
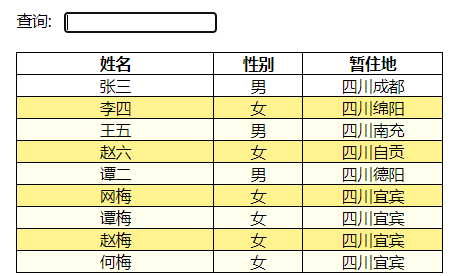
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script> <title>Document</title> </head> <style> *{ margin: 0; padding: 0; } .search{ margin: 20px 30px; } .showList{ margin: 20px 30px; } .search input{ width: 150px; margin-left: 8px; border:3px solid black; } thead{ font-weight: bold; } th,td{ text-align: center; border:1px solid black; width: 90px; } table { border-collapse: collapse; } .name{ width: 200px; } .place{ width: 140px; } tr:nth-of-type(2n) { background-color: #FFF38F; } tr:nth-of-type(2n+3) { background-color: #FFFFEE; } </style> <body> <div class="container"> <div class="search"> <span>查询:</span> <input type="text"> </div> <div class="showList"> <table> <thead> <th class="name">姓名</th> <th>性别</th> <th>暂住地</th> </thead> <tbody> <tr> <td class="name">张三</td> <td>男</td> <td class="place">四川成都</td> </tr> <tr> <td class="name">李四</td> <td>女</td> <td class="place">四川绵阳</td> </tr> <tr> <td class="name">王五</td> <td>男</td> <td class="place"> 四川南充</td> </tr> <td class="name">赵六</td> <td>女</td> <td class="place">四川自贡</td> </tr> <tr> <td class="name">谭二</td> <td>男</td> <td class="place">四川德阳</td> </tr> <tr> <td class="name">网梅</td> <td>女</td> <td class="place">四川宜宾</td> </tr> <tr> <td class="name">谭梅</td> <td>女</td> <td class="place">四川宜宾</td> </tr> <tr> <td class="name">赵梅</td> <td>女</td> <td class="place">四川宜宾</td> </tr> <tr> <td class="name">何梅</td> <td>女</td> <td class="place">四川宜宾</td> </tr> </tbody> </table> </div> </div> </body> <script> $(document).ready(function(e){ $("input").keyup(()=>{ $('table tbody tr').hide() .filter(":contains('" + ($(this).val()) + "')").show(); }).keyup(); }) </script> </html>