网站怎样与用户进行交互?答案是使用HTML表单(form)。表单是可以把浏览者输入的数据传送到服务器端,这样服务器端程序就可以处理表单传过来的数据。
语法:
<form method="传送方式" action="服务器文件">
讲解:
1.<form> :<form>标签是成对出现的,以<form>开始,以</form>结束。
2.action :浏览者输入的数据被传送到的地方,比如一个PHP页面(save.php)。
3.method : 数据传送的方式(get/post)。
<form method="post" action="save.php">
<label for="username">用户名:</label>
<input type="text" name="username" />
<label for="pass">密码:</label>
<input type="password" name="pass" />
</form>
注意:
1、所有表单控件(文本框、文本域、按钮、单选框、复选框等)都必须放在<form></form>标签之间(否则用户输入的信息可提交不到服务器上哦!)。
2、method:post/get的区别这一部分内容属于后端程序员考虑的问题。
示例:
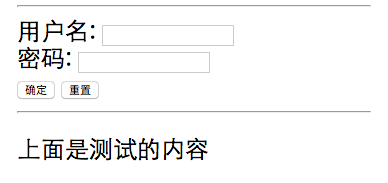
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>表单标签</title> </head> <body> <div> <hr /> <form method="post" action="sava.php"> <label for="username">用户名:</label> <input type="text" name="username" id="username" value="" /> <br /> <label for="pass">密码:</label> <input type="password" name="pass" id="pass" value="" /> <br /> <input type="submit" value="确定" name="submit" /> <input type="reset" value="重置" name="reset" /> </form> <hr /> </div> <div> <p>上面是测试的内容</p> </div> </body> </html>
效果: