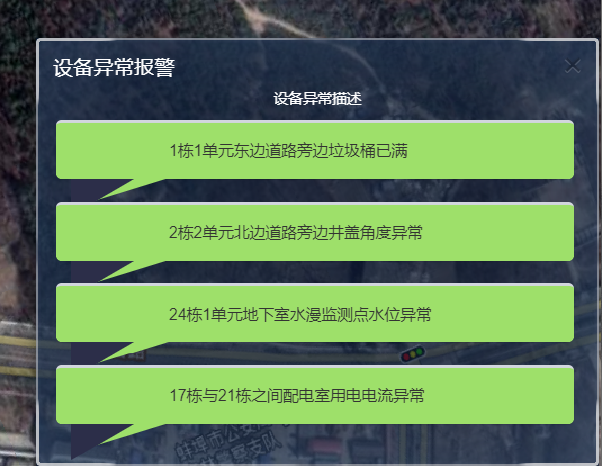
效果:

思路:
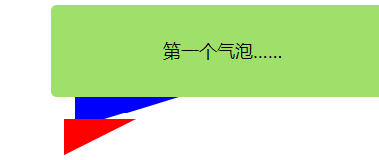
用css写出来一个较大三角形(下图中蓝色),再写一个小三角(红)去遮盖大三角 ,漏出尖的一部分
 ==》
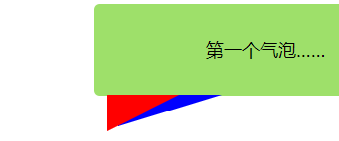
==》
如果用CSS实现一个三角形呢?
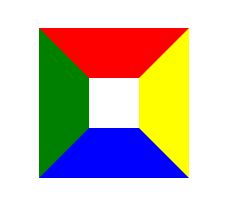
给一个元素四周都加上边框的话,
.box1 {
10px;
height: 10px;
border: 10px solid;
border-color: red yellow blue green;
}
形状为:

生成一个三角形可以写为:
.box2 {
0;
height: 0;
border: 30px solid;
border-color: pink transparent transparent transparent;
}

CSS实现气泡框具体代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> .box { width: 460px; padding: 30px 100px; position: relative; margin-left: 100px; background: #9ee06a; border-radius: 5px; } .box span { position: absolute; overflow: hidden; } .box span.needle { border-width: 14px 46px; border-style: solid; border-color: #9ee06a transparent transparent #9ee06a; left: 22px; top: 81.5px; } .box span.cover { border-width: 16px 32px; border-style: dashed solid solid dashed; border-color: #fff transparent transparent #fff; left: 13px; top: 81.5px; } </style> </head> <body> <div class="box"> <span class="needle"></span> <span class="cover"></span> 第一个气泡…… </div> </body> </html>