说明:我们知道Ajax是不能进行跨域请求的,我们是可以设置我们的项目让Ajax支持跨域访问。
跨域: aa.xxx.com 中用ajax请求 bb.ccc.com中的数据成为跨域。
找了一些文章看了的, 无非都是说 jsonp是get的解决办法,cross是post请求的解决办法。这边自己也测试了下。这边记录一下。
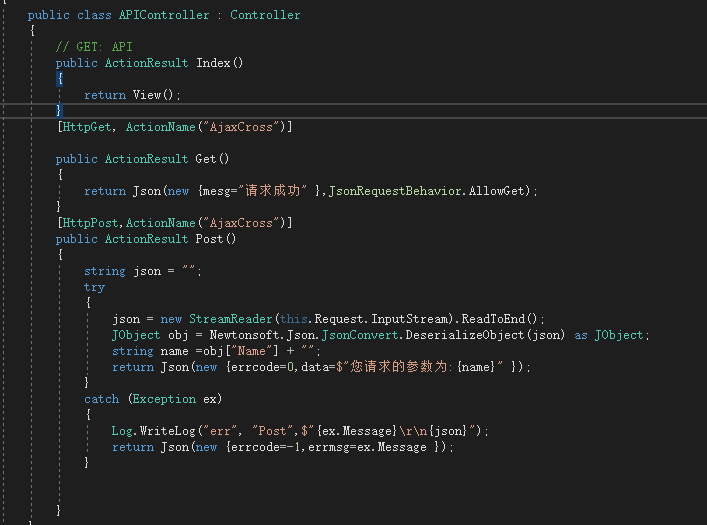
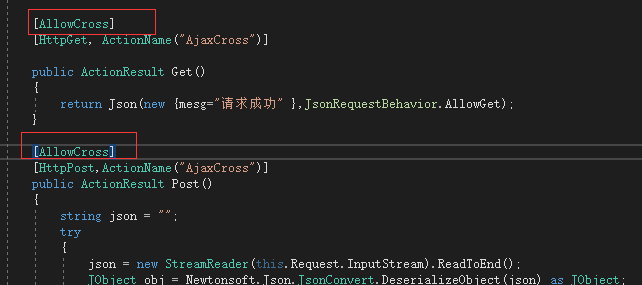
①我们先准备好我们的接口

然后需要我们发布一下,这个就是我们的接口地址了() :http://apitest.sealee.xin/api/ajaxcross (get/post(请求的body为: '{"Name":"sealee"}' json字符串 ))

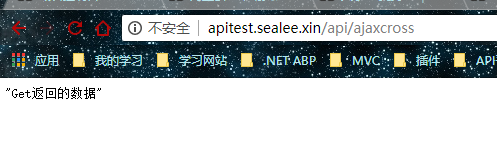
http://apitest.sealee.xin/api/ajaxcross 如果出现下面信息证明接口有效,否则无效

②什么都不做处理进行Aajx请求
本机上创建一个页面,进行访问接口数据


@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>测试Ajax跨越请求</title> <script src="~/Scripts/jquery-3.3.1.min.js"></script> <script src="~/Scripts/jquerycookie/jquery.cookie.js"></script> <script> $(document).ready(function () { $('#GetCross').bind('click', function () { var ob = { name: "sealee" }; $.ajax({ type: "get", async: true, url: "http://apitest.sealee.xin/api/AjaxCross", dataType: "json", beforeSend: function () { //请求前的处理 }, success: function (data) { //请求成功处理,和本地回调完全一样 console.log(data); }, complete: function () { //请求完成的处理 }, error: function () { //请求出错处理 } }); }); $('#PostCross').bind('click', function () { var ob = { Name: "sealee" }; $.cookie("testCookie", "123456"); $.ajax({ type: 'POST', headers: { 'contentType': "application/json; charset=utf-8" //有头部信息会执行optings请求 }, //xhrFields: { // withCredentials: true // 这里设置了withCredentials 能不能传递cooikes //}, url: "http://apitest.sealee.xin/api/AjaxCross", dataType: "json", data: JSON.stringify(ob), //传递的json格式 success: function (data) { console.log(data); } }) }); }); </script> </head> <body> <div> <button id="GetCross"> Get跨越</button> <button id="PostCross"> Post跨越</button> </div> </body> </html>
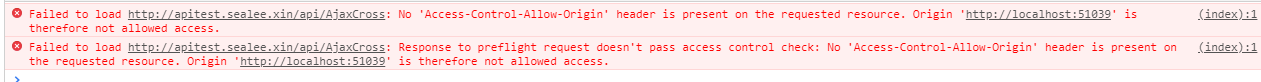
我们点击Get,Post都是会报错的

③解决办法 网上找了些方法,说需要 js和服务端都需要做改变,自己做了一些尝试,最后结果:我们保持我们的js代码不变,只是在服务端进行了配置,就可以实现跨域请求
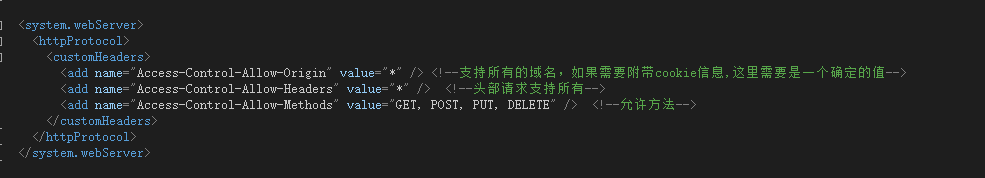
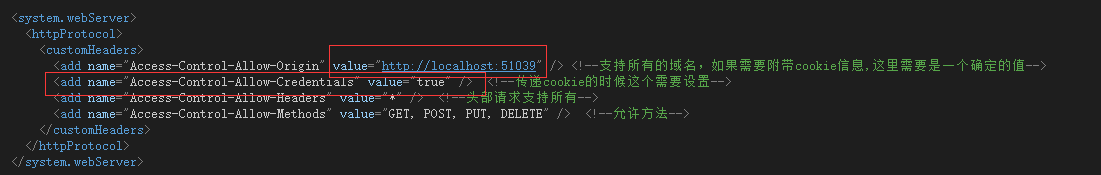
在web.config里面配置了这些,也可以写个过滤器在代码里面进行添加,如果不安全,可以在头部设置一些信息来确保消息的请求来源。
1.写在web.config中

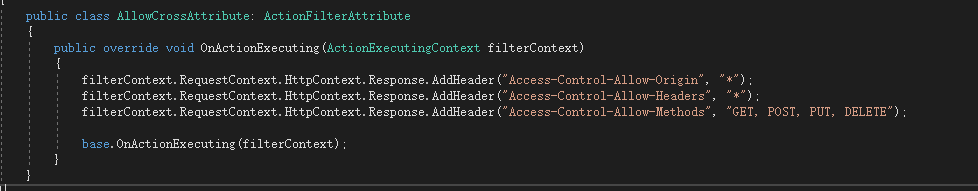
2.代码


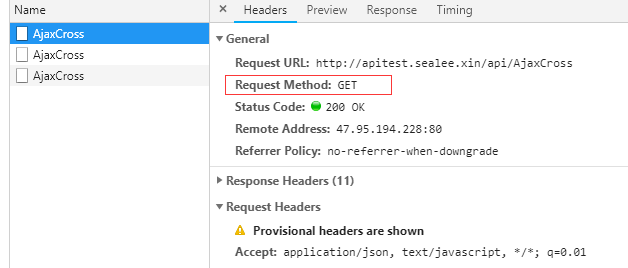
然后再进行调试

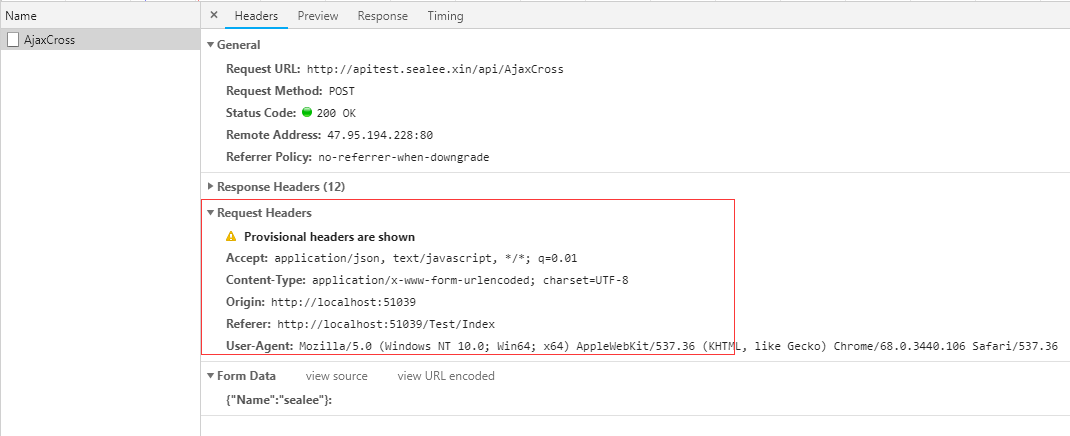
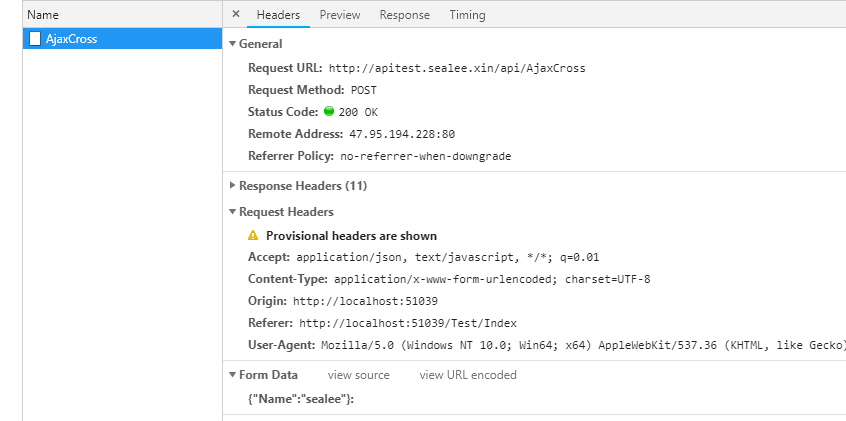
跟踪我们的请求,你会发现,有三次请求



类型为OPTIONS的时候,只有当我们的ajax请求中出现了头部信息才会执行,当OPTIONS执行成功的时候才会去执行Post请求。
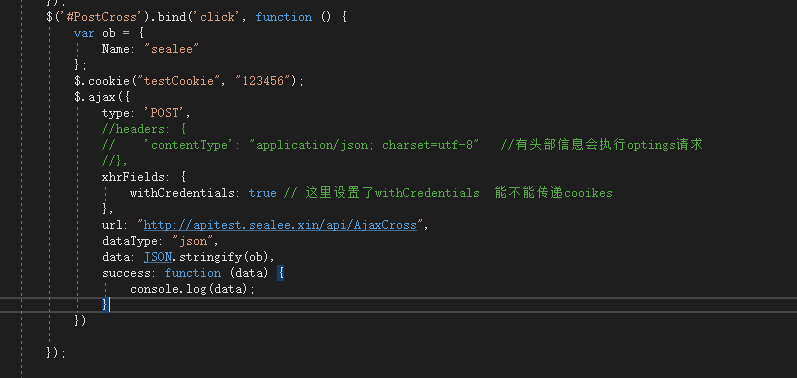
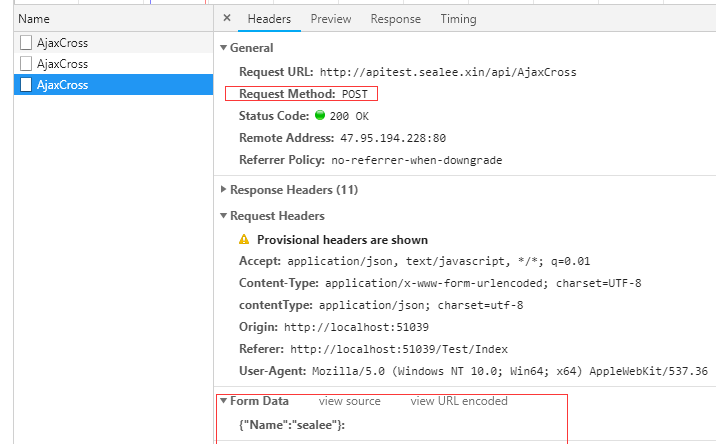
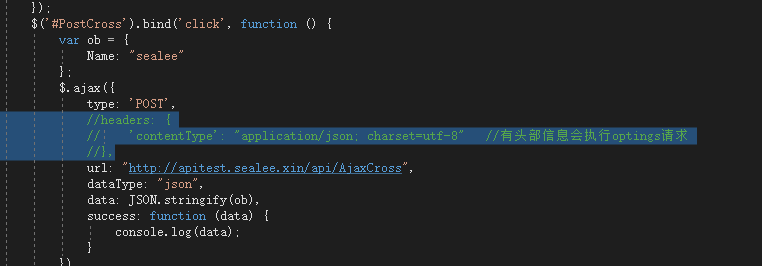
注释我们的头部请求设置,然后点击Post提交


问题:传递Cookie的时候cookie没有加到我们的头部
修改我们的配置:

JS: