由于业务需要,使用的微服务,然后做的上传文件操作。
但是有个问题就是,如果上传的是图片,之前为了图省事儿,直接写后缀jpg,但是人总是要进步的嘛,然后抽空就找了个。
首先微服务相关就不介绍了,直接从引用dll开始

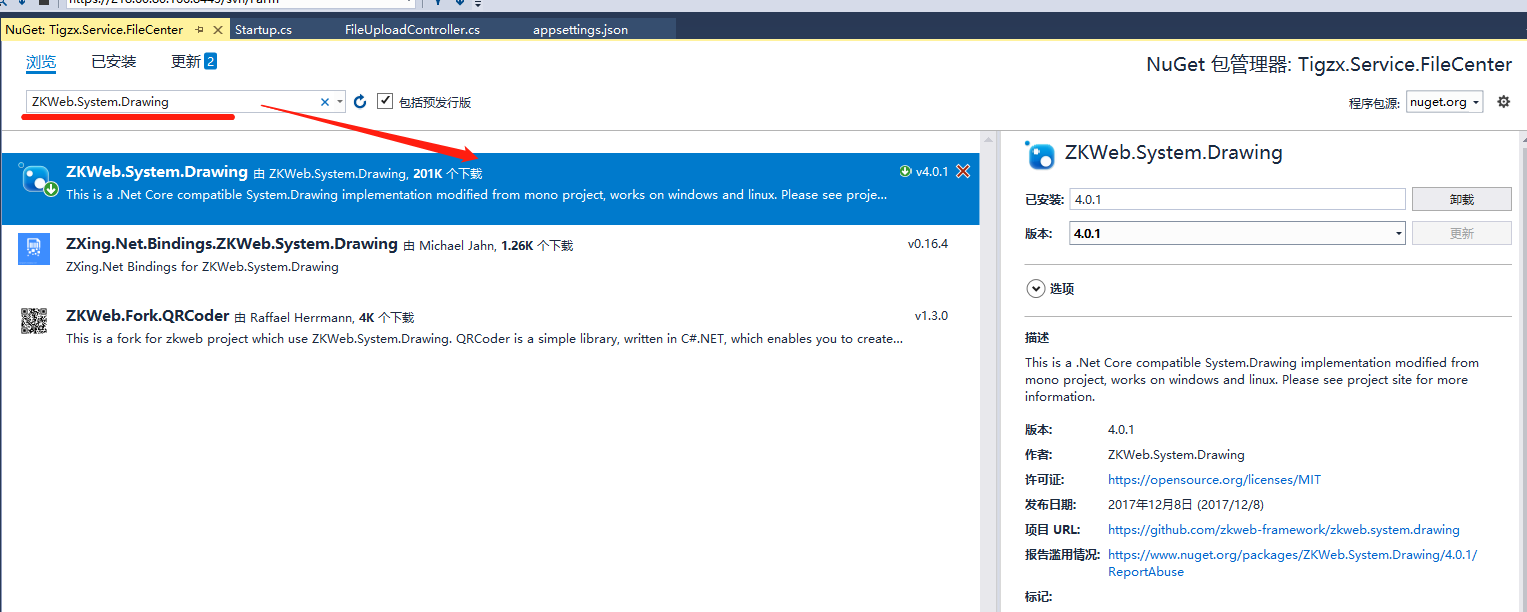
当然了,我这里已经安装过了,自己的直接搜索,然后安装即可

首先定义一个方法,为了把byte转成Image
#region 字节数组转换成图片 /// <summary> /// 字节数组转换成图片 /// </summary> /// <param name="buffer"></param> /// <returns></returns> public static Image byte2img(byte[] buffer) { MemoryStream ms = new MemoryStream(buffer); ms.Position = 0; Image img = Image.FromStream(ms); ms.Close(); return img; } #endregion
然后再定义一个方法,为了获取后缀
#region 获取图片后缀 /// <summary> /// 获取图片后缀 /// </summary> /// <param name="image"></param> /// <returns></returns> public string GetImageExt(Image image) { string imageExt = ""; var RawFormatGuid = image.RawFormat.Guid; if (ImageFormat.Png.Guid == RawFormatGuid) { imageExt = "png"; } if (ImageFormat.Jpeg.Guid == RawFormatGuid) { imageExt = "jpg"; } if (ImageFormat.Bmp.Guid == RawFormatGuid) { imageExt = "bmp"; } if (ImageFormat.Gif.Guid == RawFormatGuid) { imageExt = "gif"; } if (ImageFormat.Icon.Guid == RawFormatGuid) { imageExt = "icon"; } return imageExt; } #endregion
当然了,这里并没有把所有的都写出来,比较常用的就这么多,还需要别的,可以自己添加,使用方法就是ImageFormat对象里的属性即可

当然了,这个方法需要的是一个Image对象,那么想办法把base64转成image
//获取文件储存路径 byte[] bt = Convert.FromBase64String(text); Image img = byte2img(bt); string suffix = "." + GetImageExt(img); //文件的后缀名根据实际情况
这里的方法就是把base64先转成byte,然后调用方法转成Image,最后调用获取后缀的方法。