用JS把HTML添加到指定位置有两种写法,一种是用字符串,一种是用javascript中的方法
第一种:
用字符串写
<h2>利用JS无限添加一个相同部分</h2>
<h5>第一种写法</h5>
<%--有多少个相同的这里面的值就是几--%>
<asp:HiddenField ID="hfCount" runat="server" Value="-1" />
<%--每个就是后面的数字不一样 例如:One1,One2,One3.... --%>
<asp:HiddenField ID="hfIndex" runat="server" />
<div id="divOne" runat="server">
<%-- 这里添加HTML --%>
</div>
<span class="addto"><a href="javascript:void(0);" onclick="AddInfo();">添加</a></span>
<br />
<hr />
<script type="text/javascript"> $(function () { var count = $("#hfCount").val(); if (count <= 0) { AddInfo(); } }) function AddInfo() {
① //根据数量来增加 hfCount的值 var Count = $("#hfCount").val(); //先取值 var PageIndex = 0; //如果没有就自己加,有就根据个数来定 if (Count > -1) { var Indexs = $("#hfIndex").val().split(','); //有多少个dl Count = ++Indexs[Count - 1]; //第几个 取最大值 +1就可以 PageIndex = Indexs.length - 1; //个数 } else { Count++; PageIndex = Count; }
//第二种赋值,用这种下面的也要变
② 字符串生成dl里面的Count改成PageIndex
var OneCount = $("#OneCount").val(); //取个数
var pageIndex = 0;
if (OneCount > 0) {
var OneIndexs = $("#OneIndex").val(); //0,1,2,3,4
var Indexs = OneIndexs.split(','); //0 1 2 3 4 ""
pageIndex = ++Indexs[Indexs.length - 2]; //取最大值每次+1就是下一个数字
}
var strHtml = " "; strHtml += "<dl class='form_main' id="Form" + Count + ""> "; //这里绑定表的主键 好做修改 strHtml += "<input type="hidden" name="hfID" + Count + "" value="0"/> "; strHtml += "<dd> "; strHtml += "<u>测试数据一:</u> "; strHtml += "<input type='text' id='One" + Count + "' name='One" + Count + "' /> "; strHtml += "</dd> "; strHtml += "<dd> "; strHtml += "<u>测试数据二:</u> "; strHtml += "<input type='text' id="Two" + Count + "" name='" + Count + "' /> "; strHtml += "</dd> "; if (Count > 0) { strHtml += "<dt class="delete"><a href="javascript:void(0);" onclick="delControl('Form" + Count + "')" >删除</a></dt> "; } strHtml += "<dt></dt> "; strHtml += "</dl>";
//字符串拼接好
①
$("#divOne").append(strHtml); $("#hfCount").val(++PageIndex); var dd = $("#hfIndex").val(); dd += Count + ","; $("#hfIndex").val(dd);
②
$("#OneCount").val(parseInt(OneCount) + 1); //数量加一
var OneIndex = $("#OneIndex").val(); //先取值
$("#OneIndex").val(OneIndex + pageIndex + ","); //在原来的值上添加新的值
} //删除
①
function delControl(id) { $("dl").remove("#" + id); //我们让下面的ID删除,数量减一就可以了 var count = $("#hfCount").val(); //取值 $("#hfCount").val(--count); //计算后赋值 var index = $("#hfIndex").val(); //0,1,2,3 index = index.replace(id.replace("Form", "") + ",", ""); //删除第几个就把 x, 删除 $("#hfIndex").val(index); }
②
function delControl(id) {
$("dl").remove("#" + id);
//重新赋值
var OneCount = $("#OneCount").val();
$("#OneCount").val(--OneCount); //个数重新赋值
var dd = id.replace("Form", ""); //得到数字
var Index = $("#OneIndex").val(); //取值
Index = Index.replace(dd + ",", ""); //替换(也就是删除数字)
$("#OneIndex").val(Index);
}

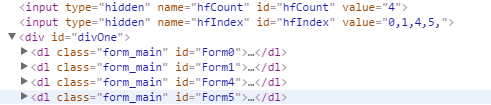
4代表是有多少个,下面的0,1,4,5,代表dl里面的数字 这个是对应的,后台取值需要

我们来看看怎么存数据
public List<Two> listTwo; //一般这里存到数据库里面,然后从数据库里面取数据,做演示就简单的存一下 public void AddOne() { listTwo = new List<Two>(); string[] indexs = hfIndex.Value.TrimEnd(',').Split(','); //1,5,6,7 类似的格式 foreach (string item in indexs) { Two two = new Two(); two.A = Request.Form["One" + item]; //表单提交,post取数据 two.B = Request.Form["Two" + item]; listTwo.Add(two); } } public class Two { public string B { get; set; } public string A { get; set; } } //字符串的形式来赋值 public void AddHtml() { string strHtml = " "; divOne.InnerHtml = ""; if (listTwo != null) { hfCount.Value = listTwo.Count + ""; for (int i = 0; i < listTwo.Count; i++) { strHtml += "<dl class='form_main' id="Form" + i + ""> "; //这里绑定表的主键 好做修改 strHtml += "<input type="hidden" name="hfID" + i + "" value="0"/> "; strHtml += "<dd> "; strHtml += "<u>测试数据一:</u> "; strHtml += "<input type='text' id='One" + i + "' name='One" + i + "' value="" + listTwo[i].A + "" /> "; strHtml += "</dd> "; strHtml += "<dd> "; strHtml += "<u>测试数据二:</u> "; strHtml += "<input type='text' id="Two" + i + "" name='Two" + i + "' value="" + listTwo[i].B + "" /> "; strHtml += "</dd> "; if (i > 0) { strHtml += "<dt class="delete"><a href="javascript:void(0);" onclick="delControl('Form" + i + "')" >删除</a></dt> "; } strHtml += "<dt></dt> "; strHtml += "</dl> "; hfIndex.Value = hfIndex.Value + i + ","; } divOne.InnerHtml = strHtml; } }
第二种,利用Javascript创建元素来写
<h5>第二种写法</h5>
<div id="divHtml" runat="server">
</div>
<asp:HiddenField ID="hfTest" Value="0" runat="server" />
<span class="addto"><a href="javascript:void(0);" onclick="AddHtml();">添加</a></span>
function AddHtml() { var count = $("#hfTest").val(); var divHtml = document.getElementById("divHtml"); var newdl = document.createElement("dl"); //创建一个元素 newdl.setAttribute("class", "form_main"); //设置属性 newdl.setAttribute("id", "FormOne" + count); //创建第一个dd var newdd0 = document.createElement("dd"); //创建一个子元素 //u var newu0 = document.createElement("u"); newu0.innerHTML = "测试数据One"; //设置文本 newdd0.appendChild(newu0); //dd里面添加 u //input var newinput0 = document.createElement("input"); newinput0.setAttribute("id", "DataOne" + count); newinput0.setAttribute("Name", "DataOne" + count); newinput0.setAttribute("type", "text"); newdd0.appendChild(newinput0); //dd里面添加 input newdl.appendChild(newdd0); //dl里面添加dd //第二个 var newdd1 = document.createElement("dd"); ////u var newu1 = document.createElement("u"); newu1.innerText = "测试数据Two"; newdd1.appendChild(newu1); //input var newinput1 = document.createElement("input"); newinput1.setAttribute("type", "text"); newinput1.setAttribute("id", "DataTwo" + count); newinput1.setAttribute("Name", "DataTwo" + count); newdd1.appendChild(newinput1); newdl.appendChild(newdd1); if (count > 0) { //创建删除 var newdeldt = document.createElement("dt"); newdeldt.setAttribute("class", "delete"); var newa = document.createElement("a"); newa.setAttribute("href", "javascript:void(0)"); newa.setAttribute("onclick", "deleteHtml('FormOne" + count + "')"); newa.innerHTML = "删除"; newdeldt.appendChild(newa); newdl.appendChild(newdeldt); } var dt = document.createElement("dt"); newdl.appendChild(dt); divHtml.appendChild(newdl); //把dl添加到div里面 count++; $("#hfTest").val(count); } function deleteHtml(id) { $("#" + id).remove(); var count = $("#hfTest").val(); count--; $("#hfTest").val(count--);
//个数 并保证 dl的id以xx0,xx1,xx2,xx3的规律 var i = 0; $("#divHtml dl").each(function () {
//设置每个dl的属性,方便后台取值 $(this).attr("id","FormOne" + i); $(this).children("dd:eq(0)").find("input").attr({ "id": "DataOne" + i, "name": "DataOne"+i }); $(this).children("dd:eq(1)").find("input").attr({ "id": "DataTwo" + i, "name": "DataTwo" + i }); $(this).children("dt[class='delete']").attr("onclick", "deleteHtml('FormOne" + i + "')"); i++; }) }
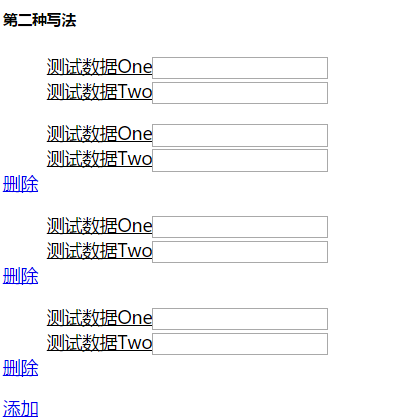
页面

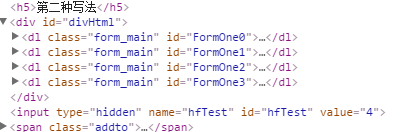
生成的HTML,id很有规律

后台存和取值
using System.Web.UI.HtmlControls; //先引用 public List<One> listOne; public void CreateHtml() { divHH.InnerHtml = ""; if (listOne != null) { int i = 0; foreach (One item in listOne) {
//创建一个Html元素 HtmlGenericControl newdl = new HtmlGenericControl("dl"); newdl.Attributes.Add("class", "form_main"); newdl.Attributes.Add("id", "FormOne" + i); //创建第一个dd HtmlGenericControl newdd1 = new HtmlGenericControl("dd"); //创建u HtmlGenericControl newu1 = new HtmlGenericControl("u"); newu1.InnerHtml = "测试数据One:"; newdd1.Controls.Add(newu1); //把u添加到dd中 //创建Input HtmlGenericControl newinput1 = new HtmlGenericControl("input"); newinput1.Attributes.Add("id", "DataOne" + i); newinput1.Attributes.Add("name", "DataOne" + i); newinput1.Attributes.Add("type", "text"); newinput1.Attributes.Add("value", item.Name); newdd1.Controls.Add(newinput1); newdl.Controls.Add(newdd1); //创建第二个dd HtmlGenericControl newdd2 = new HtmlGenericControl("dd"); //u HtmlGenericControl newu2 = new HtmlGenericControl("u"); newu2.InnerHtml = "测试数据Two:"; newdd2.Controls.Add(newu2); //input HtmlGenericControl newinput2 = new HtmlGenericControl("input"); newinput2.Attributes.Add("id", "DataTwo" + i); newinput2.Attributes.Add("name", "DataTwo" + i); newinput2.Attributes.Add("type", "text"); newinput2.Attributes.Add("value", item.Des); newdd2.Controls.Add(newinput2); newdl.Controls.Add(newdd2); if (i > 0) { //创建dt删除 HtmlGenericControl newdt = new HtmlGenericControl("dt"); newdt.Attributes.Add("class", "delete"); HtmlGenericControl newa = new HtmlGenericControl("a"); newa.Attributes.Add("href", "javascript:void(0);"); newa.Attributes.Add("onclick", "deleteHtml('FormOne" + i + "')"); newa.InnerHtml = "删除"; newdt.Controls.Add(newa); newdl.Controls.Add(newdt); } HtmlGenericControl newdt0 = new HtmlGenericControl("dt"); newdl.Controls.Add(newdt0);
divHH.Controls.Add(newdl); i++; hfTest.Value = i.ToString(); } } } public void Add() { int Count = Convert.ToInt32(hfTest.Value); listOne = new List<One>(); for (int i = 0; i < Count; i++) { One one = new One(); one.Name = Request.Form["DataOne" + i]; one.Des = Request.Form["DataTwo" + i]; listOne.Add(one); } } public class One { public string Des { get; set; } public string Name { get; set; } }
以上就是两个在页面上添加HTML标签,这里只写了简单的标签,而做项目时一般都会有复杂一点的,复杂的没写进demo里面,可以自己去扩充。