首先是作业要求:
- 英语学习/词典App
- 笔记App
- 旅游行业的手机App
我们选择了旅游行业,这个TOP5没有一个明确定义。那么我们就用我们的标准来评判。
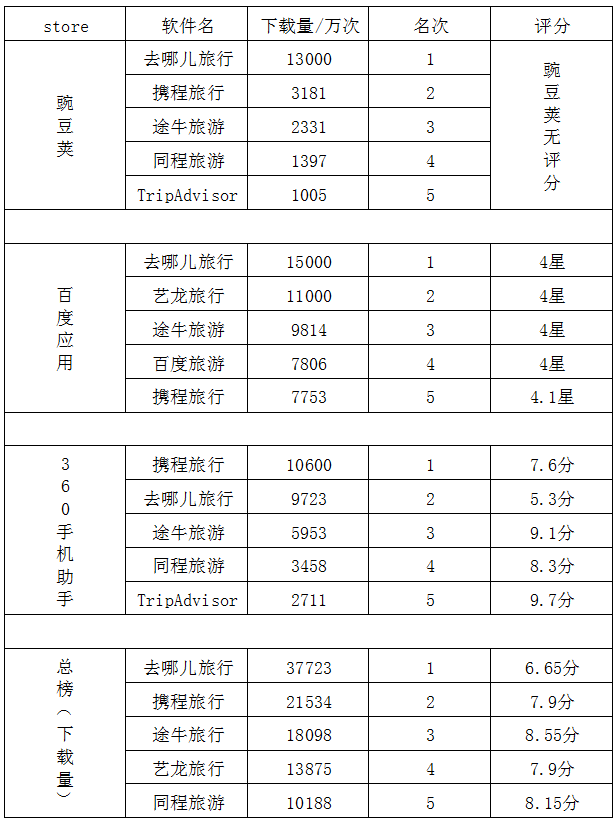
首先,我们相信群众的眼睛是雪亮的,所以我们从360、百度、豌豆荚三个安卓Store中查找下载量为前五的几个应用,并制成表格如下

生成的总条状图如下:

从上面的图表上可以看到:
1.虽然去哪旅行的下载量极高,但评分较低
2.没有上总榜的国外软件TripAdvisor评分极高
3.榜上评分最高的是途牛旅行
上面的TOP5是从下载量(可以暂时等同与市场占有量)来排的
下面是我们从一个普通用户的角度去评价市场上的旅游应用,我们分别下载了上面表上的所有应用以及驴妈妈、阿里旅游、海玩分别来分析。

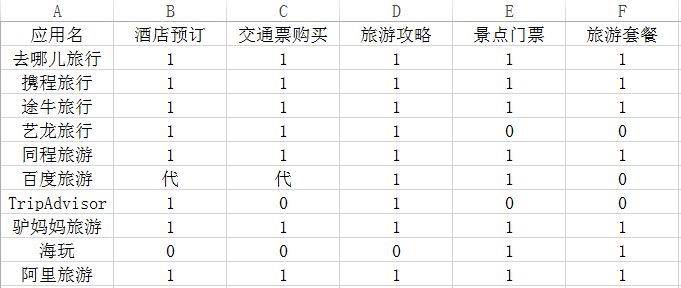
功能分析表如下:

各类折扣票价分析表:

然后是各应用的详细分析:
一、去哪儿旅行:(ps.和携程太像了)
1.UI界面:扁平化设计,WP式的瓷砖块按钮;配色为白色底色,糖果色的view和按键。
2.内容:分类筛选齐全;筛选搜索十分强大;推送情况严重;合作商家覆盖范围较广。
3.主要方向:从主界面看,去哪儿主打的是酒店预订方面。
4.拓展功能:签证、接送机。
5.折扣:折扣额度一般,并且有欺诈嫌疑的5折订酒店,打着五折的名义,实际只能订到半年后的五折房。
6.游记、攻略:其他用户写的,有评价、评分系统。
7.操作手感、响应速度:响应速度较快,操作手感上,没有什么反人类的设计。
二、携程旅游(ps.和去哪儿太像了)
1.UI界面:与去哪儿雷同的扁平化设计,WP式的瓷砖块按钮;配色为白色底色,糖果色的view和按键。
2.内容:分类筛选齐全;筛选搜索十分强大;推送情况严重;合作商家覆盖范围一般。
3.主要方向:酒店预订。
4.拓展功能:签证、接送机。
5.折扣:折扣额度一般。
6.游记、攻略:其他用户写的,有评价、评分系统。
7.操作手感、响应速度:响应速度较快,操作手感上,没有什么反人类的设计。
三、途牛旅游
1.UI界面:
2.内容:分类筛选有一些缺少;筛选搜索不太好用;推送情况一般;合作商家覆盖范围一般;主页搜索功能极弱;青旅、民宿类酒店几乎为零。
3.主要方向:以旅游套餐为主打方向
4.拓展功能:签证,出境游等
5.折扣:折扣额度一般
6.游记、攻略:明星视频游记、攻略。
7.操作手感、响应速度:响应速度一般,操作手感上,没有什么反人类的设计。
四、百度旅游:
1,UI设计:大图片,线条按钮,此外就是白色基调,简化的风格。
2,内容:以游记、攻略为主,提供各种旅游方案,预订上基本是与其他公司合作
3,主要方向:以行程安排、旅游攻略为主打方向
4,拓展功能:类似于朋友圈的交友功能
5,折扣:折扣几乎没有
6,操作手感、响应速度:响应速度较快,操作手感极佳。
五、同程旅行:
1,UI设计:扁平化设计,配色为白色为主,糖果色按键简单明了,与途牛旅行类似
2,订购:分类筛选有不周的地方,合作商家范围一般
3,主要方向:以酒店订购,机票,邮轮等售票为主打方向
4,拓展功能:全球WIFI等
5,折扣:折扣额度一般
6,操作手感、响应速度:响应速度一般,操作手感极佳。
六、艺龙旅行:
1,UI设计:扁平化设计,配色为白色为主,糖果色按键简单明了
2,订购:分类筛选不太人性,合作商家范围一般
3,主要方向:主要以酒店订购为主打方向,并且更多的面向国际化的酒店订购
4,拓展功能:在线客服等
5,折扣:折扣额度一般
6,操作手感、响应速度:响应速度一般,操作手感一般,关键是部分机型崩溃!!崩溃!!
七、Trip Advisor
1,UI界面:图片列表样式风格,配色为暗色系,白色背景,绿色系栏目按键布局。
2,内容:以海外内容为主,目的地规划式的使用方法,是最贴近旅游这一主题的。
3, 主要方向:介绍目的地的地理位置及风景,以及周边酒店,餐厅,景点的推荐。
4,扩展功能:可下载目的地景点指南,可点评目的地并提交。
6,操作手感、响应速度:响应速度较快,操作手感极佳。
八、海玩
1,UI界面:图片LIST风格,白色系输入框,没有多少按钮,极其美观。
2,主要方向:海外好玩的地点推荐及预订。
3,扩展功能:心愿单。
4,折扣:当地游玩套票基本无折扣。
5,内容:目的地景点门票、美食套餐。
6,操作手感、响应速度:响应速度较快,操作手感极佳。
九、阿里旅行
1,UI界面:白色系背景,扁平化设计。图标,选项紧凑。
2,内容:包含国内,国际的订购,包含的交通票信息,酒店信息相对来说较为齐全。
3,个人评价:内容包含较广,基本满足出行的各种需求。
4,扩展功能:“发现”栏—用户可发自己动态。
5,操作手感、响应速度:响应速度较快,操作手感一般。
十、驴妈妈旅游
1,UI界面:扁平化设计,白色系背景。
2,内容:酒店信息不全,无国际机票预订。但景点门票相对完善,信息全面。
3. 主要特色:国内机票信息相对完整,自驾推荐以及出境跟团游相对显优势。
4,扩展功能:特卖信息,以及周边信息。
5,操作手感、响应速度:响应速度一般,操作手感一般。
总结推荐:
从内容的角度来说:去哪儿旅行
从UI、使用体验的角度来说:海玩(只针对海外游,在你已经确定好交通和住宿后)
如果是海外旅行:Trip Advisor(ps.机票什么的另订,目的地式行程安排十分好用)
如果你是想看看别人的游记或是查看攻略:百度旅游(群众教你怎么玩~)
如果你嫌麻烦,想要一个套餐游:途牛,你值得拥有。
我们的总榜TOP5:
1.Trip Advisor
2.百度旅游
3.去哪儿旅行
4.阿里旅游
5.途牛旅游