<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<!-- 标题标签 -->
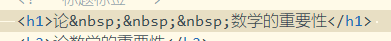
<h1>论 数学的重要性</h1>
<h2>论数学的重要性</h2>
<h3>论数学的重要性</h3>
<h4>论数学的重要性</h4>
<h5>论数学的重要性</h5>
<h6>论数学的重要性</h6>
<!-- 将文字变成斜体字 -->
<i>2019.10.21</i>
<!-- 分割线 -->
<hr >
<!-- 段落标签 -->
<!-- aaaaaaaa -->
<!-- bbbbbbbb -->
<!-- <p>aaaaaaaa</p> -->
<!-- <p>bbbbbbbb</p> -->
<p>今天我打电话叫了一个12寸的披萨</p>
<p>服务员告诉我</p>
<p>12寸的没有了,给我换两个6寸的行不行</p>
<p>我想了一下,说可以</p>
<p>这个故事告诉我们<br><b >数学是多么的重要呀</b></p>
</body>
</html>
- 标题标签
<h1>论数学的重要性</h1>
<h2>论数学的重要性</h2>
<h3>论数学的重要性</h3>
<h4>论数学的重要性</h4>
<h5>论数学的重要性</h5>
<h6>论数学的重要性</h6>

-
<i>****</i>标签
作用:将字体倾斜
2019.10.21

-
<hr >标签
作用:画一条分割线

-
<p>**</p>标签
作用:段落标签

-
<b>**</b>标签
作用:加粗字体

-
<br >标签
作用:换行标记


-
 ;标签
作用:空格


-
<a>标签
作用:超链接,href填要跳转网页的链接


-
<.img>标签
作用:图片标签,src填图片路径


-
<ul>
<li>
</li>
</ul> 标签
作用:无序列表


- <ol>
<li>
</li>
</ol> 标签
作用:有序列表
