html5常用属性text-shadow、vertical-align、background如何使用
一、总结
一句话总结:
1、text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]
2、vertical-align注意语义, 注意父元素的基线
3、background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center;
4、background: transparent url(h2.png) repeat scroll 0% 0% !important;
其它:
div加背景色了调,不然你真的不知道div的情况
把元素变大,也容易找错
关注你加了样式之后,是元素根本没有效果,还是效果很微小,还是效果不是你想要的效果
仔细读样式的说明:比如 top 把元素的顶端与行中最高元素的顶端对齐
弄清楚各个定义:比如父元素基线,比如元素的顶端,还还要关注你是操作的哪个元素
vertical-align是操作自己,然后达到在父元素中的位置,操作的是自己。
父元素的高度:在没有设置高度的情况下:是有最高元素的顶端+最低元素的底端构成的。
当父元素设置了高度的时候:元素还是依次占据父元素的顶端,父元素的基线不会变,除非有元素变大,撑开父元素的基线。
字体摆放时:是字体的下端对着父元素的基线,因为字体下端还会有一点,所以这样会撑开父元素。
vertical-align:middle的作用:让元素的middle去对着父元素的基线。
给一个元素加margin-top和增加元素的高度都可以改变父亲元素的高度。

也就是说:vertical-align:middle;根本就不是用来做下面的效果的,下面的效果可以通过自己顶端与最高元素的顶端对齐,然后margin-top下移来实现。margin-top:65px;vertical-align:top;
至于为什么表格中可以用这个来实现垂直居中呢:因为在表格的单元格中,基线就在中部啊,所以设置vertical-align:middle后,让元素的中部与表格的基线对齐,那肯定实现了字体在表格中的垂直居中,而且注意这里是字体。我们现在设置的是元素。
所以vertical-align:middle就是紧抓定义,抓这句话的定义,然后关注父亲元素的基线。
二、text-shadow讲解
语法:
text-shadow : none | <length> none | [<shadow>, ] * <shadow> 或none | <color> [, <color> ]*
也就是:
text-shadow:[颜色(Color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)],[颜色(color) x轴(X Offset) y轴(Y Offset) 模糊半径(Blur)]...
或者
text-shadow:[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)],[x轴(X Offset) y轴(Y Offset) 模糊半径(Blur) 颜色(Color)]...
取值:
<length>:长度值,可以是负值。用来指定阴影的延伸距离。其中X Offset是水平偏移值,Y Offset是垂直偏移值
<color>:指定阴影颜色,也可以是rgba透明色
<shadow>:阴影的模糊值,不可以是负值,用来指定模糊效果的作用距离。
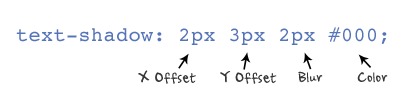
如下图所示:

说明:
可以给一个对象应用一组或多组阴影效果,方式如前面的语法显示一样,用逗号隔开。text-shadow: X-Offset Y-Offset Blur Color中X-Offset表示阴影的水平偏移距离,其值为正值时阴影向右偏移,如果其值为负值时,阴影向左偏移;Y-Offset是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移反之其值是负值时阴影向顶部偏移;Blur是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;Color是指阴影的颜色,其可以使用rgba色。
三、文字居中:CSS属性:vertical-align:middle,设置为什么无效!
最近,在学习CSS中,每次对一个页面进行排版的时候,总是需要对文字居中,每次在div里面设置text-align和vertical-algin两个属性就会以为他会居中!
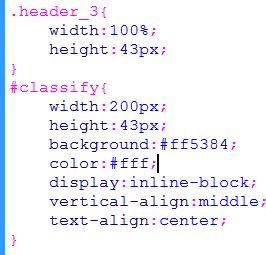
废话不多说了!直接上代码!
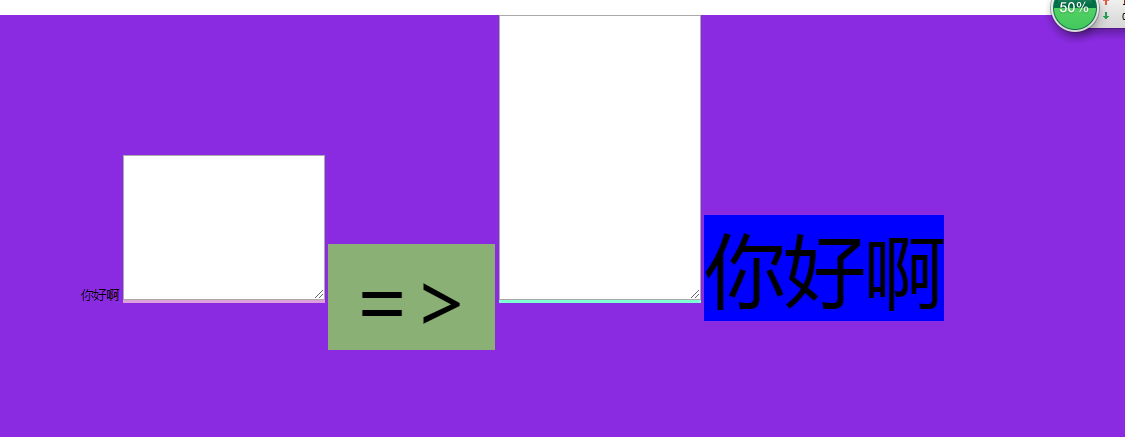
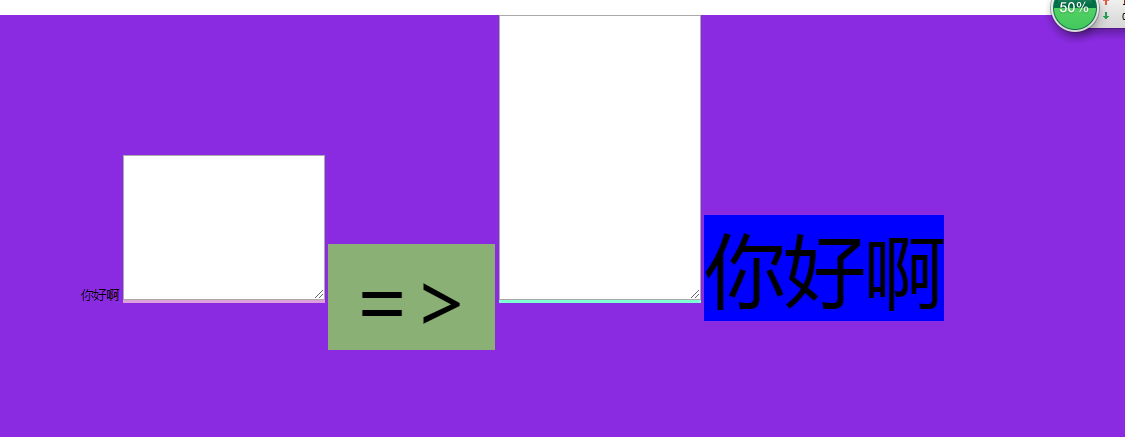
图一:

图二:

图三:

这是外面一个div里面在分几个div,我在其中一个中输入文字,但是写了text-align即文字居中和vertical-align垂直居中,以为就会让文字居于正中间,但是却显示如图二的效果!这是为什么呢!所以查找了许多资料,原来vertical-align属性只对行内元素有效,对块内元素无效!而此时就会用到display属性,大家也看到我里面有设置display属性为inline-block属性,确没有效果,那是因为将对象呈递为内联对象,但是对象的内容作为块对象呈递。旁边的内联对象会被呈递在同一行内!说的通俗点,就是你设置的当前div属性还是块对象呈递,但是允许同一级别的div在同一行内,也可以设置宽度和高度!所以才会呈现如上图二所示的没有效果!
解决办法:
1.而如果我们将display属性设置为table-cell,将块元素转化为单元格,然后加上vertical-align:middle,就可以了呈现图三的效果了。(温馨提示:但是你们别忘记加text—align属性为center哟!)、
2.或者可以设置行高即line-height,但是要注意,要与div的高度一致!否则也会有偏差的(温馨提示:而display:inline-block是这个)!
四、自己vertical-align属性测试
div加背景色了调,不然你真的不知道div的情况
把元素变大,也容易找错
关注你加了样式之后,是元素根本没有效果,还是效果很微小,还是效果不是你想要的效果
仔细读样式的说明:比如 top 把元素的顶端与行中最高元素的顶端对齐
弄清楚各个定义:比如父元素基线,比如元素的顶端,还还要关注你是操作的哪个元素
vertical-align是操作自己,然后达到在父元素中的位置,操作的是自己。
父元素的高度:在没有设置高度的情况下:是有最高元素的顶端+最低元素的底端构成的。
当父元素设置了高度的时候:元素还是依次占据父元素的顶端,父元素的基线不会变,除非有元素变大,撑开父元素的基线。
字体摆放时:是字体的下端对着父元素的基线,因为字体下端还会有一点,所以这样会撑开父元素。
vertical-align:middle的作用:让元素的middle去对着父元素的基线。
给一个元素加margin-top和增加元素的高度都可以改变父亲元素的高度。

- vertical-align 设置元素的垂直对齐方式。
- baseline 默认。元素放置在父元素的基线上。
- top 把元素的顶端与行中最高元素的顶端对齐
- middle 把此元素放置在父元素的中部。
- bottom 把元素的底端与行中最低的元素的底端对齐。
- 数值(像素)/百分比
- text-top 把元素的顶端与父元素字体的顶端对齐
- text-bottom 把元素的底端与父元素字体的底端对齐。
- sub 垂直对齐文本的下标。
- super 垂直对齐文本的上标
也就是说:vertical-align:middle;根本就不是用来做下面的效果的,下面的效果可以通过自己顶端与最高元素的顶端对齐,然后margin-top下移来实现。margin-top:65px;vertical-align:top;
至于为什么表格中可以用这个来实现垂直居中呢:因为在表格的单元格中,基线就在中部啊,所以设置vertical-align:middle后,让元素的中部与表格的基线对齐,那肯定实现了字体在表格中的垂直居中,而且注意这里是字体。我们现在设置的是元素。
所以vertical-align:middle就是紧抓定义,抓这句话的定义,然后关注父亲元素的基线。

五、background属性
background: #ff0000 url(/i/eg_bg_03.gif) no-repeat fixed center;

background: transparent
url(http://images.cnblogs.com/cnblogs_com/Renyi-Fan/1188097/o_h2.png)
repeat scroll 0% 0% !important;
一、background属性可以设置一个元素的背景样式,当然前提是这个元素有具体的宽高值。
先来一个简单的背景设置:
1 #show-box { 2 width: 800px; 3 height: 500px; 4 background: #000; 5 background-image: url(image url); 6 } 7 </style>
这里只是简单的设置了颜色和背景贴图。
下面让我们来看一下官方的background的属性:
语法格式:
background: color position size repeat origin clip attachment image;
注意:如果同时设置了“position”和“size”两个属性,应该用左斜杠“/”,而不是用空格把两个参数值隔开:“position/size”。
1 background: url("img.jpg") center center/100% 100% no-repeat;
属性表(图片可能会显示得太小,请右键“在新标签中打开”以查看原图):

1.color:背景颜色值。这个属性会把整个元素添加颜色,而且处于最底层(在有背景图片的情况下就可以看出)。
可选值:默认是透明,其他值可以通过查看“CSS颜色值表”来设置。
1 <style> 2 #show-box { 3 width: 180px; 4 height: 180px; 5 border: 20px dashed #000; 6 background-color: #000000; 7 background-color: blue; 8 background-color: rgb(255, 255, 255); 9 background-color: rgba(255, 255, 255, 0.8); 10 } 11 </style>
2.position:背景图片的定位。如果没有图片设置,那么这个属性不起效果。
可选值:两个参数,水平位置和垂直位置。如果只有一个值,第二个值为“center”。
默认值是元素的左上顶角。可以使用位置关键字(top,right,bottom,left,center)。百分比(以元素大小为基值)。像素值。
1 <style> 2 #show-box { 3 width: 180px; 4 height: 180px; 5 border: 20px dashed #000; 6 background-position: center; 7 background-position: center top; 8 background-position: 0 100px; 9 background-position: 10% 20%; 10 } 11 </style>
3.size:图片尺寸。应用于图片。
可选值:两个数值,如果只有一个值,第二个值为auto。
默认是图片自身大小。可以使用像素值,百分百(以元素大小为基值)。
cover:等比例缩放图片,覆盖这个元素。类似与windows中桌面背景的“填充”。
contain:等比例缩放图片,适应元素的宽或者高。类似于windows中桌面背景的“适应”。

4.repeat:平铺方式。
repeat:完全平铺,复制图片把整个元素填满。(默认)
repeat-x:水平平铺,在水平方向复制并平铺。
repeat-y:垂直平铺,在垂直方向复制并平铺。
no-repeat:不平铺,只使用一张图片。
5.origin:背景的参考区域。
可选值:border-box,padding-box,content-box。
6.clip:背景的可视区域。
可选值:border-box,padding-box,content-box。
对比一下不同值的效果图:
1.origin:border-box;clip:border-box;
1 <style> 2 #show-box { 3 width: 180px; 4 height: 180px; 5 margin: 20px; 6 padding: 20px; 7 border: 20px dashed #000; 8 background: url("img.jpg") no-repeat border-box border-box; 9 } 10 </style>

2.origin:padding-box;clip:border-box;
1 <style> 2 #show-box { 3 width: 180px; 4 height: 180px; 5 margin: 20px; 6 padding: 20px; 7 border: 20px dashed #000; 8 background: url("img.jpg") no-repeat padding-box border-box; 9 } 10 </style>

3.origin:content-box;clip:border-box;
1 <style> 2 #show-box { 3 width: 180px; 4 height: 180px; 5 margin: 20px; 6 padding: 20px; 7 border: 20px dashed #000; 8 background: url("img.jpg") no-repeat content-box border-box; 9 } 10 </style>

4.origin:border-box;clip:content-box;
1 <style> 2 #show-box { 3 width: 180px; 4 height: 180px; 5 margin: 20px; 6 padding: 20px; 7 border: 20px dashed #000; 8 background: url("img.jpg") no-repeat border-box content-box; 9 } 10 </style>

可以看出,origin设置的是位置,clip则会根据区域裁剪出背景图片。
7.attachment:设置背景图像是否固定或者随着页面的其余部分滚动。
默认值是scroll:背景图片随页面的其余部分滚动。fixed:背景图像是固定的。
8.多背景设置。
导入图片:background-image: url(image url);
二、多背景设置。
多背景的写法:使用逗号“,”隔开,继续写背景属性。
background: color position size repeat origin clip attachment image, color position size repeat origin clip attachment image;
也可以具体属性单独设置:background-image:url(image url 1),url(image url 2);
1 <style> 2 #show-box { 3 width: 180px; 4 height: 180px; 5 border: 20px dashed #000; 6 background: url("img.jpg1") left top/100% 100% no-repeat, 7 url("img.jpg2") left center/100% 100% no-repeat, 8 url("img.jpg3") left bottom/100% 100% no-repeat, 9 url("img.jpg4") center top/100% 100% no-repeat; 10 } 11 </style>
1 <style> 2 #show-box { 3 width: 180px; 4 height: 180px; 5 border: 20px dashed #000; 6 background-image: url("img.jpg1"), url("img.jpg2"), url("img.jpg3"), url("img.jpg4"); 7 background-position: left top, left center, left bottom, center top; 8 background-size: 100%; 9 background-repeat: no-repeat; 10 } 11 </style>