
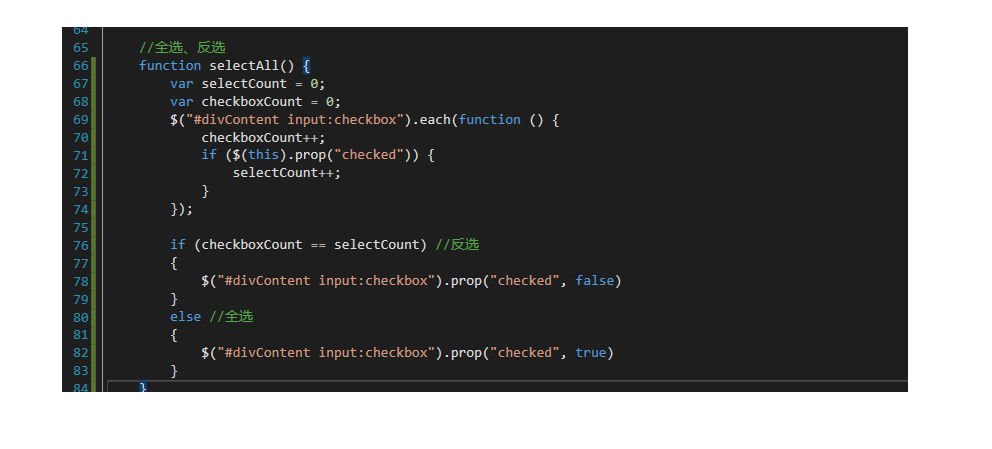
function selectAll() { var selectCount = 0; var checkboxCount = 0; $("#divContent input:checkbox").each(function () { checkboxCount++; if ($(this).prop("checked")) { selectCount++; } }); if (checkboxCount == selectCount) //反选 { $("#divContent input:checkbox").prop("checked", false) } else //全选 { $("#divContent input:checkbox").prop("checked", true) } }