1、VS Code中安装Python扩展
是对python语法的支持,还有一些格式化、调试、提示还有jupyter等。

2、Python文件模板(代码块)
在PyCharm中有设置Python文件模板的方法,就是在新建的py文件中,自带一些编码格式设置、作者日期标注等等。在VS Code中没有这个选项,但是有“用户代码块”的功能,也可以实现PyCharm中的这种功能,并且还能实现更丰富的功能。
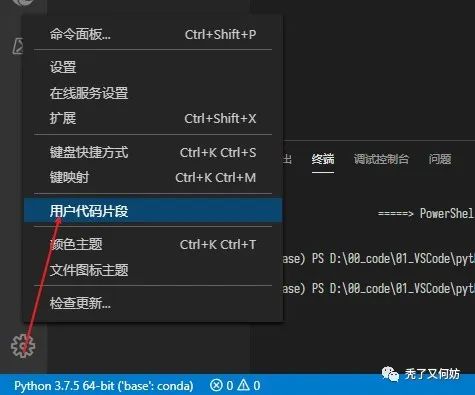
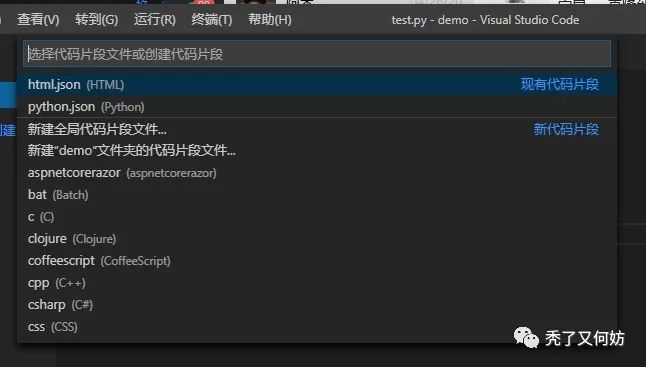
在左下角点击【设置】→【用户代码块】,在弹出的搜索筐中选中【python】语言,就会打开“python.json”文件,


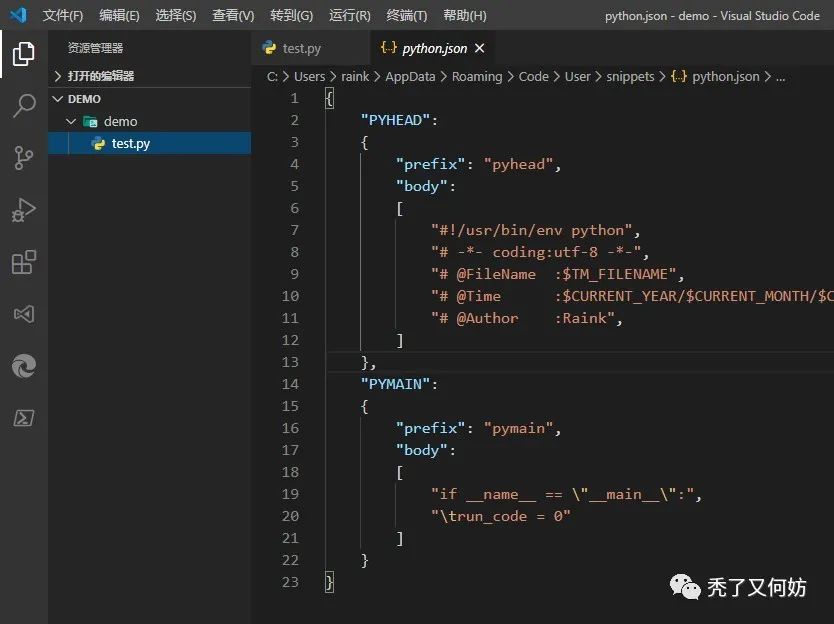
如下在打开的【python.json】中编辑如下代码

内容(供复制):
{ "PYHEAD": { "prefix": "pyhead", "body": [ "#!/usr/bin/env python", "# -*- coding:utf-8 -*-", "# @FileName :$TM_FILENAME", "# @Time :$CURRENT_YEAR/$CURRENT_MONTH/$CURRENT_DATE $CURRENT_HOUR:$CURRENT_MINUTE:$CURRENT_SECOND", "# @Author :L-RUI", ] },}
说明一点,别把我名字复制去不改!
里面的格式,以及“prefix”、“body”都是不可变的,其他的均可自定义。
除此之外,你还可以把其他常用的也编辑成代码块,比如方法的定义结构、双层for循环、if-else结构等。
编辑好进行保存。
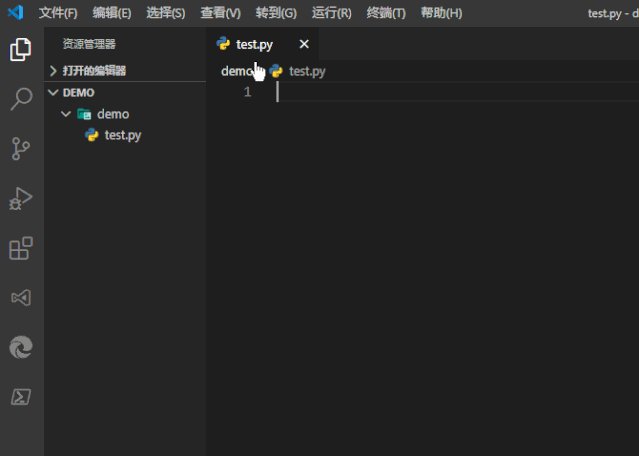
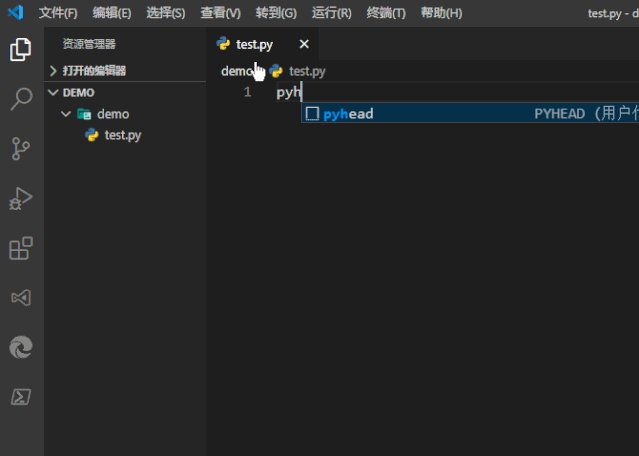
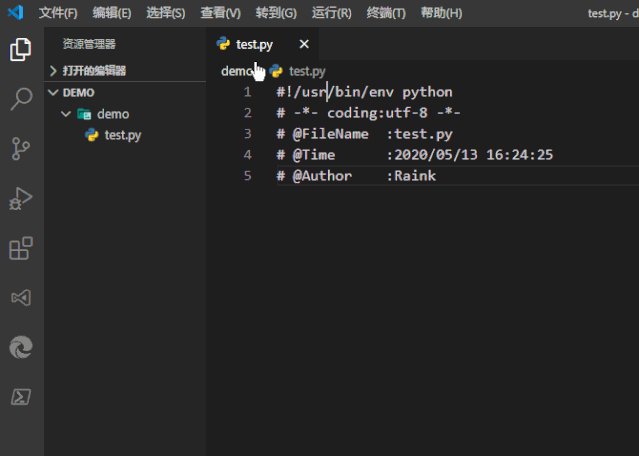
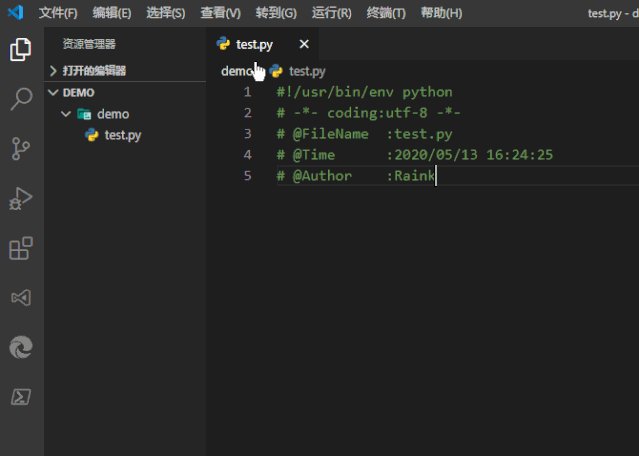
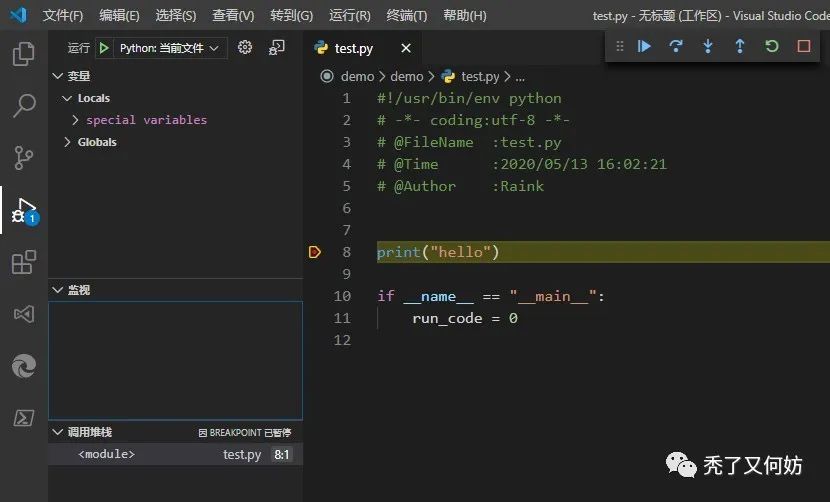
新建一个py文件,在其中输入“pyhead”(上面 json中所定义的),回车,就会得到如下效果。

3、python环境设置
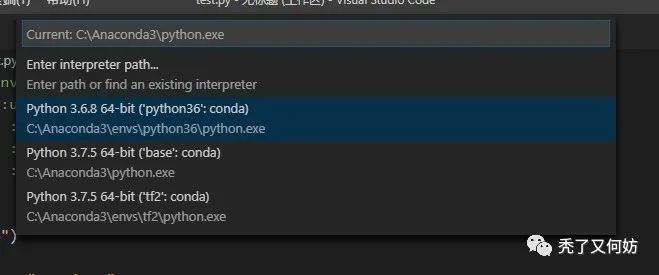
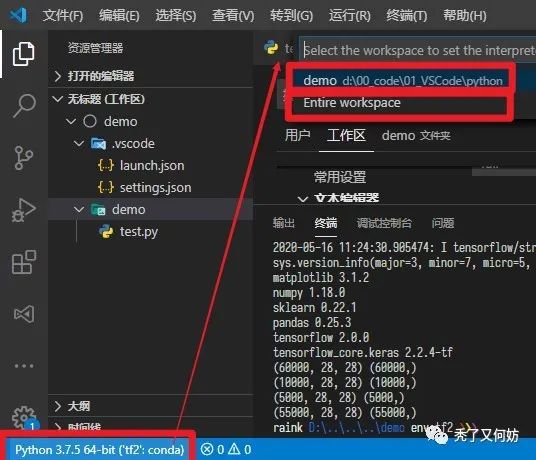
在左下角,

点击这里,就能看到目前所有的python环境(可能会多一步,要先点击选择 工作空间/文件夹):

选择需要的环境即可。
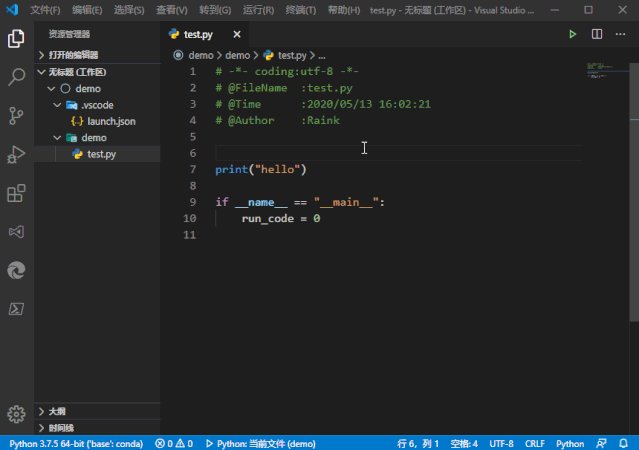
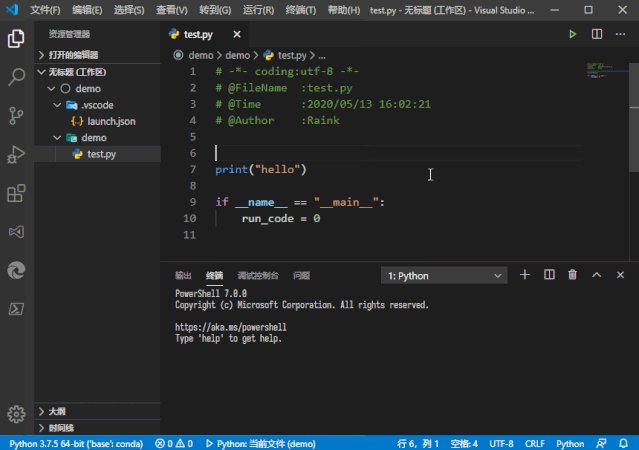
4、编写一个hello wolrd并运行。
编写代码很简单,这里不说了,重点说一下如何运行。
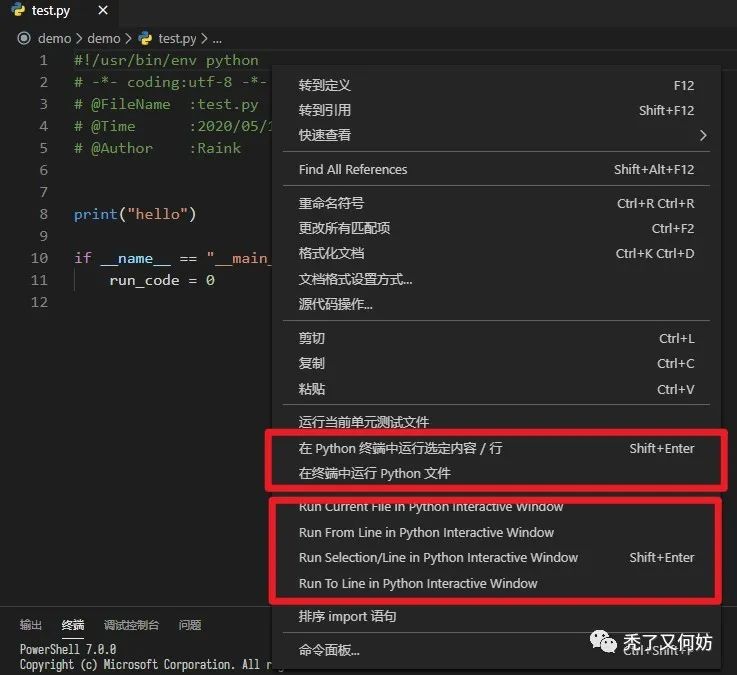
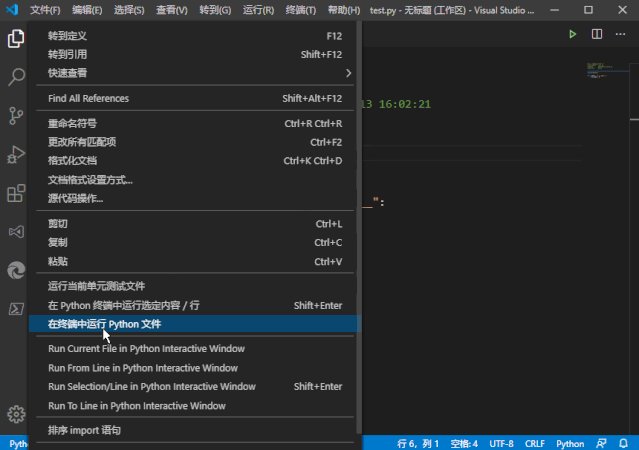
右键会看到很多运行方式:

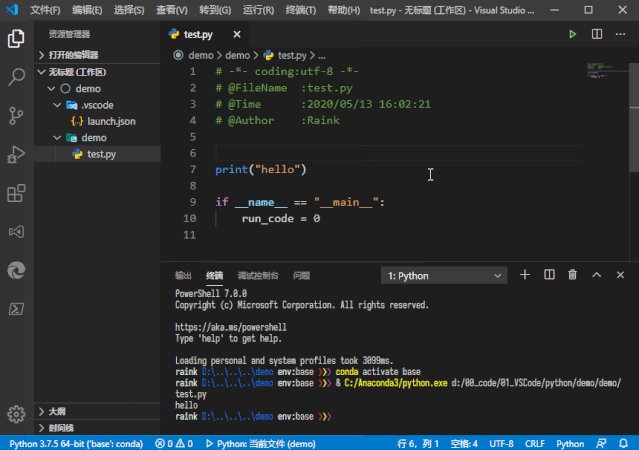
选择最基本的【在终端中运行python文件】如下:

5、断点调试
打断点的方法你一定会的。
如何调试呢。
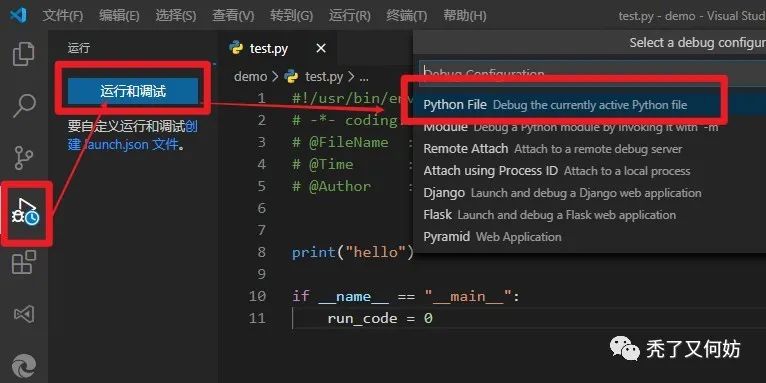
点击左侧的调试,点击【运行和调试】,在搜索筐中选择【python file】

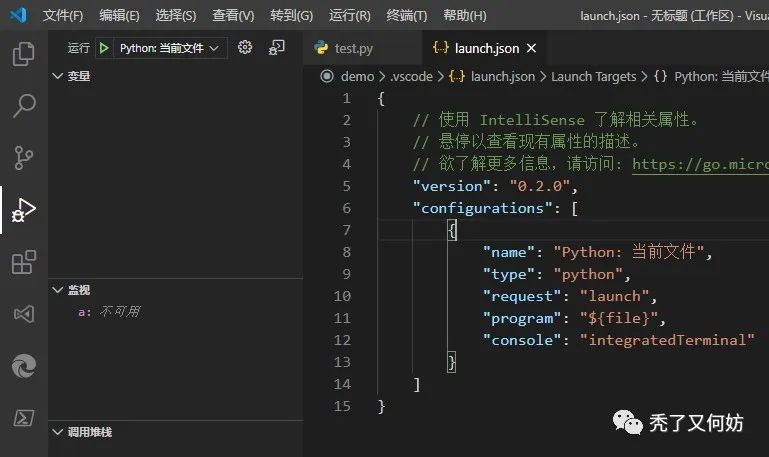
会创建一个【launch.json】,这个是调试所必须的。里面的configurations,就是调试配置。
主要的是“program”,默认是当前文件,就是调试当前选中文件。
你也可以新建一个调试配置(在configurations后面的方括号内,新增一个{name:xx, type:xx……}),修改name属性,修改program属性以指定以某个文件作为主入口,这样就能在左侧运行的下拉筐中看到了。

接着点击左边的运行调试按钮,就可以调试了。

6、代码格式化与自动补全
代码分析与格式化
写完代码后,我们通常还需要的是代码的分析、格式化等。
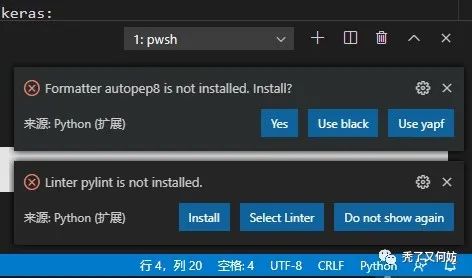
如果第一次右键选择【格式化文档】,或者【文档格式化设置→python】时,会弹出是否要安装所需的包的选项:

解释一下:autopep8是代码格式化工具,pylint是代码分析与提示工具。两个都是vscode推荐的python包,可以选择安装,也可以选择使用其他的。
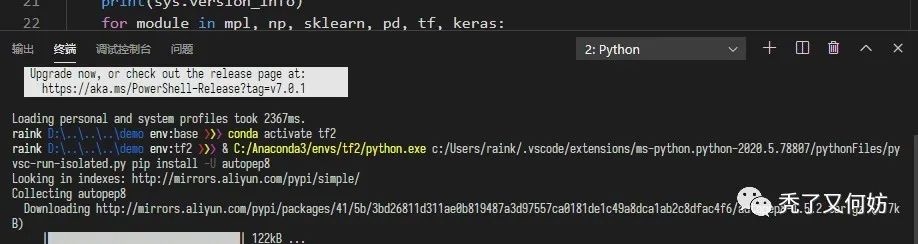
我这里都选择安装,点击【yes/install】后,会需要选择安装方式用pip还是conda(我装的anaconda),

点选后,vs code会在终端创建安装命令并执行(也可以手动pip install)

安装完之后,基本就能正常的开始编写代码了。
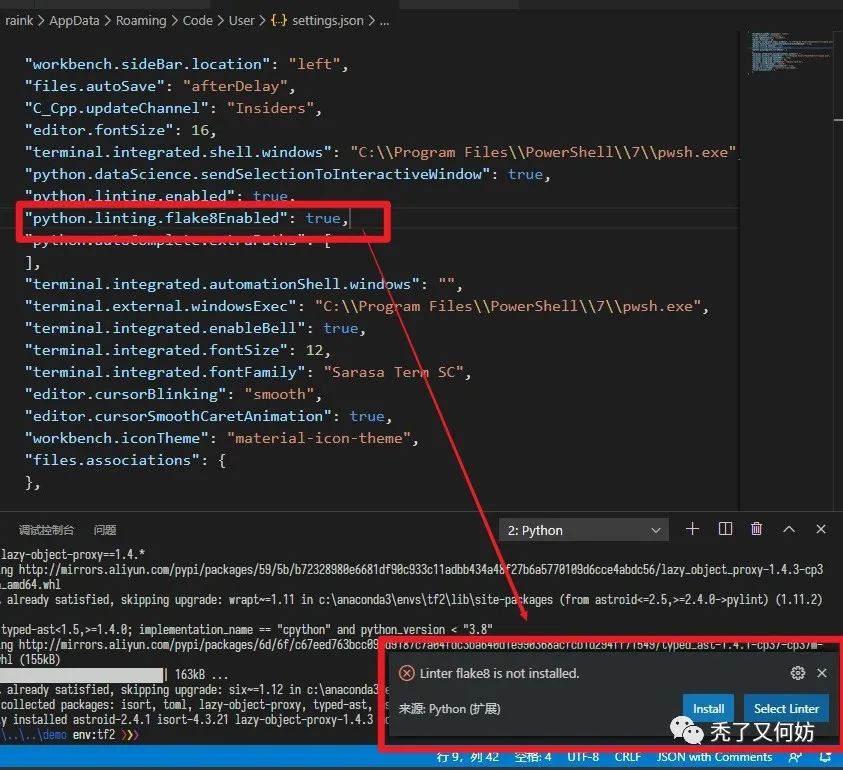
如果你想安装其他的代码分析提示工具,比如flake8,打开用户设置【setting.json】文件,
添加上【"python.linting.flake8Enabled": true,】,就会在右下角弹出是否要安装的提示,想之前一样安装就好。
或者也可以先pip install手动安装,然后再添加属性。

第三方库的自动补全
完成以上步骤后,基本能满足简单的开发,但是对于用到的的第三方库,有些就无法自动补全。
比如我要用opencv,输入【cv2.】没有很全的提示,即使手写了cv2.imread(xxx),也会报“model 'cv2' has no 'imshow'...”
需要做如下操作:
在setting中增加如下配置:(如下所有地址根据个人安装情况进行调整)
{ "python.jediEnabled": true, ... ... "python.linting.pylintPath":"C:\Anaconda3\pkgs\pylint-2.5.0-py37_1\Scripts\pylint.exe", "python.autoComplete.extraPaths": [ "C:\Anaconda3\Lib\site-packages", "C:\Anaconda3\Scripts" ],}
这样能解决大部分的第三方库的自动补全,还有些不能不全的,建议安装python自动补全神奇:Kite
https://www.kite.com/
如何安装与使用可以访问github页面:https://github.com/kiteco/vscode-plugin#installation
简单总结:首先要下载个本机的引擎,安装好后使用git账户登录,如下图。

接着在VS Code中搜索Kite插件安装,然后重启,会在右下角看到如下的图,这样就可以开心的编写代码了。

7、关于setting.json与设置
VS Code的各种设置基本都是使用json文件的,有非常多的可自定义的设置。对于编码中的很多用户设置,也是可以在json中进行配置。
如何打开【setting.json】呢?
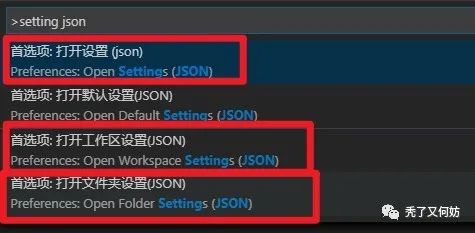
【Ctrl+Shift+p】,搜索“setting json”,就能看到常用的几个设置文件,
全局默认的用户设置选择【打开设置】,针对某个工作区的、或者针对对某个项目文件夹的,选择对应的即可。

打开后就能手动设置了。
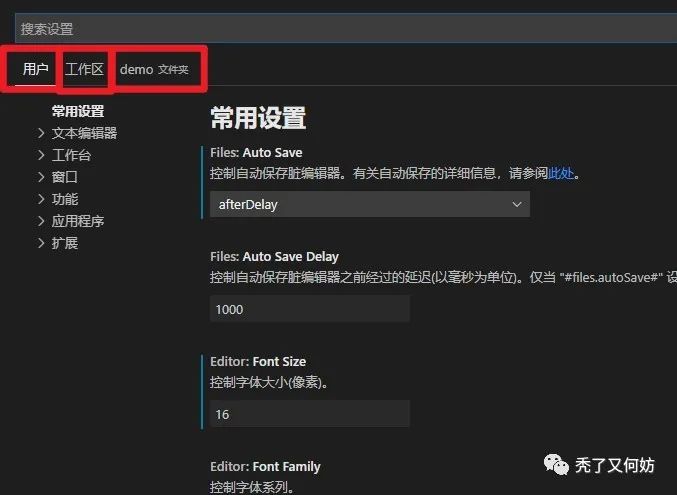
另一种打开方式:左下角 齿轮图标→【设置】,就能看到带界面的设置页,也是三个标签。

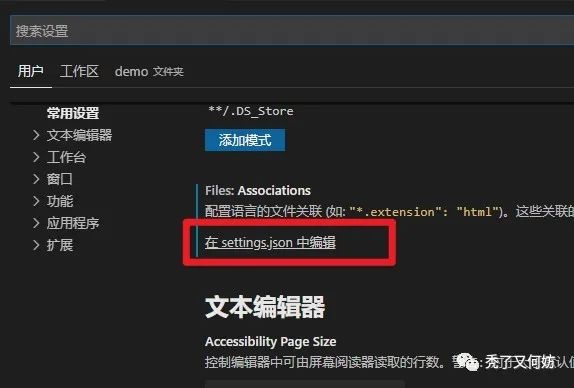
在对应标签下,向下翻,找到一个【在setting.json中编辑】的链接,点击也可打开。

用户/工作区/文件夹设置
很好理解,用户设置就是针对VS Code的全局设置,工作区就是针对某个工作区所特有的,文件夹就是针对某个项目文件所应用的设置。比如工作区中会列出该工作区所包含的文件夹。
我的python项目,新建后是没有单独的setting.json文件的,一种是在选择python环境时,会需要选择环境所应用的范围

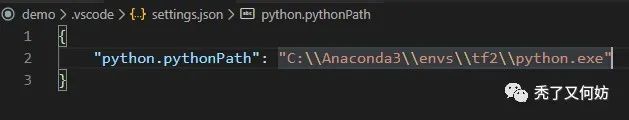
选择了文件夹(比我我上图的demo文件夹),就会在该文件夹下的【.vscode】目录下生成【setting.json】,接着选择完环境后,就会在该文件中写入。

如果选择的是工作空间(workspace),就会把上面的内容写到工作空间中的setting文件中,你也可以写到全局中去。
setting文件只要你知道了地方,完全可以手动创建,手动编辑。
setting文件与VS Code自身设置
个人感觉微软在逐渐弱化通过文件来设置的方式。
毕竟如果我乱改,或者一不小心改错了,怎么办?
有些设置,通过 左下角 齿轮图标→【设置】,去查看是有设置的,但是setting文件中并没有。通过个人验证,是这样的逻辑:
setting.json更像是一种保留方式,vs code自身设置(UI)更像是一种全集,两个都可以修改,对于同一属性,会保留最后修改的那个,如果有冲突,假设最后通过UI设置修改,则会把setting文件中的相同的注销掉。如果最后修改的是setting文件,UI中的会在下次打开时变成和setting中一样的。
如果你不放心修改setting文件,你可以在UI的设置中找到搜索找到对应属性进行修改。是一样的。