什么是BFC?
BFC的中文名称是块级格式上下文,Block Formatting Context的简称,可以把BFC看作元素的一种属性,当元素拥有了BFC这个属性时这个元素就可以看作是独立了的独立容器,容器里面的元素不会在布局上影响到外面的元素。在一个块格式化上下文中,盒在竖直方向一个接一个地放置,从包含块的顶部开始。
BFC的生成
CSS2.1中规定满足下列CSS声明之一的元素便会生成BFC。
- 根元素
- float的值不为none
- overflow的值不为visible
- display的值为inline-block、table-cell、table-caption
- position的值为absolute或fixed
有文章中把display:table也认为可以生成BFC,其实这里的主要原因在于Table会默认生成一个匿名的table-cell,正是这个匿名的table-ccell生成了BFC
BFC能解决什么问题
1、解决浮动元素令父元素高度坍塌的问题
给父元素overflow:hidden触发BFC即可
2、避免外边距(margin)重叠
给两个元素或其中一个触发BFC
3、阻止元素被浮动元素覆盖
给不想被覆盖的元素添加overflow:hidden触发BFC
BFC规则
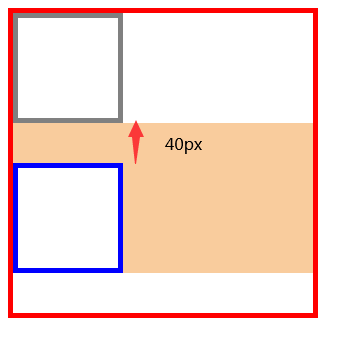
(1) 垂直方向上的距离由margin决定,属于同一个BFC的两个相邻的标签的margin会发生重叠


top盒子与bottom盒子垂直间距40px(并没有把margin-top margin-bottom叠加起来 而是取了较大的一个值,因为他们发生了重叠)
(2) 每个标签的左外边距与包含块的左外边界相接触(从左向右),即使浮动标签也是如此。
这个理解就比较简单了,任何一个标签在你没有设置margin,padding,position,等改变其位置的属性是,他默认放在最左边,后面的一个接一个
(3) BFC的区域不会与浮动的标签区域重叠
a左浮动了b也左浮动了,a与b不会重叠,只会一个接一个的放置
(4) 计算BFC高度的时候,浮动子元素也参与计算
说一个很简单的例子,我们知道清除浮动的方法有很多,其中一种就是给父元素也设置浮动,父元素就有高度了,其原因就在这(BFC高度的时候,浮动子元素也参与计算)也就是父元素是一个BFC,在算父元素的高度时,浮动的子元素也参与计算,从而父元素就会被子元素撑开
(5) BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响外面的标签,反之亦然