效果先看

innerHTML与innerText
innerHTML
我们可以通过innerHTML获取标签内的全部内容,包括标签,都以字符串的方式返回。
function test1(){
var div = document.getElementById("div");
alert(div.innerHTML)
}
innerText
通过innerText获取标签内的全部文本内容,以字符串的形式返回。
function test2(){
var div = document.getElementById("div");
alert(div.innerText);
}
修改标签的内容
直接使用innerHTML="内容"和innerText="内容"即可
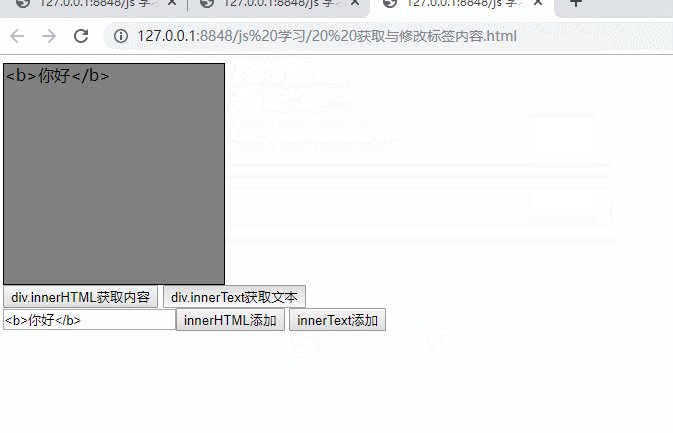
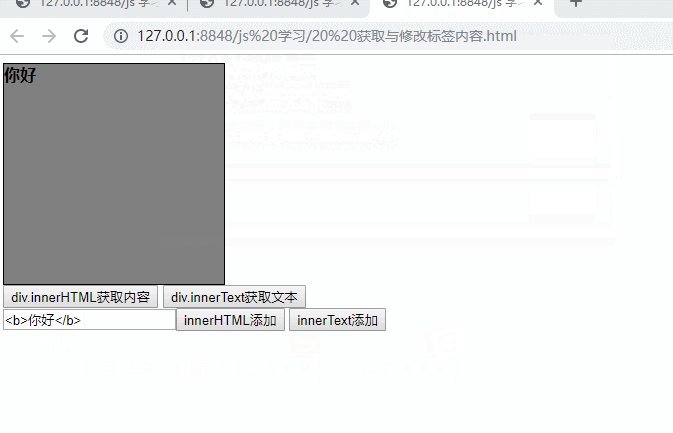
两者不同的时,前者若是添加html代码(js标签css)会被解析,后者不会。
//innerHTML
function add1(){
var div = document.getElementById("div");
var inputObj = document.getElementById("input1");
div.innerHTML = inputObj.value;
}
//innerText
function add2(){
var div = document.getElementById("div");
var inputObj = document.getElementById("input1");
div.innerText = inputObj.value;
}
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#div{
220px;
height: 13.75rem;
border: #000000 solid 0.0625rem;
background-color: grey;
}
</style>
</head>
<body>
<script type="text/javascript">
function test1(){
var div = document.getElementById("div");
alert(div.innerHTML)
}
function test2(){
var div = document.getElementById("div");
alert(div.innerText);
}
function add1(){
var div = document.getElementById("div");
var inputObj = document.getElementById("input1");
div.innerHTML = inputObj.value;
}
function add2(){
var div = document.getElementById("div");
var inputObj = document.getElementById("input1");
div.innerText = inputObj.value;
}
</script>
<div id="div">
嘿嘿
<i>大家好!我是齐德龙东强</i>
</div>
<button type="button" onclick="test1()">div.innerHTML获取内容</button>
<button type="button" onclick="test2()">div.innerText获取文本</button>
<br>
<input type="text" id="input1" value="支持html代码"><button type="button" onclick="add1()">innerHTML添加</button>
<button type="button" onclick="add2()">innerText添加</button>
</body>
</html>