1.简介
FontAwesome一种带有网页功能的象形文字语言,并收集在一个集合里。字库中有675个图标,只支持英文搜索,中文地址:http://www.fontawesome.com.cn/
2.使用方法
(1)在主页上下载最新版,压缩文件。
(2)不用修改文件名,将文件解压后,放到项目中
使用 CSS
- 复制
font-awesome目录到你的项目中 - 在
<head>处加载font-awesome.min.css如下。<link rel="stylesheet" href="path/to/font-awesome/css/font-awesome.min.css">
使用 Sass or Less
使用 LESS or SASS 来个性化自定义Font Awesome 4.7.0
- 复制
font-awesome/目录到你的项目中。 - 打开你项目中的
font-awesome/less/variables.less或font-awesome/scss/_variables.scss然后编辑@fa-font-path或$fa-font-path变量来指定字体目录。@fa-font-path: "../font";字体的路径是相对于你CSS目录的。
- 如果你使用一个静态编译器,请重新编译你的 LESS 或 SASS。
当你已经知道 如何开始使用Font Awesome之后, 你就可以用<i>标签包裹起来,用到你网站的任何地方。这里的一些例子也是来自于 Bootstrap文档.
(3)引用图标
你可以通过设置CSS前缀fa和图标的具体名称,来把Font Awesome 图标放在任意位置。Font Awesome 被设计为用于行内元素(我们喜欢用更简短的<i>标签,它的语义更加精准)。
<i class="fa fa-camera-retro"></i> fa-camera-retro- 例如: 默认图标如果您修改了图标容器的字体大小,图标大小会随之改变。同样也适用于颜色,阴影,阴影等其它任何CSS支持的效果上。
(4)改变图标大小
为了增加图标大小相对于它们的容器, 使用 fa-lg (33% 递增), fa-2x, fa-3x, fa-4x, 或 fa-5x classes.
<i class="fa fa-camera-retro fa-lg"></i> fa-lg
<i class="fa fa-camera-retro fa-2x"></i> fa-2x
<i class="fa fa-camera-retro fa-3x"></i> fa-3x
<i class="fa fa-camera-retro fa-4x"></i> fa-4x
<i class="fa fa-camera-retro fa-5x"></i> fa-5x
- 如果你的图标顶部和底部被裁剪掉,请确保你有足够的行高。
(3)具体使用
基础图标

改变大小

设置固定宽度使图标对齐

列表中的图标

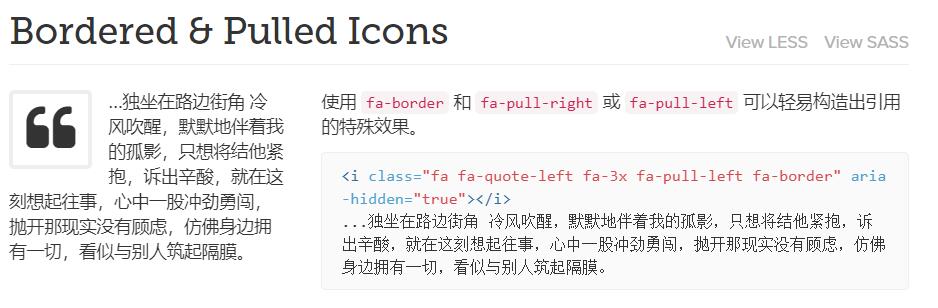
引用的效果

图标8个方位的旋转

任意旋转

图标组合

兼容Bootstrap组件
