好久没写文章了,为了记录点东西,写写吧。(今天星期天,我没放过首页,过过瘾。![]() 大家觉得不好就叫管理员直接撤了。)
大家觉得不好就叫管理员直接撤了。)
之前没接触过FF的扩展,以前还以为FF只有插件,原来不是,插件和扩展是不同的。
由于本人的语言水平真的不是很好,有表达不清楚的地方请各位指导。
其实我们做页面开发的,应该都听过甚至用过Firebug吧。它是一个扩展来的。
安装FF的Extension有两种方法,一种是打包(后缀为xpi的文件),另一种就直接放到FF的安装目录Extensions下了。
第一种打包:
做这个之前,我们先了解一下扩展的组成结构,这方面的文章不少,我就大概说下吧。

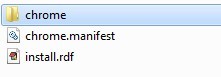
我们可以在硬盘上的任何地方新建上图所示的结构,其中chrome里面还有如下图的结构:

而content文件里面可以放一些.XUL文件,XUL后缀的文件其实就像我们的HTML元素一样,用来做扩展的界面,其实FF的浏览器也是一个扩展做成的,你可以这样来看,在FF的地址栏里写chrome://browser/content/browser.xul就知道什么事的。我们所看到的东西就是XUL做成的。他是标准的XML格式文件。至于教程,可以看这里 。
好了,现在来说一下上面的究竟是什么东东,有什么用。
第一:chrome文件夹,其实这个名字可以自己改,不过我们还是遵从一些规则吧。这个文件夹里面几乎包括了扩展的所有东西。就CSS文件,JS文件,XUL页面文件etc...下面再补充。
而install.rdf是什么东东呢,看名字就猜到大概了吧。这是安装的信息,里面的也是XML格式的东东。我们来看下:
 代码
代码
2
3 <RDF xmlns="http://www.w3.org/1999/02/22-rdf-syntax-ns#"
4 xmlns:em="http://www.mozilla.org/2004/em-rdf#">
5
6 <Description about="urn:mozilla:install-manifest">
7 <em:id>jianghaoyuane@163.com</em:id>
8 <em:version>1.0</em:version>
9 <em:type>2</em:type>
10
11 <em:targetApplication>
12 <Description>
13 <em:id>{ec8030f7-c20a-464f-9b0e-13a3a9e97384}</em:id>
14 <em:minVersion>1.5</em:minVersion>
15 <em:maxVersion>3.6.*</em:maxVersion>
16 </Description>
17 </em:targetApplication>
18
19 <em:name>sample</em:name>
20 <em:description>A test extension</em:description>
21 <em:creator>galaxy.org</em:creator>
22 <em:homepageURL>http://www.example.com/</em:homepageURL>
23 </Description>
24 </RDF>
至于里面的意思,我就懒得写了,给张网上的图吧。引用:http://devbean.blog.51cto.com/448512/160298

现在明白了吧。
好了,我们再看下chrome.manifest文件吧。
content sample chrome/content/
overlay chrome://browser/content/browser.xul chrome://sample/content/sample.xul
我们先来了解下这个:
chrome://sample/content/sample.xul
这个路径的结构是:
chrome://包名/类型/文件
包名可以自定,类型有content、skin etc...
再看回配置路径的文件:
其中content就是表示chrome文件夹下的content文件夹了 sample就是自定包名,sample.xul就是content文件夹下的文件了。
overlay chrome://browser/content/browser.xul chrome://sample/content/sample.xul
至于这一句就是表示在启动浏览器的时候启动我们的扩展。overlay就是一个覆盖点,具体的话请看这里 。晕。。这样说着说着太多了,以后有机会我再补这个。因为我很懒。哈哈。。。
好了,就这样够了。
接着打包:我们直接选中

注意:别将它们放到一个文件夹下再选那个文件夹,一定要就这样全选中他们然后直接用RAR压缩工具压缩。选择ZIP格式。名字就自定啦。
压缩好后就直接将ZIP后缀改成XPI就好了。然后就打开FF,直接拖到FF浏览器中。这时候会提示你安装。
第二种比较简单
直接将它们放到一个文件夹中,名字与安装信息(install.rdf)里的em:id起的名字一样就OK了。
然后将这个文件夹放到FF的安装目录的EXTENTSIONS文件夹下。重启浏览器就会自动完成安装了。
另介绍两个好用的工具:一个是:extentsion developer(FF的插件).当你改过一些文件。除了install.rdf与chrome.manifest.外,你可以选择插件的一个叫Reload all Chrome选项就不用每次都要重启FF了。另一个是DOM inspector这个主要用来分析xul的结构,因为很多时候我们都需要利用JS来动态生成一些XUL元素。这时候你就会觉得他很有用了。
以后再补充一些吧。可以会说说FF的扩展与页面交互的一些东东。不过官方也有,英文的,有兴趣可以看下:给连接
睡觉。![]()