首先说一下使用python模拟登录或注册时,对于带token的页面怎么登录注册模拟的思路:
1、对于带token的页面,需要先从最开始的页面获取合法token
2、然后使用获取到的合法token进行后续操作
3、token一般存储的地方有两个:
【一种是携带在cookie中】
【一种是在respose(页面返回)的隐藏表单中】,获取思路类似
释:header是针对服务端有各种限制或特定需求时使用的,一般服务器会进行类似如:X-Requested-With、Content-Length、User-Agent等的验证,所以需要将其以字典的形势发送给服务器
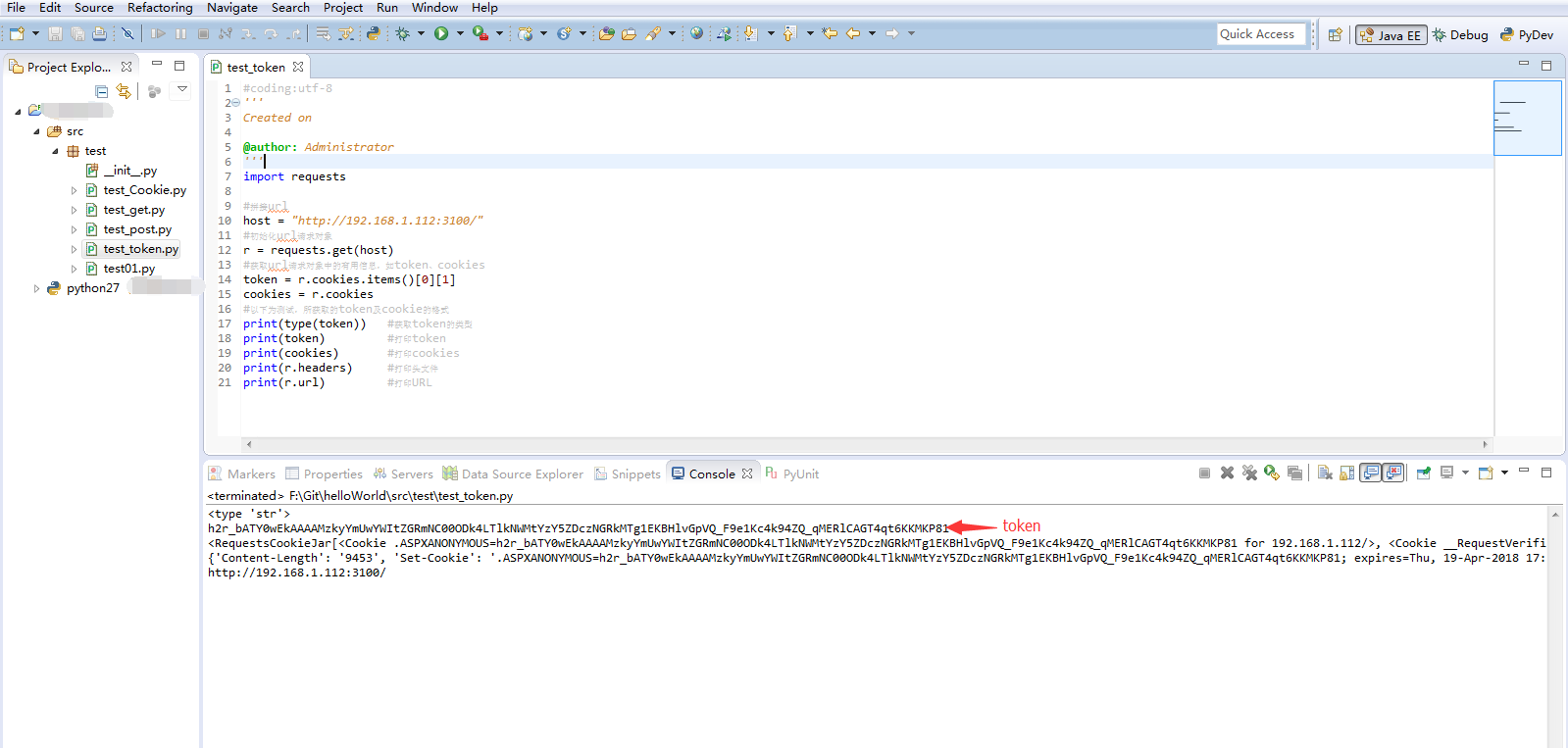
1 #coding:utf-8 2 ''' 3 Created on 4 5 @author: Administrator 6 ''' 7 import json 8 import requests 9 10 #拼接url 11 host = "http://192.168.1.112:3100/" 12 #初始化url请求对象 13 r = requests.get(host) 14 #获取url请求对象中的有用信息,如token、cookies 15 token = r.cookies.items()[0][1] 16 cookies = r.cookies 17 #以下为测试,所获取的token及cookie的格式 18 print(type(token)) #获取token的类型 19 print(token) #打印token 20 print(cookies) #打印cookies 21 print(r.headers) #打印头文件 22 print(r.url) #打印URL
控制台输出结果:
<type 'str'> h2r_bATY0wEkAAAAMzkyYmUwYWItZGRmNC00ODk4LTlkNWMtYzY5ZDczNGRkMTg1EKBHlvGpVQ_F9e1Kc4k94ZQ_qMERlCAGT4qt6KKMKP81 <RequestsCookieJar[<Cookie .ASPXANONYMOUS=h2r_bATY0wEkAAAAMzkyYmUwYWItZGRmNC00ODk4LTlkNWMtYzY5ZDczNGRkMTg1EKBHlvGpVQ_F9e1Kc4k94ZQ_qMERlCAGT4qt6KKMKP81 for 192.168.1.112/>, <Cookie __RequestVerificationToken=ahgQd20TJe1CIuaaL_uKxGP0IXv1TV4u7mqJHNfMavwucOuPpPOT8afHWcCWSstyuO41ihaynmGwFtjgj8H5upPi1LmEcHrEj5moWCkCCfPIUaHpjCJt2P-Ng62LjNfdfDHY0FiDcAf8fk8eamboNw2 for 192.168.1.112/>]> {'Content-Length': '9453', 'Set-Cookie': '.ASPXANONYMOUS=h2r_bATY0wEkAAAAMzkyYmUwYWItZGRmNC00ODk4LTlkNWMtYzY5ZDczNGRkMTg1EKBHlvGpVQ_F9e1Kc4k94ZQ_qMERlCAGT4qt6KKMKP81; expires=Thu, 19-Apr-2018 17:32:44 GMT; path=/; HttpOnly, .ASPXAUTH=; expires=Mon, 11-Oct-1999 16:00:00 GMT; path=/; HttpOnly, __RequestVerificationToken=ahgQd20TJe1CIuaaL_uKxGP0IXv1TV4u7mqJHNfMavwucOuPpPOT8afHWcCWSstyuO41ihaynmGwFtjgj8H5upPi1LmEcHrEj5moWCkCCfPIUaHpjCJt2P-Ng62LjNfdfDHY0FiDcAf8fk8eamboNw2; path=/; HttpOnly', 'Server': 'Microsoft-IIS/7.5', 'Cache-Control': 'private', 'Date': 'Fri, 09 Feb 2018 06:52:44 GMT', 'Content-Type': 'text/html; charset=utf-8'} http://192.168.1.112:3100/