这个功能是在DTcms Demo网站里面扣出来的一个小功能,他的Demo网站里面可以在HTML写好所有的代码,然后生成一下ASPX页面,就可以访问了。具体的流程下篇文章来分析。这篇文章主要是讲HTML如何生成ASPX页面。
原理:
我们先读取HTML页面,然后拼接字符串(组成ASPX页面的结构的字符串),然后创建ASPX页面把字符串利用File操作写进ASPX页面。
例如:
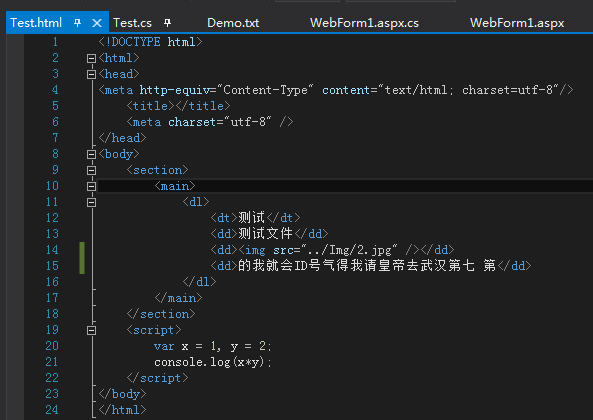
我们要生成的ASPX页面的结构大致如下(截图是最简单的,没有涉及数据的交互,只是静态字符串)

静态页面:

生成ASPX页面代码如下
//需要生成ASPX页面的静态页面 string templetFullPath = HttpContext.Current.Server.MapPath("/Html/Test.html"); //读取静态文件 using (StreamReader objReader = new StreamReader(templetFullPath, Encoding.UTF8)) { StringBuilder textOutput = new StringBuilder(70000); textOutput.Append(objReader.ReadToEnd()); //把文件读取到StringBuilder中 string oldStr = textOutput.ToString(); string newStr = ""; newStr = oldStr;
//重点
//替换特殊标记 newStr = newStr.Replace(" ","\r\n");
newStr = newStr.Replace(""", "\"");
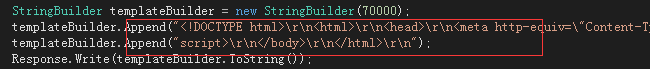
//我们把 </script> 整个写到 tempplateBulder 里面无法正确显示,需要拆分开, 写到两个Append()里面 newStr = newStr.Replace("</script>", "</"); templateBuilder.Append("script>");
StringBuilder sbStr = new StringBuilder(); //添加页面头部 Inherits 这个属性的值必须对应正确 sbStr.AppendFormat("<%@ Page Language ="C#" AutoEventWireup="true" Inherits="{0}" ValidateRequest="false" %> ", "DTcmsTest.Test"); //命名空间 根据页面需求自己添加 用到一些的命名空间,也可以在对应的*.cs文件里面引用 sbStr.Append("<%@ Import namespace="System.Text" %> "); //添加可以写后台代码的脚本 sbStr.Append("<script runat ="server"> protected override void OnInit(EventArgs e) "); sbStr.Append("{ base.OnInit(e); ");
//基本上就这段代码是动态的,其他的都是一样的 //利用StringBuilder输出页面 先把HTML全部读取到StringBuilder里面然后在输出 sbStr.AppendFormat("StringBuilder templateBuilder = new StringBuilder({0}); ",textOutput.Capacity); sbStr.AppendFormat("templateBuilder.Append("{0}"); ", newStr);
sbStr.Append("Response.Write(templateBuilder.ToString()); } "); sbStr.Append("</script> ");
string pageDir = HttpContext.Current.Server.MapPath("/HTML"); string outputPath = pageDir + "\Test.aspx"; //生成文件的物理路径 //如果物理路径不存在则创建 if (!Directory.Exists(pageDir)) { Directory.CreateDirectory(pageDir); }
//重点 //保存写入文件 File.WriteAllText(outputPath, sbStr.ToString(), Encoding.UTF8); context.RewritePath("/HTML/Test.aspx");
生成ASPX页面的字符串注意点:
我们是利用File创建一个ASPX页面,然后进入写入数据的,它会识别一些特殊的标记。
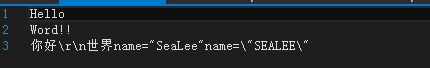
列如:
我们写了一些带特殊符号的字符串,利用File写入文件


我们需要在后台代码中输出一开始获取的HTML页面数据,不能破坏,所以才需要替换

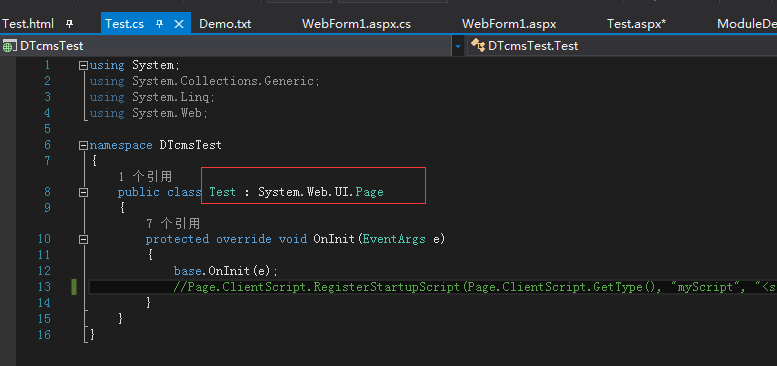
如果我们需要写后台代码,我们新建一个*.cs文件,名字跟ASPX页面一样,然后让类继承 Page就可以了。

这里说的只是原理,没有涉及到数据交互。