这篇文章写得非常棒,可谓事无巨细。但是对我而言最重要的就是以下摘录的部分,其实文章里还有介绍端口转发(Port forwarding)以及虚拟主机映射(Virtual hostmapping)的内容,如果需要的话,不妨阅读一下原文。
转载请注明出处: freshlover的CSDN专栏文章《移动端Web开发调试之Chrome远程调试(Remote Debugging)》http://blog.csdn.net/freshlover/article/details/42528643
参考文章:Remote Debugging on Androidwith Chrome https://developer.chrome.com/devtools/docs/remote-debugging
在智能手机还未普及时,移动设备的调试处处是alert的,这估计是最常用的办法了。以前很多时候为了预览页面在移动设备上的效果,需要先将页面上传到测试服务器,再将url输入到设备浏览器,或者使用第三方二维码扫码应用,通过移动设备访问打开浏览实际效果,每次换设备都要重复这些操作,页面多的话这些繁琐的事情就特别让人厌烦了。移动互联网的浪潮,伴随着智能硬件的兴起与移动设备的普及,让前端工程师这个职业变得更为专业,前端工程师要做的工作也越来越多,尤其是国内大大小小众多的手机厂商的兴起、手机型号的繁多,仅仅依靠Firebug与Chrome/Safari自带的debug工具已经远远难以满足需求了。繁琐重复性劳动占用了相当的时间,庆幸的是前端的自动化工具也越来越多。越来越多的便捷调试工具无非是前端工程师的一大福音。
近几年,浏览器厂商也纷纷推出自己的远程调试(RemoteDebugging)工具,比如Opera Mobile 可以借助其推出的跨设备跨平台桌面开发者工具Opera Dragonfly 实现远程调试,iOS Safari 可以开启Web检查器在 Mac OS X系统中实现远程调试。Android 4+已上系统的 Chrome for Android可以 配合 ADB(Android Debug Bridge)实现桌面远程调试,桌面版Chrome 32+已经支持免安装ADB即可实现远程调试移动设备页面/WebView 。国内的UC浏览器开发者版也推出了自己的远程调试工具RemoteInspector(简称RI)。
除了浏览器厂商之外,也涌现出许多第三方开发的远程调试工具,诸如支持全平台调试的Weinre 和Adobe Edge Inspect CC,国人自研的iOS专用工具MIHTool。
本篇主要说一下Chrome RemoteDebugging 的方法,之前也遇到一些坑,自己总结了一些经验,分享如下。
Chrome DevTools 调试移动设备 Brower Page Tabs / WebViews
准备:
安卓远程调试目前支持所有操作系统(Windows,Mac, Linux, and Chrome OS.)中调试,支持:
● 调试站点的页面
● 调试安卓原生App中的WebView
● 实时将安卓设备的屏幕图像同步显示到开发机器。
● 通过端口转发(port forwarding)与虚拟主机映射(virtual host mapping)实现安卓移动设备与开发服务器进行交互调试。
调试要求:
● 开发环境:Chrome32+
● 一条USB数据线,连接电脑与移动设备,安装相应机型的USB驱动。驱动程序下载地址:http://developer.android.com/tools/extras/oem-usb.html
如果电脑上安装有百度手机助手、360手机助手这类软件,一般连接后可以自动安装相应的USB驱动程序。
● 如果是调试网页,移动设备需要安装Chrome forAndroid ,且安卓系统须为Android 4.0+
● 对于APP WebView的调试,需要系统为Android 4.4+ 并且原生应用内的Webview须进行相应的调试声明配置。
说明:远程调试要求桌面版Chrome浏览器版本要高于安卓移动设备的Chrome版本号。有条件的最好使用Chrome 的金丝雀特别版Chrome Canary (Mac/Windows)或者Chrome桌面开发版Chrome Dev channel release (Linux)。
具体步骤:
第一步:
首先在移动设备上开启USB调试模式。方法:
● Android 3.2+,打开设置 – 应用程序 – 开发,在“USB调试”处打钩选上
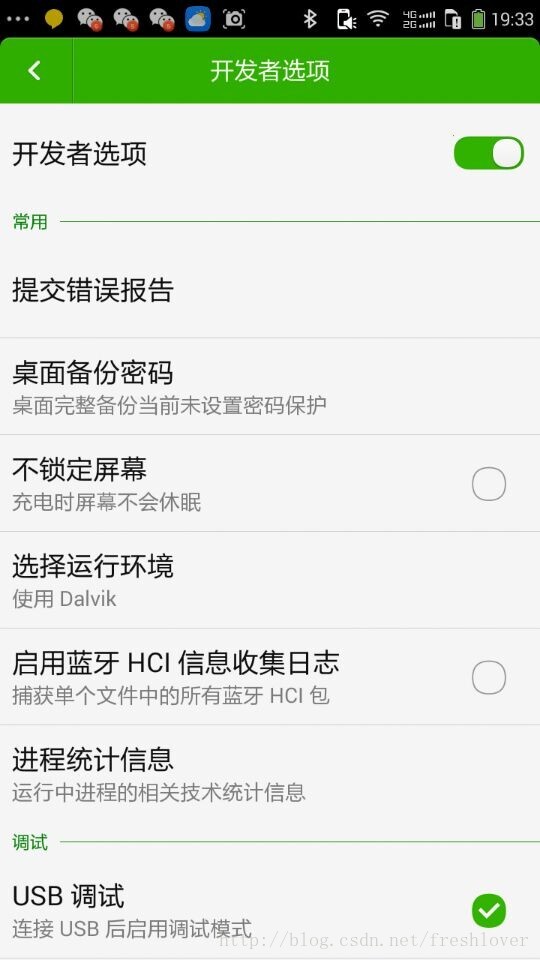
● Android 4.0~ Android 4.1 ,打开设置-开发者选项-进入在“USB调试”处打钩选上。
● Android 4.2+,打开设置-关于手机-手机配置信息-连点“版本号”7次,返回上层就可以看到“开发者选项”显示出来了,在“USB调试”处打钩选上。

第二步:
用USB数据线连接设备,驱动装好连接成功后,你可能会在设备上看到一个弹框请求允许使用这台计算机通过usb调试,勾选后点击“确定”。

第三步:
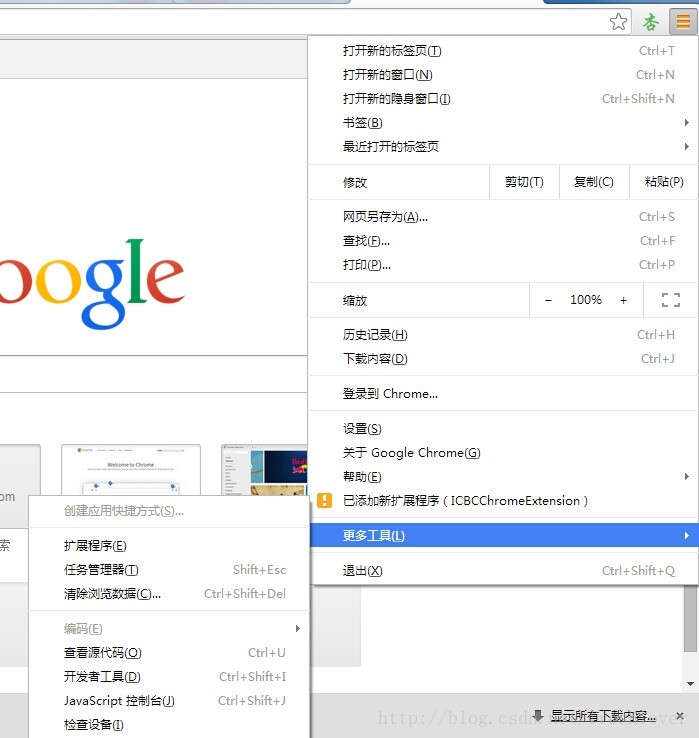
在电脑上打开 Chrome 浏览器的菜单– 更多工具 – 检查设备 (Chromemenu > More tools > Inspect Devices),或者直接在浏览器地址栏输入 chrome://inspect 或者 about:inspect

打开后DevTools后,确保打钩选中Discover USB devices

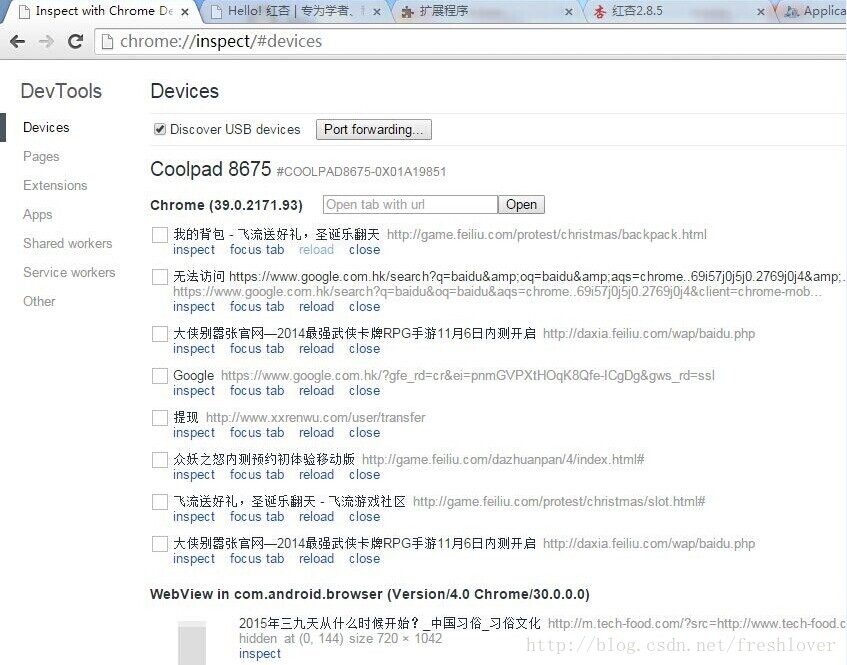
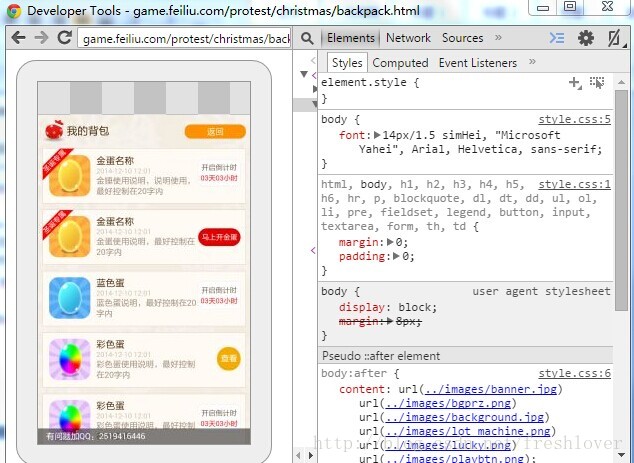
如果USB连接成功,这时候我们可以看到移动设备的型号和设备上运行的页面和允许调试的WebView列表。找到需要调试的目标页面,点击inspect即可打开DevTools,点击reload可重新加载当前的调试页面,点击focus tab可将标签页置顶,close为关闭当前页面。更可以通过在输入框中键入网址新开一个页面。
点击inspect打开DevTools后,你可以选中页面中的DOM元素,同时设备中对应元素也高亮显示,也可使用DevTools中的Inspect Element 选中目标元素,可以实时与移动设备页面交互,方便的定位问题所在,进行代码调试。
使用DevTools特别重要的一点是:如果你点击inspect打开的DevTools窗口一片空白,且刷新无效时,那极有可能是由于被墙的缘故,你可以尝试appspot.com是否可以ping的通,如果无法ping通,那你现在就先FQ吧(goagent 或红杏都不错,将appspot.com加入白名单),当然你还需要有google账户。
在输入框中输入一个新的网址,点击Open可打开你想要调试的新页面。
说明:由于Chrome版本不同,DevTools也可能有些差别,比如我的Chrome38.0.2125.104 m版竟然没有打开新页面的url输入框,升级到v39后恢复正常,知道原因的欢迎留言。
- DevTools窗口使用F5快捷键(CMD+R for Mac)重新加载页面
- 使用Network面板可以实时观察页面在手机实际网络环境中资源的加载情况。
- Timeline面板可以用来分析页面渲染和CPU使用情况,通常情况下移动设备的性能会比电脑上要低一些。
- 在DevTools的Console控制台中编写脚本执行,会同步表现在移动设备中检查的页面。
- 如果要调试本地搭建的服务器程序,需要用到端口转发和虚拟主机映射,以使设备上可以呈现你本地环境下的页面内容。
调试WebView需要满足安卓系统版本为Android 4.4+已上。并且需要再你的APP内配置相应的代码,在WebView类中调用静态方法setWebContentsDebuggingEnabled,如下:
if (Build.VERSION.SDK_INT >=Build.VERSION_CODES.KITKAT) {
WebView.setWebContentsDebuggingEnabled(true);
} 以上配置方法适用于安卓应用内所有的WebView情形。
安卓WebView是否可调试并不取决于应用中manifest的标志变量debuggable,如果你想只在debuggable为true时候允许WebView远程调试,请使用以下代码段:
if (Build.VERSION.SDK_INT>= Build.VERSION_CODES.KITKAT) {
if (0 != (getApplicationInfo().flags &=ApplicationInfo.FLAG_DEBUGGABLE)){
WebView.setWebContentsDebuggingEnabled(true);
}
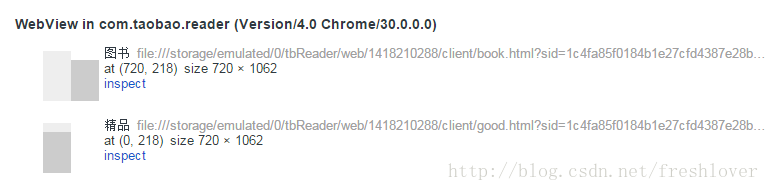
} WebView的可用列表如下:

所列信息其中包括页面的title,url地址,页面尺寸大小及其相对于设备屏幕的相对位置。
实时屏幕投影(Live screencasting)
调试移动设备时视线在两个设备的屏幕之间来回切换太不方便了,screencast实现了移动设备屏幕与开发环境DevTools的同步,你可以通过screencast与移动设备上的内容进行交互式的操作。
Screencast只呈现页面的内容,而不显示工具条地址栏、设备键盘等其他设备接口,这些在Screencase中表现为透明部分。
Android 4.4,是由Google公司制作和研发的代号为KitKat的手机操作系统,于北京时间2013年9月4日凌晨对外公布了该Android新版本的名称,为Android 4.4(代号 KitKat 奇巧)。据悉,该代号来自雀巢的KitKat巧克力。对于KitKat 4.4.3,screencast不仅可以在Tab网页实现,在WebView上也可以同步交互操作。
点击 DevTools右上角的Screencast图标,可以开启Screencast视图,移动设备屏幕会实时展现在左侧的Screencast面板中。

Chrome32+版本的DevTools对连接的设备支持native USB debugging。而版本号稍低的一些则需要通过安装ADB或ADB plugin调试移动设备上的Chrome网页。由于之前一直是使用ADB plugin方式调试,如今一番折腾发现高版本更为方便实用的特性,由于网上的资料比较零散,关键的东西都没有提及,坑也不少,这也正是写此文的缘由。
曾经靠安装Android SDK套件,需要执行类似 adb forward tcp:9001 localabstract:chrome_devtools_remote 这样的命令,才能开始调试,现在我们完可以摆脱这些繁琐的命令了。
开发机器安装ADB plugin是Chrome 28+之后的方式,区别于以前需要安装整个Android SDK套件,同时移动设备要安装Chrome for Android 28+。ADB扩展程序安装成功后,Chrome菜单旁边会出现一个灰色的Android启动图标。
点击Android的图标,然后单击ADB开始。一旦ADB已经开始,菜单图标变成绿色,并显示当前连接的设备的数量,如果有连接设备的话。

点击View inspection Targets打开:列表中会显示每个连接的设备及其选项卡页面。查找要调试的页面,并点击页面链接URL旁边的inspect启动DevTools调试窗口。
补充说明一下,如果接上USB数据线后,没有显示任何连接的设备,请按照以下步骤排查:
● 检查您的设备连接到USB,检查USB数据线。
● 确保您的设备发出ADB设备命令列为可用。如果没有,检查是否有您的设备上是否启用USB调试。
● 若是Windows系统,检查你的USB驱动是否安装正确。参考http://developer.android.com/tools/extras/oem-usb.html
● 桌面Chrome浏览器打开 chrome://inspect检查Discover USB devices是否选中
● 确保桌面浏览器版本要高于移动设备的Chrome版本号
● 如果Chrome for Android版本较低,请检查移动设备上Chrome浏览器设置,确保设置中启用USB调试。高版本中无此设置项,无须设置。
● 如果依然无法显示,尝试重新拔插USB数据线。