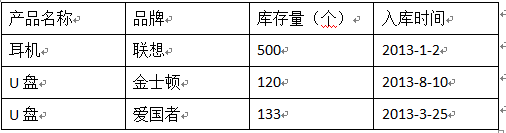
有时候我们需要在网页上展示一些数据,如某公司想在网页上展示公司的库存清单。如下表:
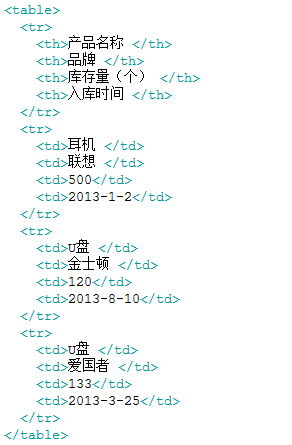
想在网页上展示上述表格效果可以使用以下代码:
创建表格的四个元素:
table、tbody、tr、th、td
1、<table>…</table>:整个表格以<table>标记开始、</table>标记结束。
2、<tbody>…</tbody>:table body, 当表格内容非常多时,表格会下载一点显示一点,但如果加上<tbody>标签后,这个表格就要等表格内容全部下载完才会显示。如右侧代码编辑器中的代码。
3、<tr>…</tr>:table row, 表格的一行,所以有几对tr 表格就有几行。
4、<td>…</td>:table data, 表格的一个单元格,一行中包含几对<td>...</td>,说明一行中就有几列。
5、<th>…</th>:table head, 表格的头部的一个单元格,表格表头。
6、表格中列的个数,取决于一行中数据单元格的个数。
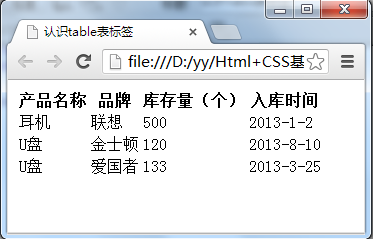
上述代码在浏览器中显示的默认的样式为:
总结:
1、table表格在没有添加css样式之前,在浏览器中显示是没有表格线的
2、表头,也就是th标签中的文本默认为粗体并且居中显示
示例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>认识table表标签</title> </head> <body> <table> <tbody> <tr> <th>班级</th> <th>学生数</th> <th>平均成绩</th> </tr> <tr> <td>一班</td> <td>30</td> <td>89</td> </tr> <tr> <td>二班</td> <td>35</td> <td>85</td> </tr> <tr> <td>三班</td> <td>32</td> <td>80</td> </tr> </tbody> </table> </body> </html>