在开发Canvas绘画应用(三):实现对照绘画中,我们实现了视图引导的第一部分,这一篇我们来完成第二部分,即将图片直接拖到画布上进行绘画。
✁ 拖放如何实现?
【拖放的基本概念】:创建一个绝对定位的元素,使其可以用鼠标或手指移动。
注意,为了使元素能被拖放,它必须是绝对定位的。
然后,我们需要填充我们的 touchF 函数来实现拖动功能,添加了 this.dragging 用于判断是否是拖动状态,只有当 touchmove 触发的时候才为 true。另外,当拖动的时候,需要改变目标对象的位置,通过 clientX 和 clientY 来进行更改。
touchF(e) {
e.preventDefault(); // 阻止浏览器默认行为
const touches = e.changedTouches;
const point = touches[0];
let el = e.target,
$el = $(e.target);
switch (e.type) {
case 'touchstart':
// 触摸点起始坐标,不带单位
this.p_start = {
x: point.clientX,
y: point.clientY
}
// 图片起始坐标,因为带单位,所以用parseFloat进行转换
this.el_start = {
x: parseFloat($el.css('left')),
y: parseFloat($el.css('top'))
};
break;
case 'touchmove':
this.dragging = true;
// 触摸点移动坐标差值,不带单位
let diffX = point.clientX - this.p_start.x,
diffY = point.clientY - this.p_start.y;
if (this.dragging) {
// 随触摸点坐标更改目标元素的坐标
$el.css({
'left': this.el_start.x + diffX,
'top': this.el_start.y + diffY
});
}
break;
case 'touchend':
if (!this.dragging) {
this.setStyle($(e.target)); // 切换视图显示状态
this.setBasePlate(e.target); // 切换底板显示状态
}
this.dragging = false;
break;
default:
this.dragging = false;
break;
}
}
▶▶▶ 在获取视图对象的坐标位置时,除了上述用到的 css() 方式,还有下面两种:
// 采用jquery的offset方法获取坐标,注意里面的属性不是x和y,而是left和top
this.el_start = this.$el.offset();
// 又或者采用getBoundingClientRect来获取坐标,也要注意left和top属性
this.el_start = this.el.getBoungdingClientRect();
但是这里有一个大坑!!!也是我们不采用后两种方式,而采用 css() 方式的原因,这跟元素在css中如何定位有关,下面来看看这个坑。
我们当前视口的大小是 980×874,有两种css方式可以将元素居中定位,但是获取位置时会有区别:
【方式1】:正确的打开方式
position: absolute;
top: 20px;
left: 50%;
transform: translateX(-50%);
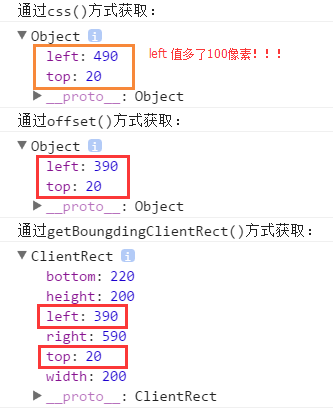
通过不同的方式获取坐标:
console.log('通过css()方式获取:');
console.log({
left: parseFloat($el.css('left')),
top: parseFloat($el.css('top'))
});
console.log('通过offset()方式获取:');
console.log($el.offset());
console.log('通过getBoungdingClientRect()方式获取:');
console.log(el.getBoundingClientRect());

而在实现中,通过第一种css()方法获取坐标时进行对象移动是正常的,后两种都会在移动时将图片往左偏移100像素,为什么呢?因为在css中获取的就是元素的left值,即通过 left:50% 后偏离的 490px,是不包含transform 变换的,因此才会多出来100像素。
【方式2】:求解答
margin: auto;
top: 20px;
left: 0;
right: 0;
z-index: 3;
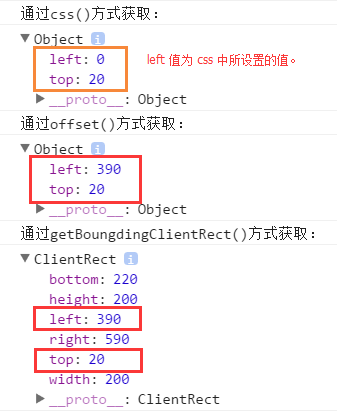
同样通过不同的方式获取坐标得到:

☹ 这里有个坑,就是左右移动的时候,当距离增大时,触摸点跟图片的距离会越来越增大,即图片移动的速度更不上触摸点移动的速度,上下移动时是好的,求大神解答。。。。
▲▲▲ 因此,为什么 css() 方式可以实现我们的正常不偏移位置的拖动,因为我们用的是绝对定位!!而在更改元素坐标时,采用的是加上坐标差的方式,即在原先 left 值的基础上加上偏移量。好吧,得承认这一块坑死我了T^T。
AnyWay,附上实现效果:

✁ 克隆对象
当前,我们移动的是视图本身,但是我们想要原本的视图不动,移动它的一个复制图片,这就需要克隆一个当前对象,在 touchstart 中进行实现:
// 克隆一个对象
this.$clone = $el.clone();
this.$clone.insertBefore($el.siblings()[0]).css({
'z-index': 4,
'border': 'none'
});
然后我们对这个克隆对象进行位置操作便可。

✁ 判断是否拖入画布
- 接着,我们需要判断是否将图片拖入画布,这需要对画布的坐标进行判断;
- 然后,当拖入的时候,在画布上调用
drawImage()方法进行绘画,否则,这个克隆对象将回到原始位置,和目标图片重合; - 最后,无论是否进入,当
touchend触发时,都需要销毁这个克隆对象。
① 整理逻辑,在 touchend 时进行判断:
case 'touchend':
// 获取克隆元素的宽高及坐标
let clone_rect = (this.$clone)[0].getBoundingClientRect();
if (!this.dragging) {
this.setStyle($el); // 切换视图显示状态
this.setBasePlate(el); // 切换底板显示状态
// 如果进入画布
} else if (this.intoPainter(clone_rect)) {
this.setBasePlate(); // 清空底板
this.drawResult(el); // 在painter上进行绘画
// 否则回到初始状态
} else {
}
this.dragging = false;
this.$clone.remove(); // 移除clone对象
break;
② 完善 intoPainter 函数,判断是否进入画布
/**
* 判断是否进入了 painter 画布
* @param {[object]} srcRect 进入画布对象的大小及在视口中的坐标信息
* @return {[boolean]}
*/
intoPainter(srcRect) {
const rect = this.painter.getBoundingClientRect();
// 上下左右边界判断
let cL = srcRect.left > rect.left,
cT = srcRect.top > rect.top,
cR = srcRect.right < rect.right,
cB = srcRect.bottom < rect.bottom;
return cL && cT && cR && cB;
}
③ 在 pinter.js 中完善 drawResult() 函数:
/**
* 绘制拖入的图片
* @param {[type]} image 视图对象,原生js <img>
* @return {[type]} [description]
*/
drawResult(image) {
this.clearBg(); // 清除画布
this.ctx.drawImage(image, 0, 0, this.config.cvaW, this.config.cvaH);
}