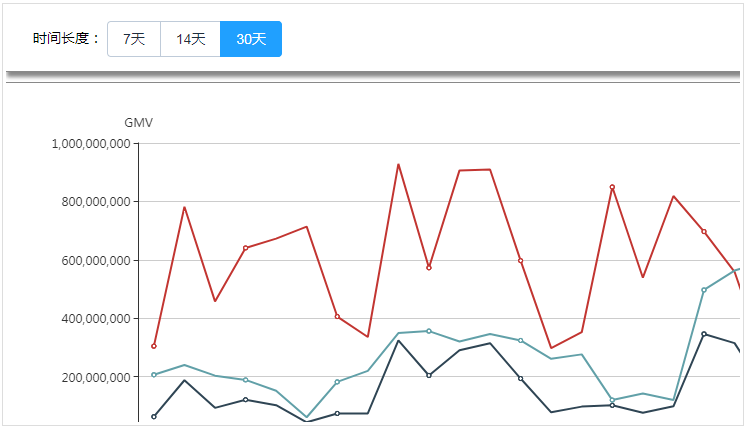
图表示这样的

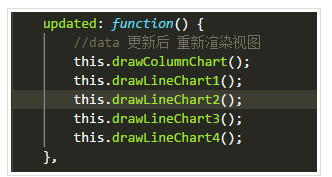
页面上有很多个图表,由于没有查询按钮,就只是点击发送ajax数据,所以把所有图表的方法放在updated中,

功能是实现了没问题,但是加载页面的时候会发送很多的ajax请求,而且点击修改的时候整个页面的图表都会重绘,
目前考虑的解决办法是做一个判断,如果当前的的这个对象的数值发生改变了再出发DOM更新 ,大家有没有更好的方法,谢啦
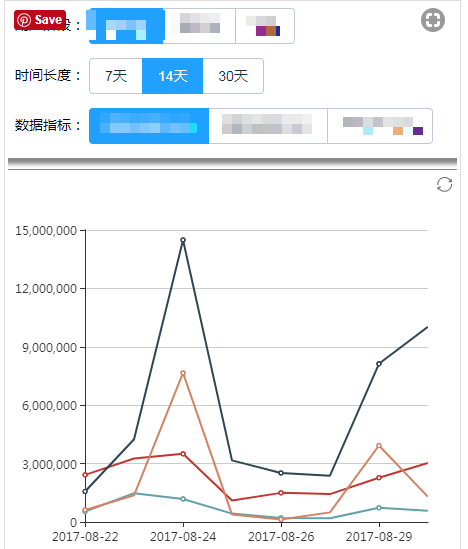
感谢@zhaokang 的回答,我在设置watch监听数组之后,已经可以动态的更新echarts图表,

效果如下 touchComparison是一个数组

但是新的问题又来了,之前的需求是进入页面自动加载六个图表。之前写在updated是没问题,但是会导致发送大量重复的请求,以及整体的更新。
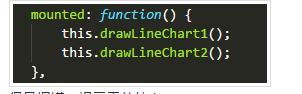
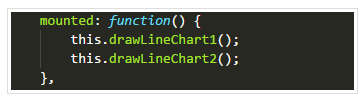
这次watch之后,写在mounted里进入页面渲染图表

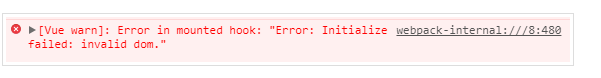
但是报错,提示无效的dom

尝试了写在vue $nexttick created()当中还是有问题。
之前项目中这样写是没问题的

个人猜测是否由于页面结构比较复杂,导致dom还没生成的时候就触发了渲染
这是methods里图表的方法
drawLineChart2() {
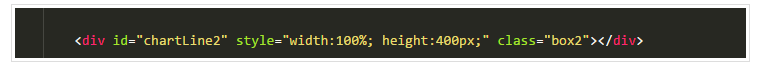
this.chartLine2 = echarts.init(document.getElementById('chartLine2'));
this.chartLine2.setOption({
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
x: 'center',
y: 'bottom',
data: ['A', 'B', 'C', 'D']
},
grid: {
left: '',
right: '7%',
bottom: '7%',
containLabel: true
},
toolbox: {
feature: {
restore: {},
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: []
},
yAxis: {
type: 'value',
},
series: []
});
let params = new URLSearchParams();
params.append("days", this.touchComparisonUser.days);
params.append("is_licai_new", this.touchComparisonUser.is_licai_new);
params.append("trans_type", this.touchComparisonUser.trans_type);
this.chartLine2.showLoading();
this.$ajax.post(this.baseURL + "/findiff", params, {
})
.then((res) => {
this.chartLine2.hideLoading();
let date = [];
let date1 = [];
let date2 = [];
let date3 = [];
let date4 = [];
let dataList = res.data.data;
for (let key in dataList) {
for (let key2 in dataList[key]) {
if (key == "A") {
date.push(key2);
date1.push(dataList[key][key2]["uv"]);
}
if (key == "B") {
date2.push(dataList[key][key2]["uv"]);
}
if (key == "C") {
date3.push(dataList[key][key2]["uv"]);
}
if (key == "D") {
date4.push(dataList[key][key2]["uv"]);
}
}
}
this.chartLine2.setOption({ //加载数据图表
xAxis: {
data: date
},
series: [
{
name: 'A',
type: 'line',
data: date1
},
{
name: 'B',
type: 'line',
data: date2
},
{
name: 'C',
type: 'line',
data: date3
},
{
name: 'D',
type: 'line',
data: date4
},
]
});
})
.catch((err) => {
console.log("获取数据失败", err);
});
},页面中的引用

mounted方法的调用

把这个问题解决了,在这里写一下吧,很多bug也是查别人文档才解决的,这个问题我注意打断点调试了一下,页面的第一个例子是展示汇总数据的一个表格
这个表格用的语法是{{this.属性}},这样的话会产生一个阻塞,因为是双向绑定的数据,这个请求的数据必须返回之后,才能渲染页面,由于进入页面渲染echarts是写在mounted
当中的,所有的请求会同时发送。
这就导致请求的时候获取不到页面上的id,事实证明打印这id也是无法找到的。
没有找到页面对应的元素,也就是产生这个报错。
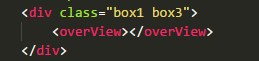
我的解决方案是写一个公共的组件,把这个图表单独做了一个引用的公共组件。


也考虑过写在其他的钩子函数当中,考虑到复用的问题,所以写成了公用组件,方便下次调用。
注:本人原创,欢迎转载,记得转出处。 Sherlock09








