SVG可伸缩矢量图形
总结
1、svg就像普通标签那么使用
2、svg是xml
3、svg是矢量图,而canvas是位图
学习要点
- 对HTML5中的SVG有初步的了解
什么是SVG
简单的说SVG文档就是一些可以被直接嵌入到页面中的XML文档;
- SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
- SVG 用于定义用于网络的基于矢量的图形
- SVG 使用 XML 格式定义图形
- SVG 图像在放大或改变尺寸的情况下其图形质量不会有损失
- SVG 是万维网联盟的标准
SVG 与 Canvas两者间的区别
- SVG 是一种使用 XML 描述 2D 图形的语言,Canvas 通过 JavaScript 来绘制 2D 图形。
- SVG 基于 XML,这意味着 SVG DOM 中的每个元素都是可用的。您可以为某个元素附加 JavaScript 事件处理器。
- 在 SVG 中,每个被绘制的图形均被视为对象。如果 SVG 对象的属性发生变化,那么浏览器能够自动重现图形。
- Canvas 是逐像素进行渲染的。在 canvas 中,一旦图形被绘制完成,它就不会继续得到浏览器的关注。如果其位置发生变化,那么整个场景也需要重新绘制,包括任何或许已被图形覆盖的对象。
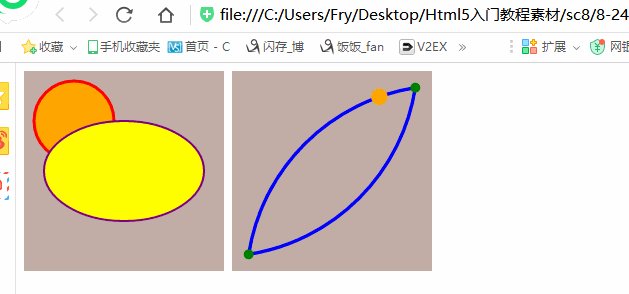
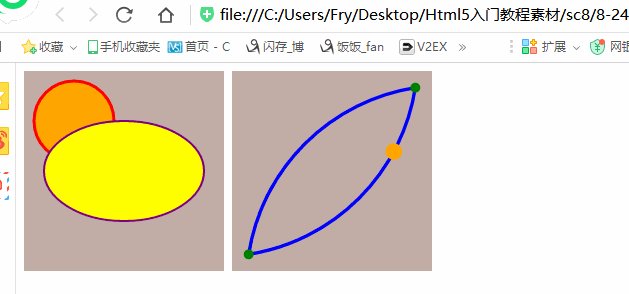
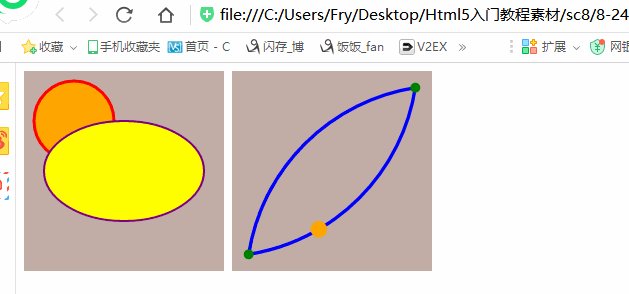
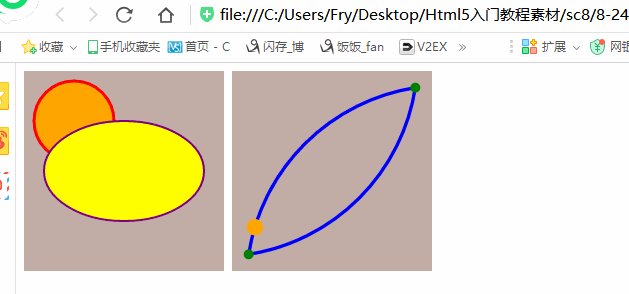
实例



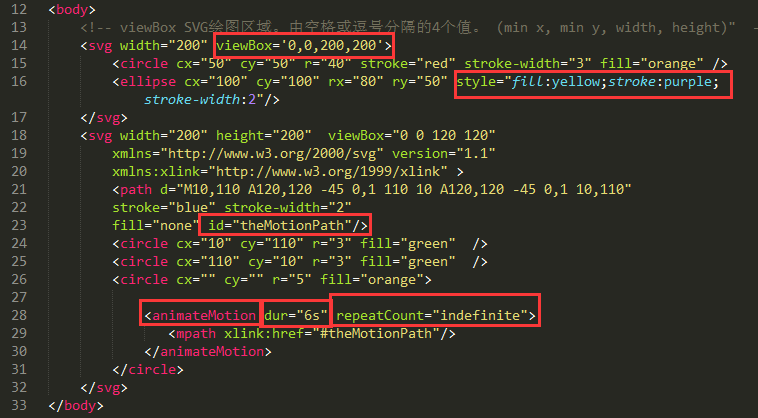
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>8-23 课堂演示</title> 6 <style type="text/css"> 7 svg{ 8 background: rgba(100,50,30,0.4); 9 } 10 </style> 11 </head> 12 <body> 13 <!-- viewBox SVG绘图区域。由空格或逗号分隔的4个值。 (min x, min y, width, height)" --> 14 <svg width="200" viewBox='0,0,200,200'> 15 <circle cx="50" cy="50" r="40" stroke="red" stroke-width="3" fill="orange" /> 16 <ellipse cx="100" cy="100" rx="80" ry="50" style="fill:yellow;stroke:purple;stroke-2"/> 17 </svg> 18 <svg width="200" height="200" viewBox="0 0 120 120" 19 xmlns="http://www.w3.org/2000/svg" version="1.1" 20 xmlns:xlink="http://www.w3.org/1999/xlink" > 21 <path d="M10,110 A120,120 -45 0,1 110 10 A120,120 -45 0,1 10,110" 22 stroke="blue" stroke-width="2" 23 fill="none" id="theMotionPath"/> 24 <circle cx="10" cy="110" r="3" fill="green" /> 25 <circle cx="110" cy="10" r="3" fill="green" /> 26 <circle cx="" cy="" r="5" fill="orange"> 27 28 <animateMotion dur="6s" repeatCount="indefinite"> 29 <mpath xlink:href="#theMotionPath"/> 30 </animateMotion> 31 </circle> 32 </svg> 33 </body> 34 </html>
