一般来说如此大幅度的版本升级常常都意味着重大功能的加入,那么这次Safe3 Web应用防火墙又会给我们带来哪些惊喜?下面就让我们一同来看一看。
| 软件名称: | Safe3 Web应用防火墙 |
| 软件版本: | 14.1 周年版预览版 |
| 软件大小: | 4.9M |
| 软件授权: | 试用版 |
| 适用平台: | Win2000 Win2003 Win2008 (32、64位) |
| 下载地址: |
一、安装与界面
安装过程一如既往地简洁,不过由于新功能的加入,体积较上一版略有增加,达到了4.9MB。整个过程依旧由解压、选择32位或64位安装包、“安装路径”等几个关键步骤组成,除了版本号略有调整外,其余基本上与13.X版无异。
Safe3 Web应用防火墙一向不在安装过程中捆绑其他软件,我们大可放心地一路点击“下一步”完成安装,即便没有太多的电脑应用基础也不用发愁。

图1 安装截图
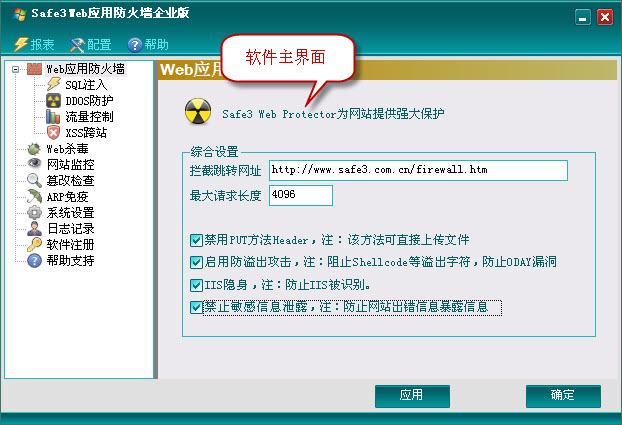
首次启动后软件将出现功能面板,其中左侧可以直接链接到对应的功能,能够帮助用户更快捷地掌握新功能的位置与属性。

图2 新版主界面
二、 实测软件功能
如何提高安全软件的黑客防御能力,一直都是很多厂商都感头疼的问题,虽然web应用防火墙逐渐普及,可大多数厂商仍在不断提高自家产品的拦截性能。在Safe3 Web应用防火墙14.1中,笔者终于见识了什么叫“韩信点兵、多多益善”。
除了传统的web安全防护以外,Safe3 Web应用防火墙加入了web杀毒、网站监控、篡改检查等诸多实用功能,从而让Safe3 Web应用防火墙成为了一款真正意义上的全功能web信息安全产品。当然正所谓“无图无真相”,究竟实用功能能否为Safe3 Web应用防火墙创造奇迹,我们决定还是通过一个真实的评测看一下!

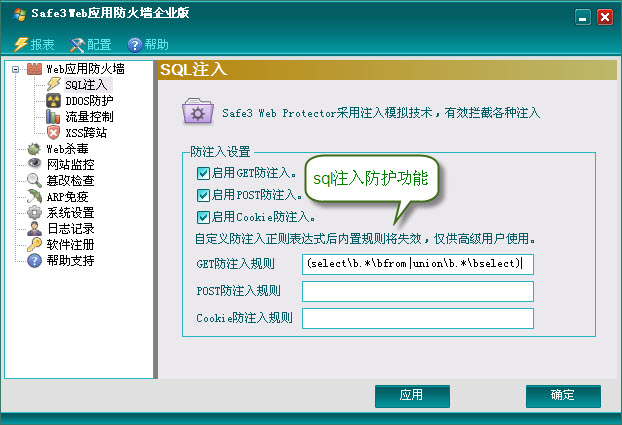
图3 “传说”中的sql注入保护功能
和很多专业web应用防火墙一样,Safe3 web应用防火墙也加入了GET和Cookie防注入功能,但是除了这两种保护还有POST sql防注入功能,这个是微软官方开发的产品UrlScan所不具备的。另外软件还内置了安全伞科技多年积累的超强sql注入防护规则,而市面上很多类似产品黑客可轻易绕过防注入,软件形同虚设。 对于高级web管理员,对sql注入和正则表达式比较熟悉的还可以自定sql防注入规则。

图4 功能强大的网站监控功能
网站被黑客上传web后门在平时并不鲜见。而由于web程序员水平参差不齐,很难找出黑客的web后门和漏洞所在网页,而要想杜绝这种问题,光靠web程序员的大海捞针显然不足。 这时你就可以使用网站监控功能,它可以监控记录指定类型文件的修改、删除、重命名等所有改动,让黑客对网页的一举一动都在我们的监视之下。我们还可以勾选删除指定类型的新建文件,比如asp文件,这样黑客上传的asp网站后门就可以轻松被干掉,从而杜绝网页上传漏洞带来的进一步危机。

图5 强力的网站后门扫描功能
Safe3 web应用防火墙率先在国内推出第一款第一款能完全扫描网站后门的全功能web杀毒软件。由于软件采用智能脚本解析扫描引擎,查杀率在国内同类产品中摇摇领先。

图6 人性化的日志查看功能

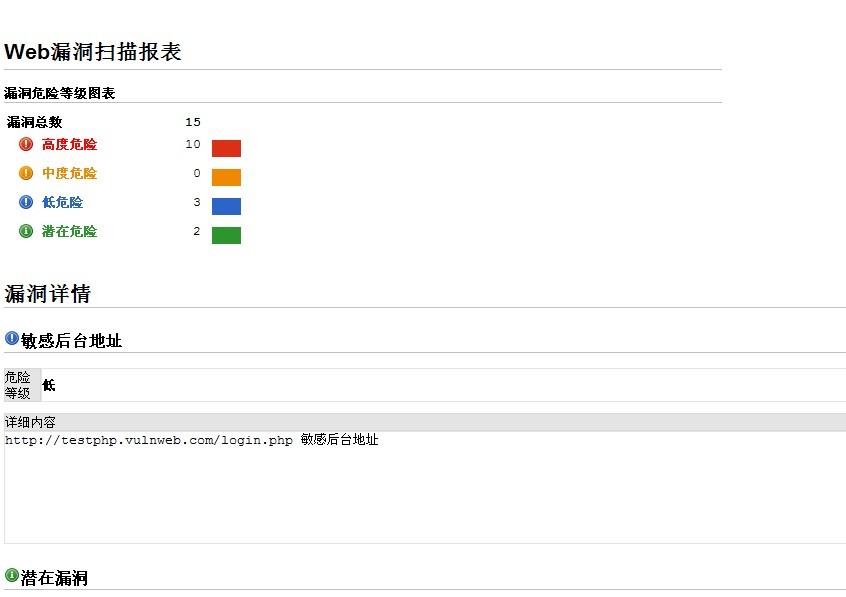
图7 详尽的报表功能
Safe3 web应用防火墙具有企业化的防火墙日志查询功能,并且可以导出详细的日志查看报表,这不仅方便网站管理员分析查看黑客攻击,还可以生成报表便于领导查看。
总结
作为一整套完整的企业web信息安全产品,Safe3 web应用防火墙集成了黑客攻击防御、后门查杀、网站监控、篡改检查、报表生成等多项安全防护及企业报表功能,已经发展成为一款复合型的优秀网站安全产品。此次发布的Safe3 web应用防火墙14.1则是安全伞网络科技发展史上一个里程碑式的作品,可以说,Safe3 web应用防火墙是一款融入健康理念的安全产品,它不仅仅以保护网站安全为使命,更把保护网络健康为责任,相信Safe3 web应用防火墙一定能够成为每一位站长的必备软件!