js鼠标事情


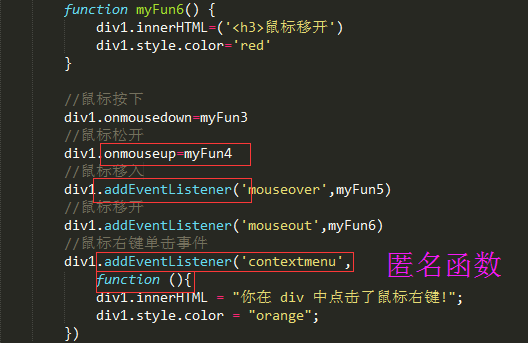
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>7-70 课堂演示</title> 6 <style type="text/css"> 7 div{ 8 background: green; 9 padding: 20px; 10 width: 150px; 11 height: 150px; 12 left: 15px; 13 position: relative; 14 } 15 </style> 16 </head> 17 <body> 18 <div id="div1"></div> 19 <hr> 20 <input type="button" id="btn1" value="myFun1" ondblclick="myFun1()"> 21 <input type="button" id="btn2" value="myFun2" > 22 <script> 23 var div1=document.getElementById('div1'); 24 var btn1=document.getElementById('btn1'); 25 var btn2=document.getElementById('btn2'); 26 27 function myFun1(){ 28 div1.innerHTML='<h2>鼠标双击事件</h2>' 29 div1.style.border='2px solid orange' 30 } 31 function myFun2(){ 32 div1.innerHTML = "你在 div 中点击了鼠标右键!"; 33 div1.style.color = "orange"; 34 } 35 function myFun3() { 36 div1.innerHTML=('<h3>鼠标按下') 37 div1.style.color='red' 38 } 39 40 function myFun4() { 41 div1.innerHTML=('<h3>鼠标松开') 42 div1.style.color='red' 43 } 44 function myFun5() { 45 div1.innerHTML=('<h3>鼠标移入') 46 div1.style.color='red' 47 } 48 function myFun6() { 49 div1.innerHTML=('<h3>鼠标移开') 50 div1.style.color='red' 51 } 52 53 //鼠标按下 54 div1.onmousedown=myFun3 55 //鼠标松开 56 div1.onmouseup=myFun4 57 //鼠标移入 58 div1.addEventListener('mouseover',myFun5) 59 //鼠标移开 60 div1.addEventListener('mouseout',myFun6) 61 //鼠标右键单击事件 62 div1.addEventListener('contextmenu', 63 function (){ 64 div1.innerHTML = "你在 div 中点击了鼠标右键!"; 65 div1.style.color = "orange"; 66 }) 67 </script> 68 </body> 69 </html>