第一种情况:
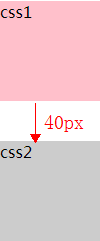
已知两个宽和高均为100px,margin均为20px的div垂直排列,现象如下图所示:

当设置css1的margin-bottom:40px;或者css2的margin-top:40px时,现象如下图所示:

结论:
只有当两个垂直排列的盒子的垂直外边距挨在一起时会产生合并问题,此问题也不需要解决,记住谁的外边距较大就采用谁的外边距就ok了。
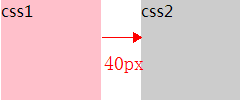
水平排列的盒子不存在合并的问题。
下面实验证实:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div{ /*抽取两个盒子共同特点的代码*/ width:100px; height: 100px; margin: 20px; float: left; /*左浮动实现盒子水平排列*/ } /*分别设置两个盒子不同的颜色*/ .div1{ background: pink; } .div2{ background:#CCC; } </style> </head> <body> <div class="div1">css1</div> <div class="div2">css2</div> </body> </html>
现象为:

第二种情况:
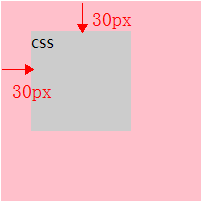
一个宽高均为200px的div1内嵌一个宽高均为100px的div2,当给div2设置margin:30px时,现象为:

此时外面的这个大的div的margin也变成了30px,下面这段解决此问题:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .div1{ width: 200px; height: 200px; background: pink; overflow: hidden; /*解决该问题的代码*/
/*border:1px solid black 第二种解决办法:给大div设置一个边框*/
} .div2{ width:100px; height:100px; margin: 30px; background:#CCC; } </style> </head> <body> <div class="div1"> <div class="div2">css</div> </div> </body> </html>
需要在大的div中写入overflow: hidden;这句代码可以理解为让浏览器显示该div的时候检查一下是否有问题,如果有问题,浏览器来解决。第二种解决办法见上面的代码。
最后的现象为: