select选择框实现跳转
零、启示
1、启示把bom里面的几个对象稍微有点印象,那么主干有了,学其它的就感觉添置加瓦,很简单
就是关注树木的主干
2、万能的百度,不过当然要你基础好学得多才能看得懂,不然没用
3、需要学的多,多学
4、第一遍不一定看得懂,由浅入深就好了啊
5、复习非常有必要
一、问题
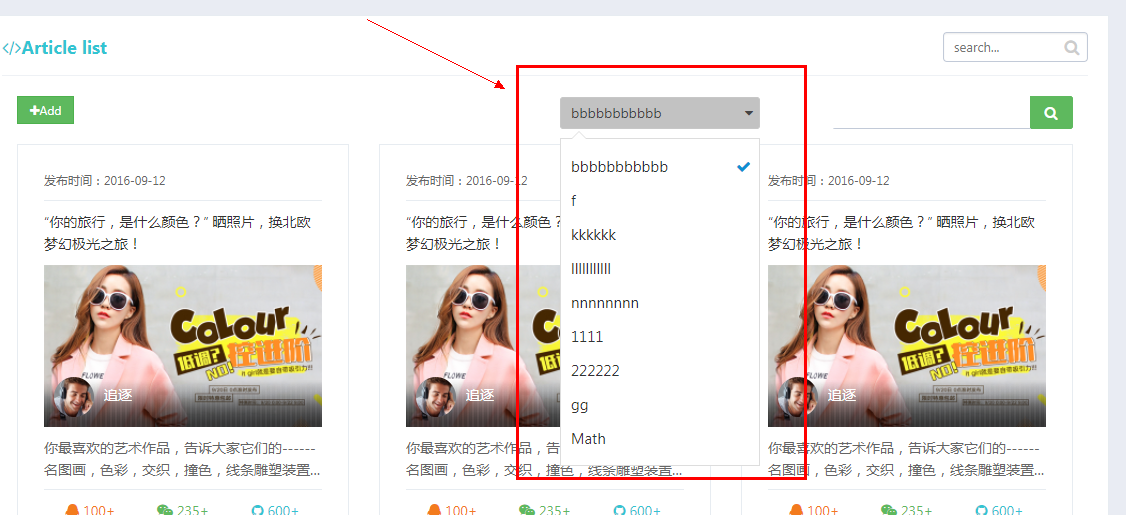
如图,怎么实现选中左边select里面的管理,右边的表格实现跳转变化?

二、解答
<select onchange="window.location=this.value;"> <option value="a.html">用户管理</option> <option value="b.html">用户</option> </select> 注意onchange部分,这样即可以实现跳转了
三、实例
1 <select data-am-selected="{btnSize: 'sm'}" onchange="javascript:location.href=this.value;"> 2 {volist name="dataout" id="vo"} 3 <option value="{:url('article/index',array('id'=>$vo.id))}">{$vo.name}</option> 4 {/volist} 5 </select>

1、javascript:location.href=this.value; 和 window.location=this.value; 两种都可以,其实还有很多种别的写法
2、我昨天其实就已经有了正确的解决方案,但是没有试,应该试下别人的代码的