对于JQuery一些知识这里就不做介绍了。我们直接进入Ajax在MVC中的使用。
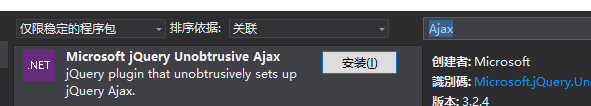
1.安装 Unobtrusive-ajax.js 必须引用jquery.unobtrusive-ajax.js脚本,才能让Ajax辅助方法的Ajax功能生效

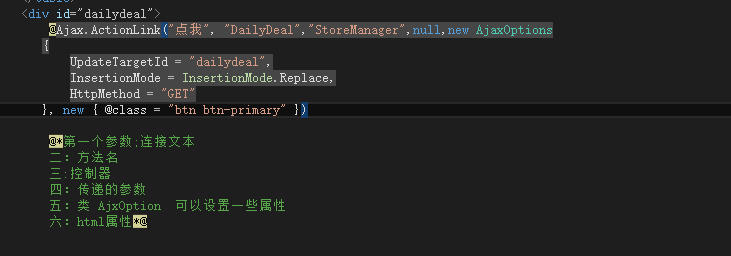
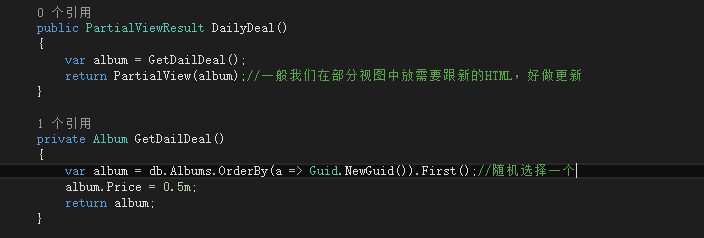
2.Ajax的ActionLink方法
在Razor视图中,Ajax辅助方法可以通过Ajax属性访问



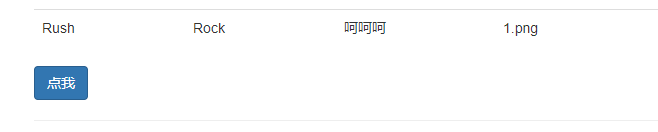
效果:


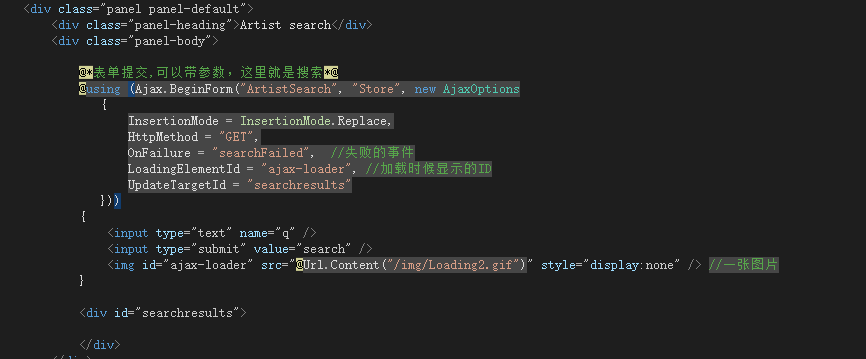
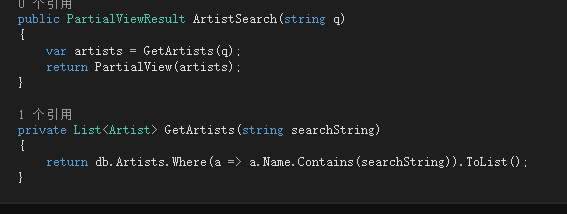
3.Ajax.BeginForm 表单 相对Ajax.ActionLink而言,可以动态传递参数





4.JQuery验证
客户端验证依赖于JQuery验证插件(jquery.validate)
1.web.config文件中的Ajax设置
默认情况下,非侵入式JavaScript和客户端验证在ASP.NET MVC应用程序中是启用的。可通过web.config文件中的设置改变这些行为。

客服端验证只有提交表单的时候才知道哪里错了。Jquery验证可运行每个击键和焦点事件上的规则,给用户提供关于错误值的即时反馈信息。
2.自定义验证
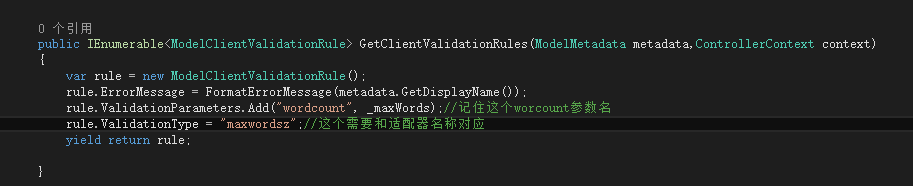
1.修改我们的自定义类


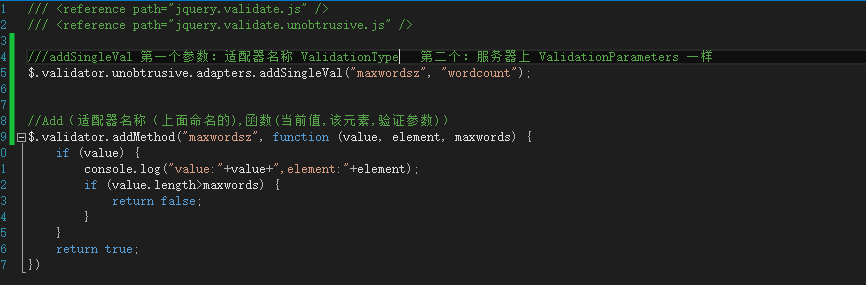
2.自定义验证脚本代码
1,新建CustomValidators.js




Ajax的通用格式
$.ajax({ url:"http://www.baidu.com", //请求的url地址 dataType:"json", //返回格式为json async:true,//请求是否异步,默认为异步,这也是ajax重要特性 data:{"id":"value"}, //参数值 type:"GET", //请求方式 get 或者post beforeSend:function(){ //请求前的处理 }, success:function(req){ //请求成功时处理 }, complete:function(){ //请求完成的处理 }, error:function(){ //请求出错处理 } });