1.图形上的文本标签
series: [ { name: '奶粉', type: 'bar', stack: '总量', //数据堆叠 barMaxWidth:'50px', //柱条的最大宽度,不设时自适应。 label: { //图形上的文本标签,可用于说明图形的一些数据信息 normal: { show: false, position: 'insideRight' } }, data: [2, 3, 8, 10, 40, 20, 60] },

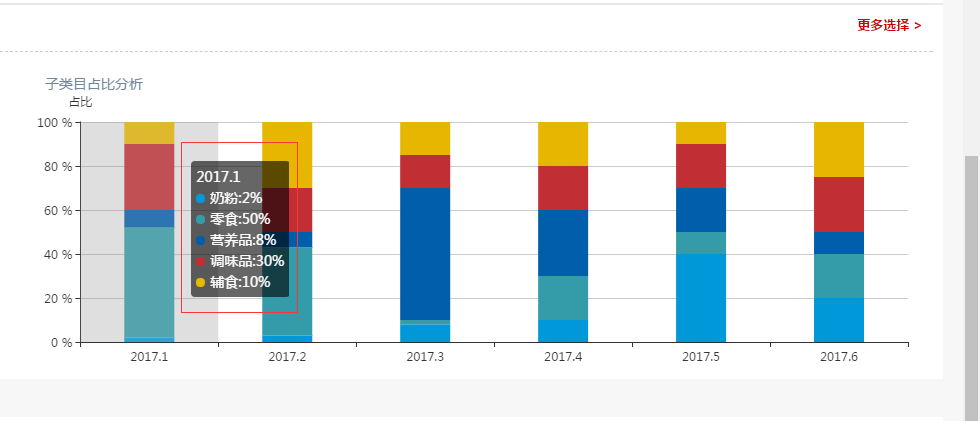
2.气泡窗的内容改变
tooltip : { trigger: 'axis', //同时可以取多条记录 formatter: function(params){ var result = ''; result=params[0].name+"<br/>";//让series 中的文字进行换行 params.forEach(function (item) { //result=item.name+"<br/>"; result +='<span style="display:inline-block;margin-right:5px;border-radius:10px;9px;height:9px;background-color:' + item.color + '"></span>'+item.seriesName+":"+item.value+"%"+"<br/>" }) return result; }, axisPointer : { // 坐标轴指示器,坐标轴触发有效 type : 'shadow' // 默认为直线,可选为:'line' | 'shadow' }