amazeui页面分析5
一、总结
1、把原模板当成样例集合就好
2、都是一块一块的,删改等操作都方便
3、list方面的操作很多都是ui配合li
4、其实容器本质还是div,所以真的算简单了
5、样式的话,照着已有样例 改就好了
二、知识点
1、列表页里面的每一项完全可以是一样的,那就很好做了

2、一行多个元素的话,很可能是在同一个div里面

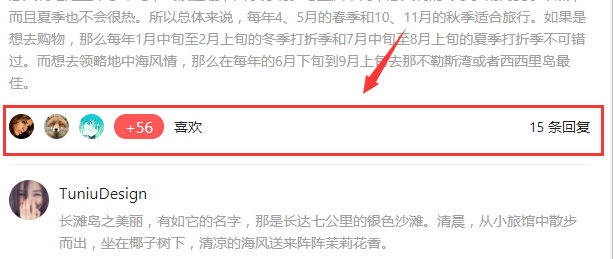
<div class="pet_zlnr_user_list"> <div class="pet_zlnr_user_list_l"><img src="img/qq2.png" alt=""><img src="img/qq3.png" alt=""><img src="img/qq4.png" alt=""><div class="pet_zlnr_user_list_l_num">+56</div><div class="pet_zlnr_user_list_l_num_font">喜欢</div></div> <div class="pet_zlnr_user_list_r"><div class="pet_zlnr_user_list_r">15 条回复</div></div> </div>
一个个小头像就是一个个img,
pet_zlnr_user_list_r:这种都是wap.css里面的样式
.pet_zlnr_user_list_r { float: right; font-size: 14px; height: 25px; line-height: 25px; color: #222; }
3、聊天框

一个菱形啦
<div class="pet_sixin_to_r_nr_sj"></div>
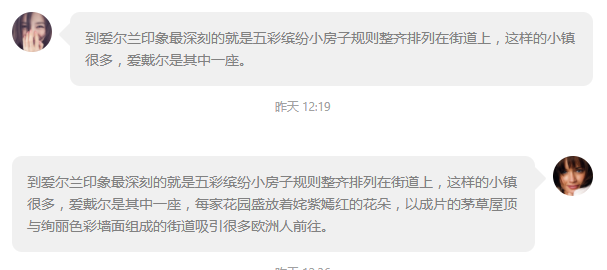
4、头像左右

有点类似amaze 里面的flip,只是叫法不同
一半头像一半文字这个很好实现,因为样式都给你做好了,你只需要放头像和聊天文字到响应的位置即可
5、

只是需要把放文字的地方替换成图像就好
时间的话直接是放在一个div里面的
<div class="pet_sixin_shijian">昨天 12:36</div>
6、

直接照着框架一点点改就好了,很简单的,已经很全了
7、