js遍历对象的属性和方法
一、总结
二、实例
练习1:具有默认值的构造函数
- 实例描述:
有时候在创建对象时候,我们希望某些属性具有默认值
- 案例思路:
在构造函数中判断参数值是否为undefined,如果是就为其制定一个默认值。
练习2:遍历对象属性和方法
- 实例描述:
通过for...in...语句遍历对象中的数据,包括属性和方法
- 案例思路:
for...in语句和if判断分别遍历对象的属性和方法。
三、代码
1 <!DOCTYPE html> 2 <html lang="zh-cn"> 3 <head> 4 <meta charset="utf-8"> 5 <title>课堂演示</title> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 /* 10 function Hero(type,home,weapon){ 11 this.type=type; 12 this.home=home; 13 // if (weapon==undefined) { 14 // this.weapon='剑'; 15 // }else{ 16 // this.weapon=weapon; 17 // } 18 this.weapon=weapon?weapon:'剑' 19 20 } 21 var user=new Hero('战士','新手村','斧子') 22 alert(user.type+' '+user.home+' '+user.weapon) 23 */ 24 25 function Hero(name,type,home,weapon){ 26 this.name=name; 27 this.type=type; 28 this.home=home; 29 this.weapon=weapon?weapon:'剑' ; 30 this.skill=function(){ 31 alert(this.name+'向敌人发动了普通攻击') 32 } 33 } 34 35 var user=new Hero('阿吉','战士','新手村') 36 document.write('user包含如下属性和方法:<hr/>') 37 for (var i in user) { 38 document.write(i+':'+user[i]+'<br/>') 39 } 40 </script> 41 </body> 42 </html>
1、判断变量是否定义:第13行,判断一个属性是否未定义
2、元素属性默认值的实质(if判断):第18行,三元运算符实现元素属性默认值
3、this关键字:第26行,函数内元素添加属性
4、函数内定义方法:第30行
5、for+in遍历对象:第37行,i就是属性名或者函数名
6、对象[索引]:第38行,是对应对象索引位置的值,这个索引是属性名或者函数名
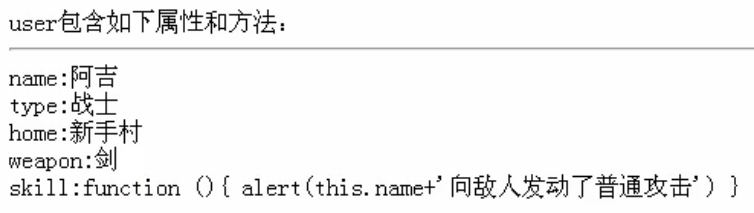
截图