js如何访问表单(四种方法)(博客园+li的方式去掉p标签)
一、总结
一句话总结:
1、访问表单的的方式1:document的getElement方式
document.getElementsByTagName('form')[0].style.background='red';
2、访问表单的的方式2:document的forms属性
// alert(document.forms.length)
document.forms[1].style.background='orange';
3、访问表单的的方式3:document的forms属性加form的name属性精确定位
document.forms['myform3'].style.background='blue';
4、访问表单的的方式4:form的name属性精确定位
//不推荐使用,因为页面中表单较多的情况下容易出现相同name
myform4.style.background='pink'
二、js如何访问表单(四种方法)
1、代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>演示文档</title> 6 <style type="text/css"> 7 form{ 8 width: 300px; 9 height: 150px; 10 background: green; 11 margin:25px; 12 } 13 </style> 14 </head> 15 <body> 16 <form action="" name="myform1">表单1</form> 17 <form action="" name="myform2">表单2</form> 18 <form action="" name="myform3">表单3</form> 19 <form action="" name="myform4">表单4</form> 20 <script type="text/javascript"> 21 //访问表单的的方式1 22 document.getElementsByTagName('form')[0].style.background='red'; 23 //访问表单的的方式2 24 // alert(document.forms.length) 25 document.forms[1].style.background='orange'; 26 //访问表单的的方式3 27 document.forms['myform3'].style.background='blue'; 28 //访问表单的的方式4 29 //不推荐使用,因为页面中表单较多的情况下容易出现相同name 30 myform4.style.background='pink' 31 32 </script> 33 </body> 34 </html>
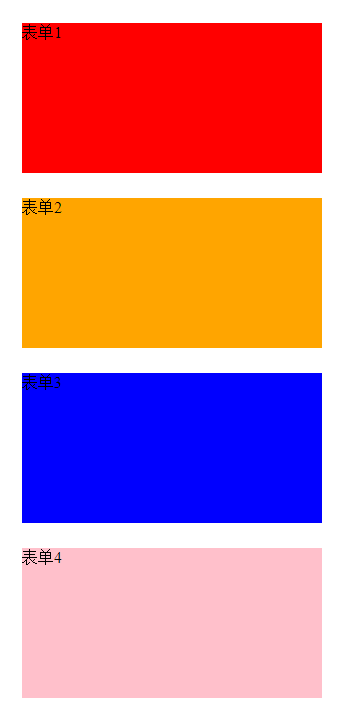
2、案例截图