ASP.NET WebForm
C/S(Client/Server):客户端服务器
B/S(Browser/Server):浏览器服务器
C/S和B/S的区别:
首先必须强调的是C/S和B/S并没有本质的区别:B/S是基于特定通信协议(HTTP)的C/S架构,也就是说B/S包含在C/S中,是特殊的C/S架构。
之所以在C/S架构上提出B/S架构,是为了满足瘦客户端、一体化客户端的需要,最终目的节约客户端更新、维护等的成本,及广域资源的共享。
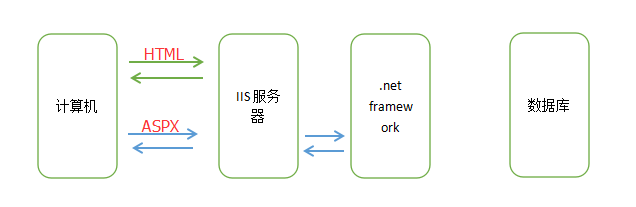
IIS服务器(Internet Information Services):IIS是一种Web服务组件,其中包括Web服务器、FTP服务器、NNTP服务器和SMTP服务器,分别用于网页浏览、文件传输、新闻服务和邮件发送等方面
.net framewor

举个栗子:
客人 - 用户
要土豆丝 - 给IIS发送请求 ,IIS就相当于是服务员
通知厨房 - IIS把用户要想看到的ASPX告知.NET框架
厨房炒菜 - .net框架将ASPX页面中的C#代码执行处理
喊服务员上菜 - .NET框架将处理好的页面给IIS,IIS返回给用户
要头蒜 - html页面请求,IIS直接可以返回给用户,不需要经过.NET框架处理
代码执行位置:在服务器上(别人的电脑)
ASP开发
<% C#代码 %>
<%=可以放一个方法(返回一个值)或一个变量 %>
<%@引用的命名空间或声明语言 %>
例:输出时间
<%@ Language="C#" %> <html> <head></head> <body> <%= DateTime.Now.ToString() %> </body> </html>
例:输出时间并判断am pm
<%@ Language="C#" %> <html> <head></head> <body> <%= DateTime.Now.ToString() %> <% if(DateTime.Now.Hour > 12) { %> 下午 <% } else { %> 上午 <% } %> </body> </html>
例:利用表格的样式显示数据表中的数据
<%@ Language="C#" %> <%@ Import NameSpace="System.Data.SqlClient" %> <html> <head></head> <body> <table border="1"> <tr> <td>代号</td> <td>姓名</td> <td>性别</td> <td>民族</td> <td>生日</td> </tr> <% SqlConnection conn = new SqlConnection("server=.;database=mydb;user=sa;pwd=123"); SqlCommand cmd = conn.CreateCommand(); cmd.CommandText = "select * from Info"; conn.Open(); SqlDataReader dr = cmd.ExcuteReader(); while(dr.Read()) { %> <tr> <td><%=dr[0].ToString()%></td> <td><%=dr[1].ToString()%></td> <td><%=dr[2].ToString()%></td> <td><%=dr[3].ToString()%></td> <td><%=dr[4].ToString()%></td> </tr> <% } conn.Close(); %> </table> </body> </html>
IIS安装:
1.安装:控制面板→程序或功能→打开或关闭windows功能→Internet信息服务(打上勾)→确定
2.vs:Visual Studio Tools→VS2012 x64/x86 兼容工具命令提示(右键管理员启动)→出现路径后加上aspnet_regiis -i→回车开始安装
ASP.NET - .net开发网站应用程序的技术总称 来源于ASP
ASP(Active Server Pages)分两种结构:WebForm(拖拽方式) MVC(java)
MVC(模型(model)-视图(view)-控制器(controller)):开始是存在于桌面程序中的,M是指业务模型,V是指用户界面,C则是控制器,使用MVC的目的是将M和V的实现代码分离,从而使同一个程序可以使用不同的表现形式。比如一批统计数据可以分别用柱状图、饼图来表示。C存在的目的则是确保M和V的同步,一旦M改变,V应该同步更新。MVC百科
十二个表单元素:<form method="post" action=""></form>
文本类:
文本框 - <input type="text"/>
密码框 - <input type="password"/>
文本域 - <textarea></textarea>
隐藏域 - <input type="hidden"/>
按钮类:
普通按钮 - <input type="button"/>
提交按钮 - <input type="submit"/>
重置按钮 - <input type="reset"/>
图片按钮 - <input type="image" src="" />
选择类:
复选框 - <input type="checkbox" id="ck1" /><label for="ck1">选项一</lable>
单选框 - <input type="radio" id="ra1" name="sex" checked="checked" /><label for="ra1">男</label>
<input type="radio" id="ra2" name="sex" /><label for="ra2">女</label>
下拉列表 - <select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
文件选择 - <input type="file"/>
控件属性:
Label - BackColor 等等 最后都会变成html里面的东西
<asp:Label ID="Label1" runat="server" CssClass="aaa" Text="Label"></asp:Label>
控件最后都会变成 HTML元素
界面,布局样式都依然使用HTML+CSS
特殊的数据交互需要控件来替代
含有runat="server" 属性的元素为控件