最近微信小程序炒得火热,就跟成都的这个房价一样.昨天我也尝试了一下,做了一个自己的英雄列表.今天将自己的制作过程记录于此.
1.下载微信开发者工具
官网链接:https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html?t=1475052055364,下载完成之后默认安装即可
2.新建项目
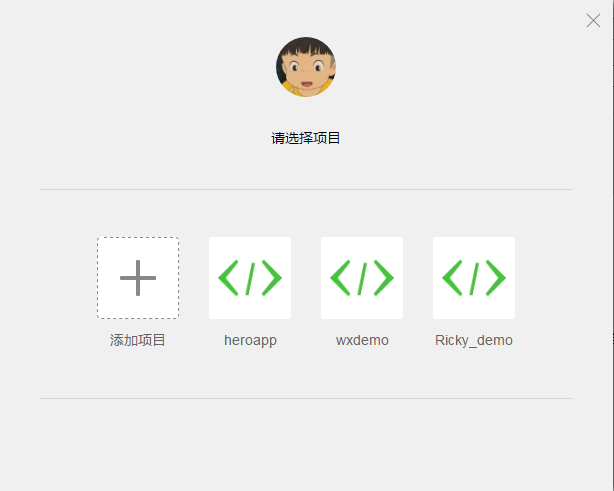
打开微信开发者工具,(首次需要微信扫码登录),如下图所示,点击添加项目,然后依次输入APPID,项目名称,并选择你的项目所在的目录(本地目录),如果没有AppID,选择无APPID即可(部分功能受限)


3.编写代码
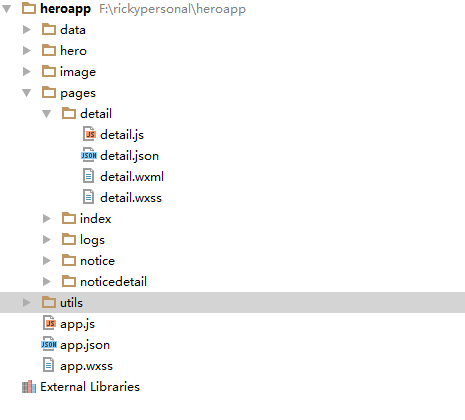
我的项目结构如下:

目录解释:pages这个文件夹放的是你的这个小程序所涉及到所有页面.image文件夹放图片.app.json是一个小程序的入口配置文件,一些全局设置都在这个文件里面.
我们可以看到detail这个目录下有四个文件:
(1) detail.js是detail.wxml这个页面涉及到的js处理的文件
(2) detail.json是detail.wxml的配置文件,比如我们可以设置导航条的标题
(3) detail.wxml是小程序索要展示的页面,UI的架子.
(4) detail.wxss是detail.wxml的样式文件,类似于css文件
3.1 接下来我们看一看app.json文件:
{
"pages":[
"pages/index/index",
"pages/logs/logs",
"pages/detail/detail",
"pages/notice/notice",
"pages/noticedetail/noticedetail"
],
"window":{
"backgroundTextStyle":"light",
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "英雄角色",
"navigationBarTextStyle":"black",
"backgroundColor": "#fbf9fe"
},
"tabBar": {
"color": "#333",
"selectedColor": "#3cc51f",
"borderStyle": "#cccccc",
"backgroundColor": "#ffffff",
"list": [{
"pagePath": "pages/index/index",
"text": "英雄列表",
"iconPath": "image/list_normal.png",
"selectedIconPath": "image/list.png"
}, {
"pagePath": "pages/notice/notice",
"text": "版本公告",
"iconPath": "image/hot_normal.png",
"selectedIconPath": "image/hot.png"
}]
}
}
pages是整个小程序需要注册的页面,注意到不用指定文件后缀,我们也不用去位一个页面引用指定的wxss,js,json文件.小程序会自动去匹配相关的 filename.wxml, filename.wxss, filename.js, filename.json文件,所以我们在命名这些文件的时候要保持文件名一致.
windows是对小程序的导航栏的一些设置,如导航标题,颜色等.
tabBar是小程序底部的导航按钮,根据自己的需求可以设置多个按钮,并指定相应的路径,名称.
3.2 app.js文件
app.js里面装着一些全局函数,全局变量等
//app.js
App({
onLaunch: function () {
//调用API从本地缓存中获取数据
var logs = wx.getStorageSync('logs') || []
logs.unshift(Date.now())
wx.setStorageSync('logs', logs)
},
getUserInfo:function(cb){
var that = this
if(this.globalData.userInfo){
typeof cb == "function" && cb(this.globalData.userInfo)
}else{
//调用登录接口
wx.login({
success: function () {
wx.getUserInfo({
success: function (res) {
that.globalData.userInfo = res.userInfo
typeof cb == "function" && cb(that.globalData.userInfo)
}
})
}
})
}
},
globalData:{
userInfo:null,
userId:null
}
})
globalData对象里面放一些全局变量,比如我们要跨页面传参数,就要用到这个.
如果我们要在另外一个页面操作这个全局变量,需要如下操作:
var app=getApp();
app.globalData.userId="12"
这样就可以操作全局变量了.
3.3 数据绑定
小程序中的数据绑定类似于angular,vue,采用双花括号的方法,花括号内部即变量,在detail.wxml文件中形如{{name}},设置变量name的值需要在对应的detail.js文件中进行设置.
Page({
data: {
hero:heros.getInfoById(app.globalData.userId),
name:'Ricky',
items:[{"id":1,"name":"name1"},{"id":2,"name":"name2"}]
},
onLoad:function () {
this.setData({
hero:heros.getInfoById(app.globalData.userId)
})
},
tapName:function(event){
console.log(event)
}
})
单个页面上要动态设置变量,要通过this.setData({})方法
3.4 绑定事件
wxml中的事件绑定采用 bind+方法名
<view id="tapTest" data-hi="MINA" bindtap="tapName"> Click me! </view>
自定义属性采用 data-属性名 的形式,要去到这个自定义属性,可以通过tapName方法中的event对象获取
3.5 列表渲染
小程序中的列表渲染采用wx:for="{{items}}"的方法,每一次循环items这个变量,会生成一个item对象,可以通过item.name获取每一次循环中的name属性
<view wx:for="{{items}}" class="listView" bindtap="showDetail" data-idIndex="{{index+1}}">
<view>{{item.name}}</view><view>{{item.id}}</view>
</view>
3.6 导航
小程序里面的页面跳转可以使用:
wx.navigateTo({
url: '../detail/detail'
})
官方规定跳转最多5层页面.
更多小程序的API信息请参考官方网站:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/MINA.html?t=1475052046827
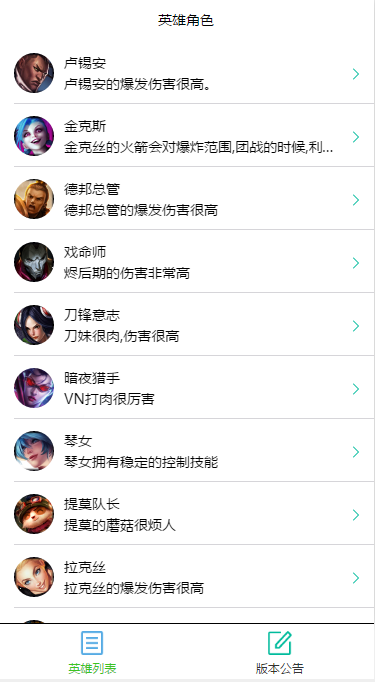
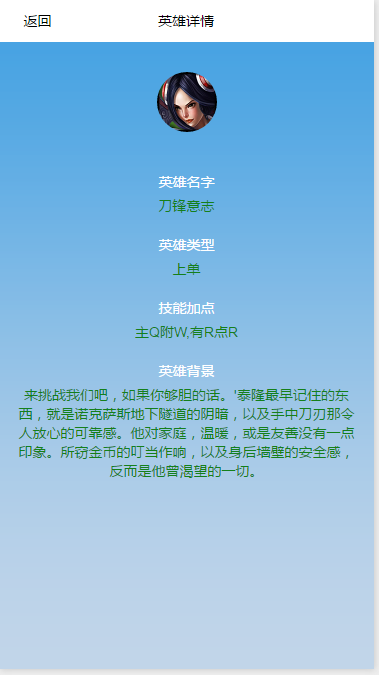
最后给大家看一下我的迷你小程序的截图~