一、概述
1.简介
在工作中接触到CD/CI,Devops相关的技术,本文记录Jenkins的基本使用。Jenkins是一款开源的持续集成工具,能够集成一套自动化部署任务。
目标
- 通过jenkins从github拉取代码(web应用)
- 通过jenkins进行maven编译打包
- jenkins发送打好的jar包,发送到另一台需要部署的虚拟机上(已安装docker)
- 通过dockerfile打新镜像
- 停掉已运行的容器,并启动新的容器
2.环境准备
两台虚拟机 (实现利用Jenkins从github拉取代码,并通过maven打包,部署到另一台服务器的docker容器中)
a.一台安装了docker (用于部署程序)
b.一台安装了maven jdk8 git (用于安装jenkins,并拉取代码,编译打包)
二、安装、启动、配置Jenkins
1.下载Jenkins
本文采用部署war包的方式安装Jenkins,首先下载jenkins war包。
$ wget http://mirrors.jenkins.io/war-stable/latest/jenkins.war
官方链接:
1.安装向导: https://jenkins.io/zh/doc/book/installing/#setup-wizard
2.war包下载: http://mirrors.jenkins.io/war-stable/
2.启动Jenkins
通过war包的方式启动Jenkins的方式很简单,直接使用java -jar命令就可以启动了,Jenkins默认端口是8080 如果需要指定端口可以修改启动参数
$ java -jar jenkins.war --httpPort=9090
启动成功后会自动生成admin账号以及密码,第一次登录时需要用到

3.初次登录Jenkins
访问部署Jenkins那台服务器的9090端口,输入初始密码

进入安装向导,选择【安装推荐插件】,当然也可以自定义需要安装的插件

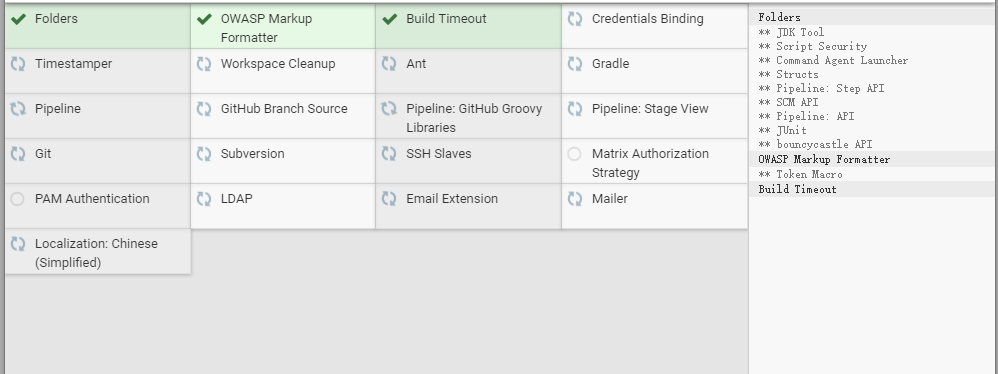
推荐的安装的插件如下图,等待下载安装。

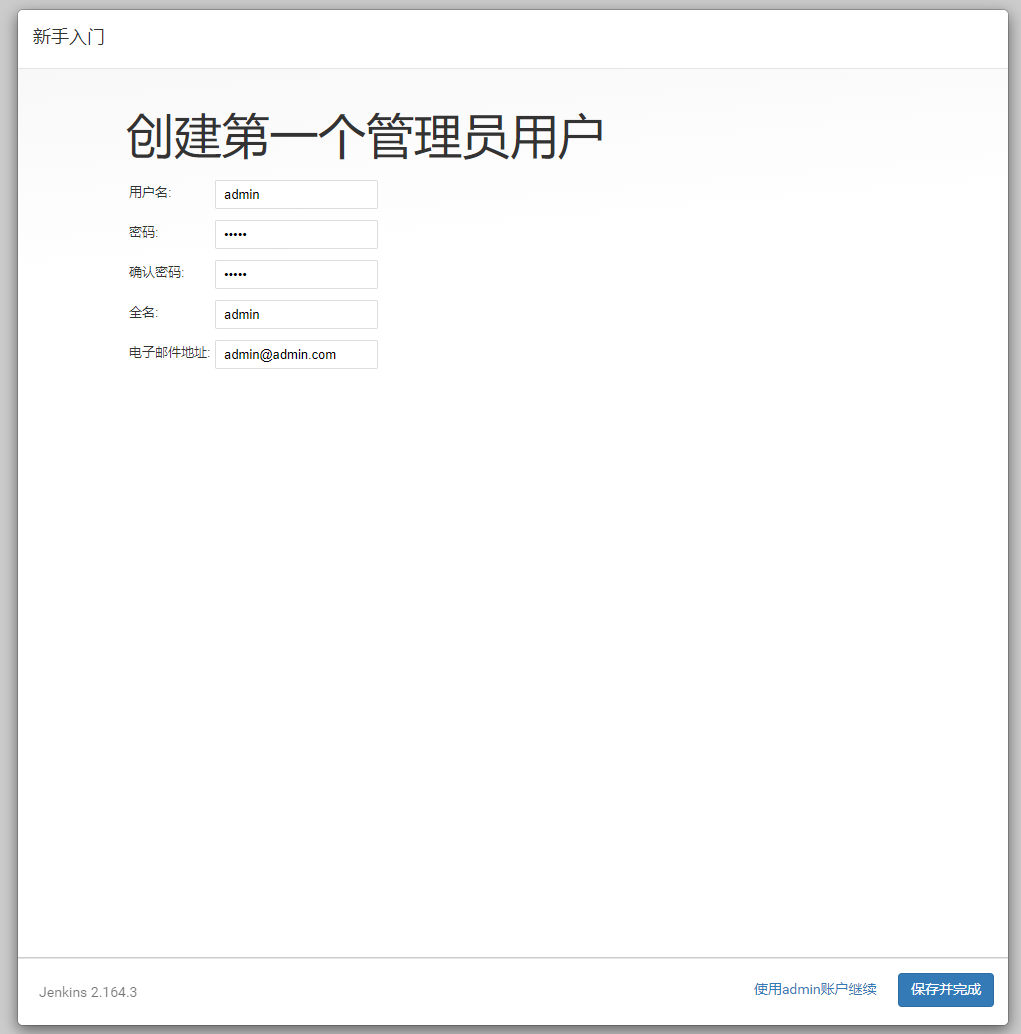
插件下载安装后,创建管理员账号

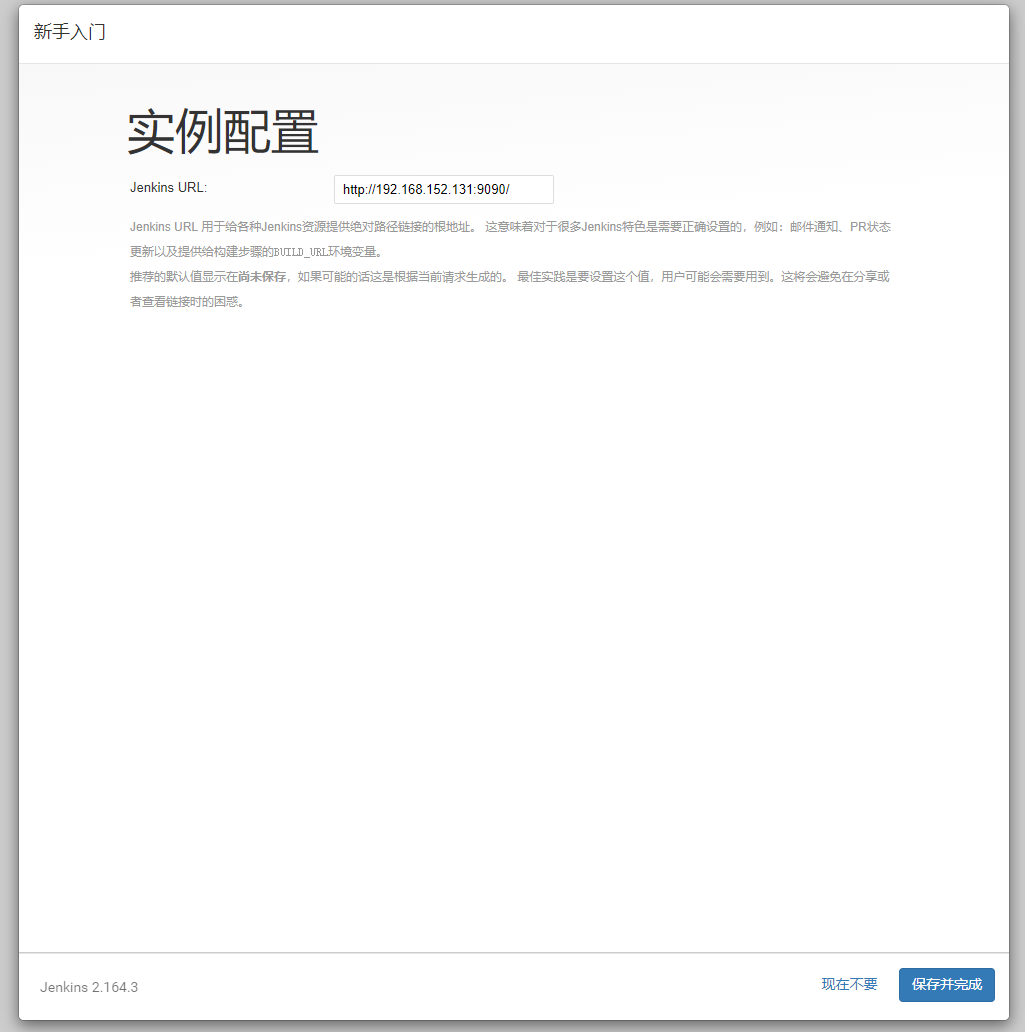
接下来配置Jenkins实例绝对地址(本文采用默认URL),这个值会和Jenkins参数BUILD_URL有关

保存后,开始使用Jenkins,使用刚配置的管理员账号登录即可
补充安装插件:
由于我们会将jenkins打好的包发送到另外一台服务器进行部署,因此需要再安装【Publish Over SSH】【Publish Over FTP】插件。
使用admin账号登录jenkins,点击【系统管理】-【插件管理】-【可选插件】,搜索"publish over",选择【Publish Over SSH】【Publish Over FTP】插件,并直接安装。


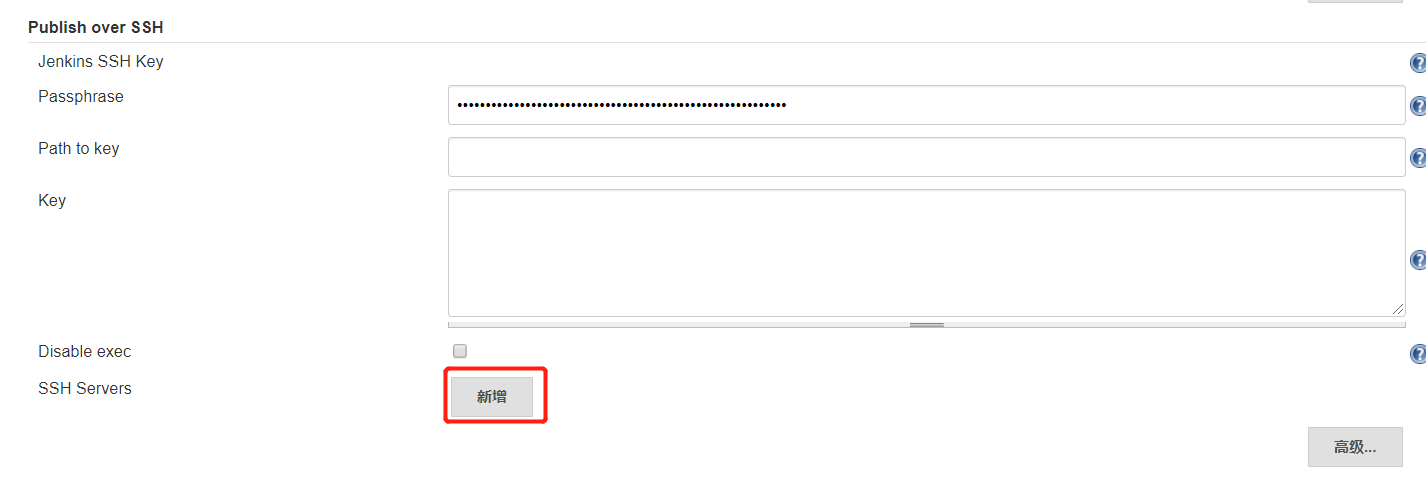
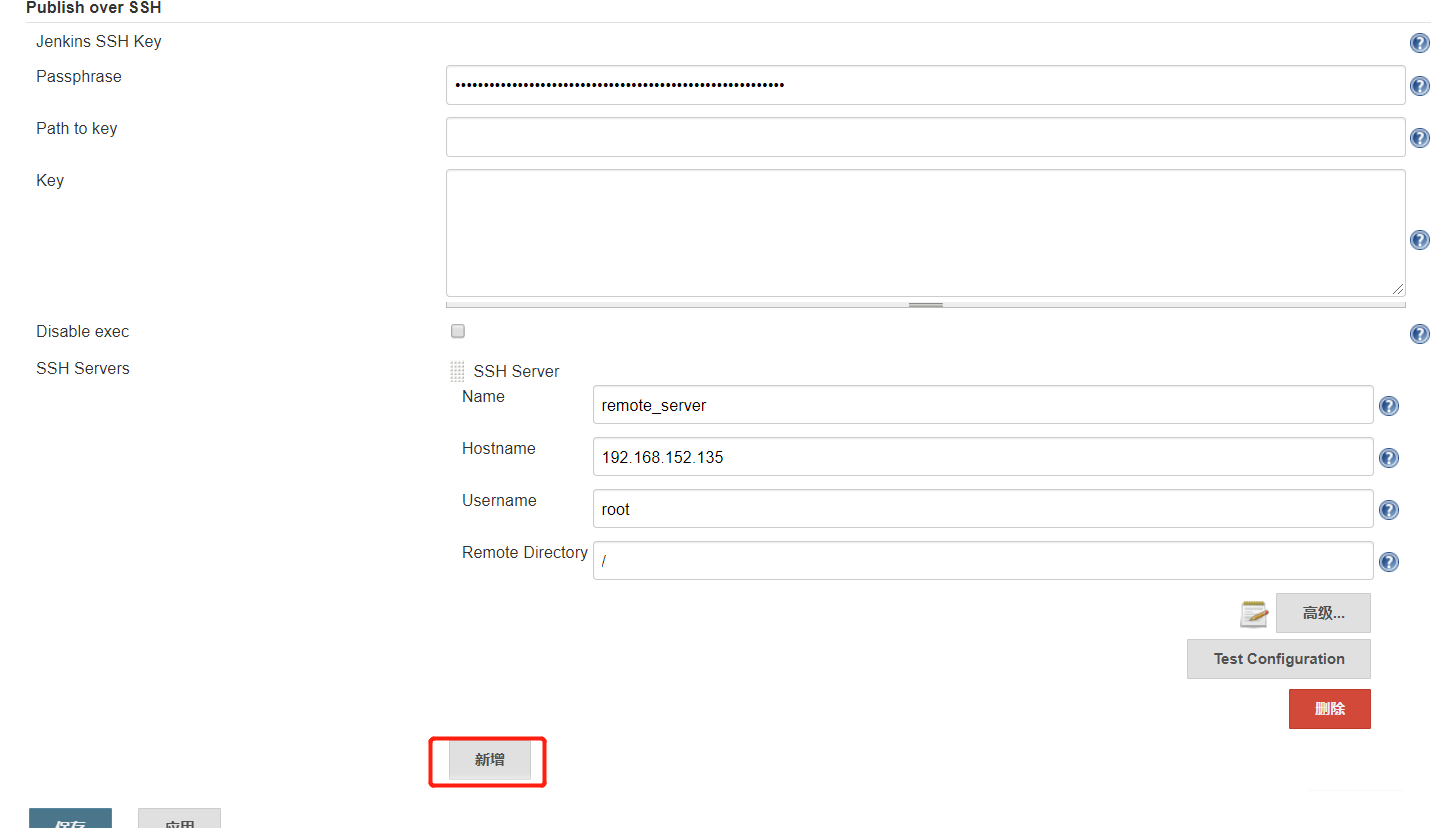
配置ssh,点击【系统管理】-【系统设置】,新增,输入远程服务器ip,以及用户名和密码,并填写远程服务器的访问路径(这里是根目录) 点击test查看是否连接成功,成功后保存配置即可


三、任务创建与执行
1.【方式1】创建自由风格的任务
下面将创建一个基于上下游自由风格的任务,实现我们的目标


创建好后,在配置界面,可以看到自由风格的任务包含下面几点内容

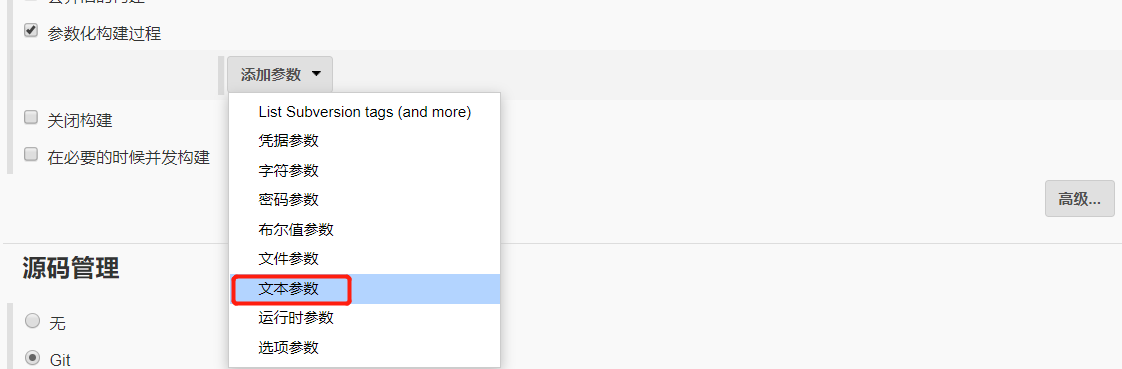
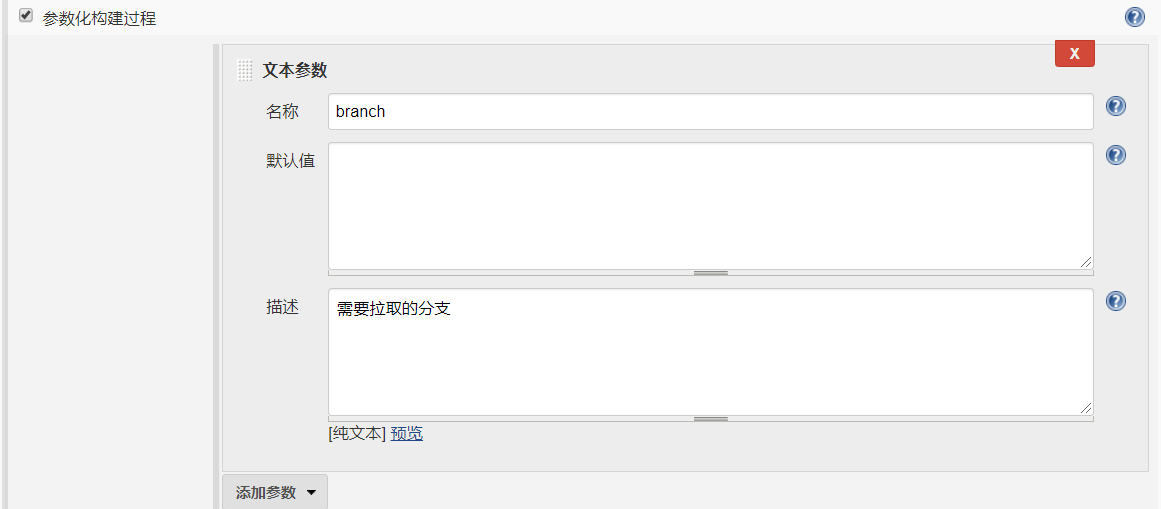
1.在【General】中,选择参数化构建过程,使用文本参数,定义参数为branch,即在构建任务前,可以传递的参数。


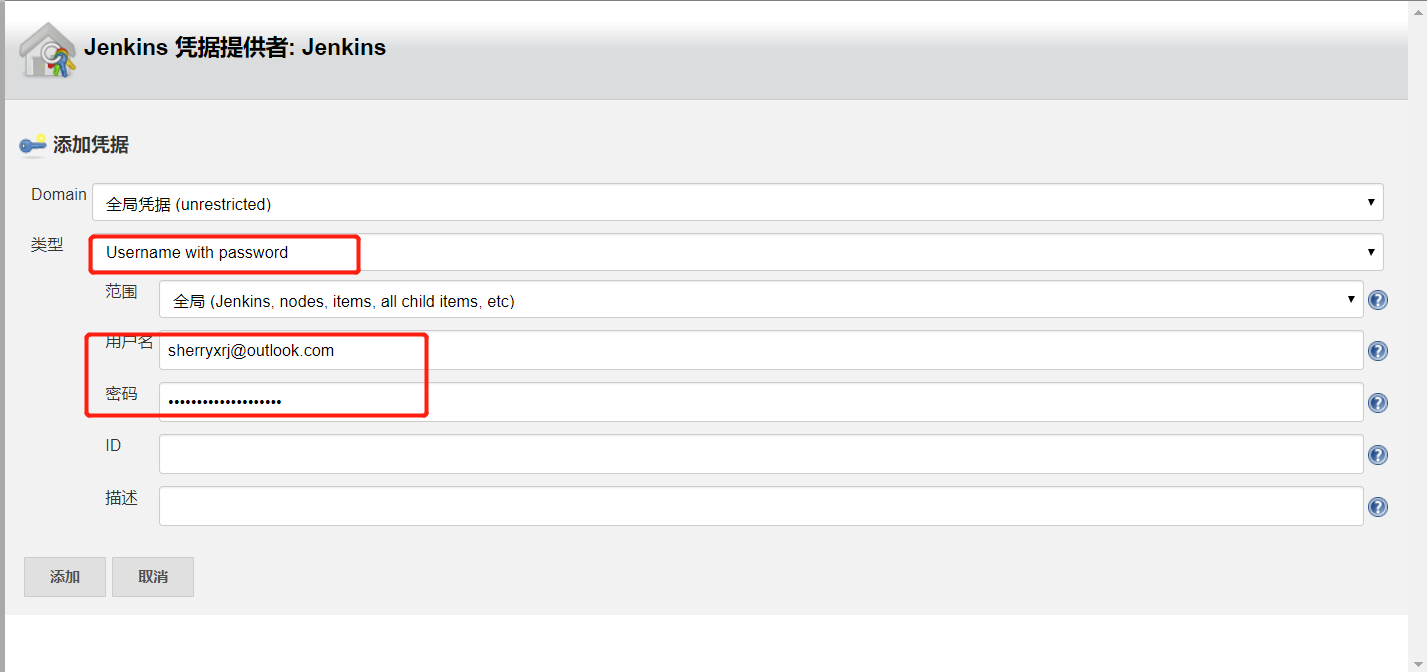
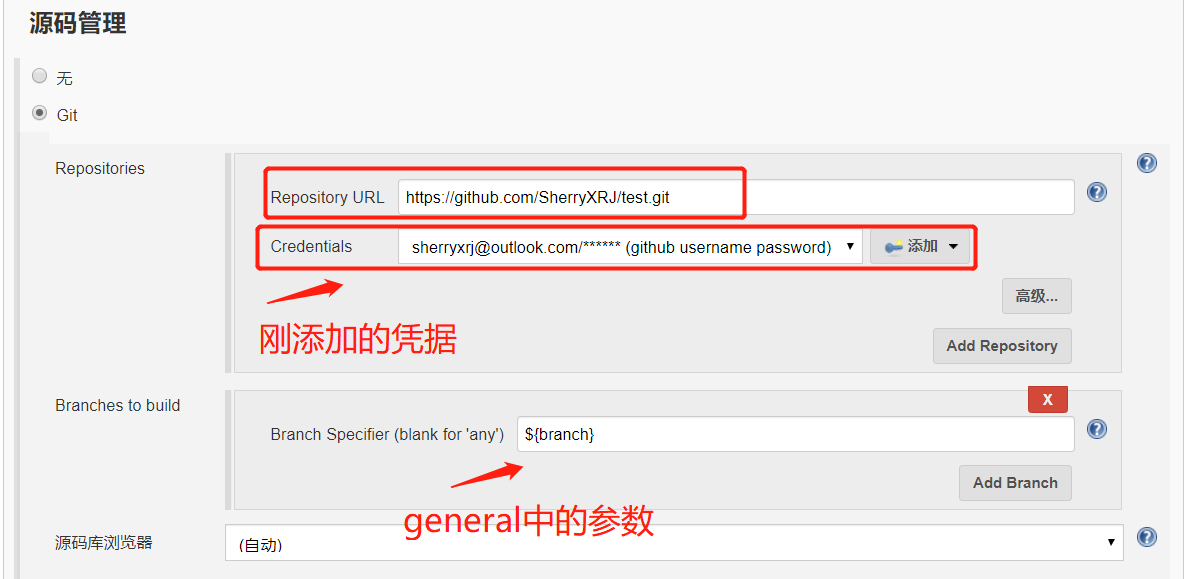
2.【源码管理】选择git,输入仓库地址,并添加凭据,类型选择【Username with password】,用户名、密码分别填写github账号和密码。


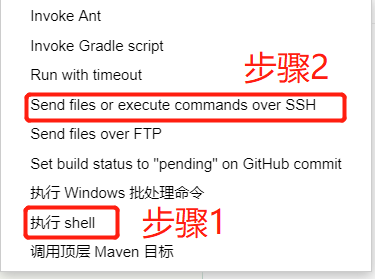
3.【构建】,添加两个构架步骤,1.执行shell,2.Send files or execute commands over SSH
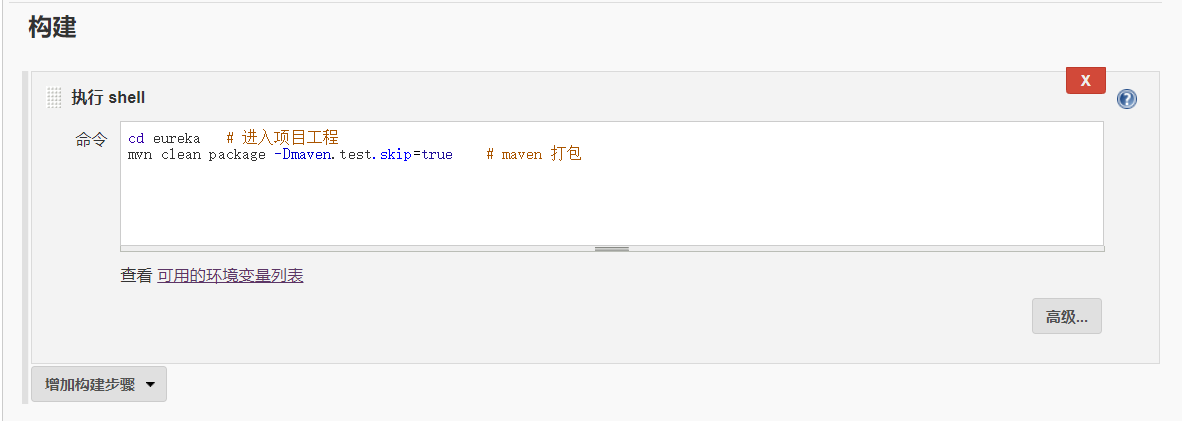
shell命令步骤用于使用maven打包
Send files or execute commands over SSH 用户发送打好的包到部署服务器

这里补充说一下,jenkins自带了很多环境变量可以直接使用,例如工作目录 WORKSPACE等,访问jenkins这个路径可以查看 http://192.168.152.133:9090/env-vars.html/
shell命令步骤:通过maven打包
cd eureka # 进入项目工程 mvn clean package -Dmaven.test.skip=true # maven 打包

Send files or execute commands over SSH 步骤
这个步骤会指定需要被发送的jar包,以及发送到远程服务器的指定路径,并构建一个新的镜像进行部署。
补充:基础镜像Dockerfile(基础镜像安装openjdk 1.8),基础镜像可以安装配置一些软件、环境,之后需要部署的程序都可以FROM这个基础镜像

FROM centos:7 RUN yum -y install java-1.8.0-openjdk java-1.8.0-openjdk-devel

$ docker build -t base_image .
具体配置:

- Name:选择之前配置的需要远程部署的主机
- Source files:需要发送到远程主机的文件(注意路径,这里使用相对路径,相对于在jenkins workspace这个任务的路径 这里是相对于这个路径: /root/.jenkins/workspace/Job1 )
- Remove prefix:删除路径前缀(发送的文件名会受【Source files】配置的影响,这里需要删除路径前缀)
- Remote directory:远程主机需要接收包的路径(这个路径是相对路径,相对于之前配置远程服务器信息的Remote Directory,由于之前配置的是根路径,因此这里可以使用绝对路径)
- Exec command:包发送成功后,执行的命令
# 在远程服务器上
cd /data/deploy
docker build -t eureka_image:${branch} .
docker run -dit -p 18080:8761 eureka_image:${branch} /bin/bash #暴露端口 宿主机18080端口与容器8761端口映射
附上需要部署程序的Dockerfile
FROM base_image:latest ADD eureka-0.0.1-SNAPSHOT.jar /data/eureka.jar WORKDIR /data ENTRYPOINT ["java","-jar","eureka.jar"] EXPOSE 8761
执行
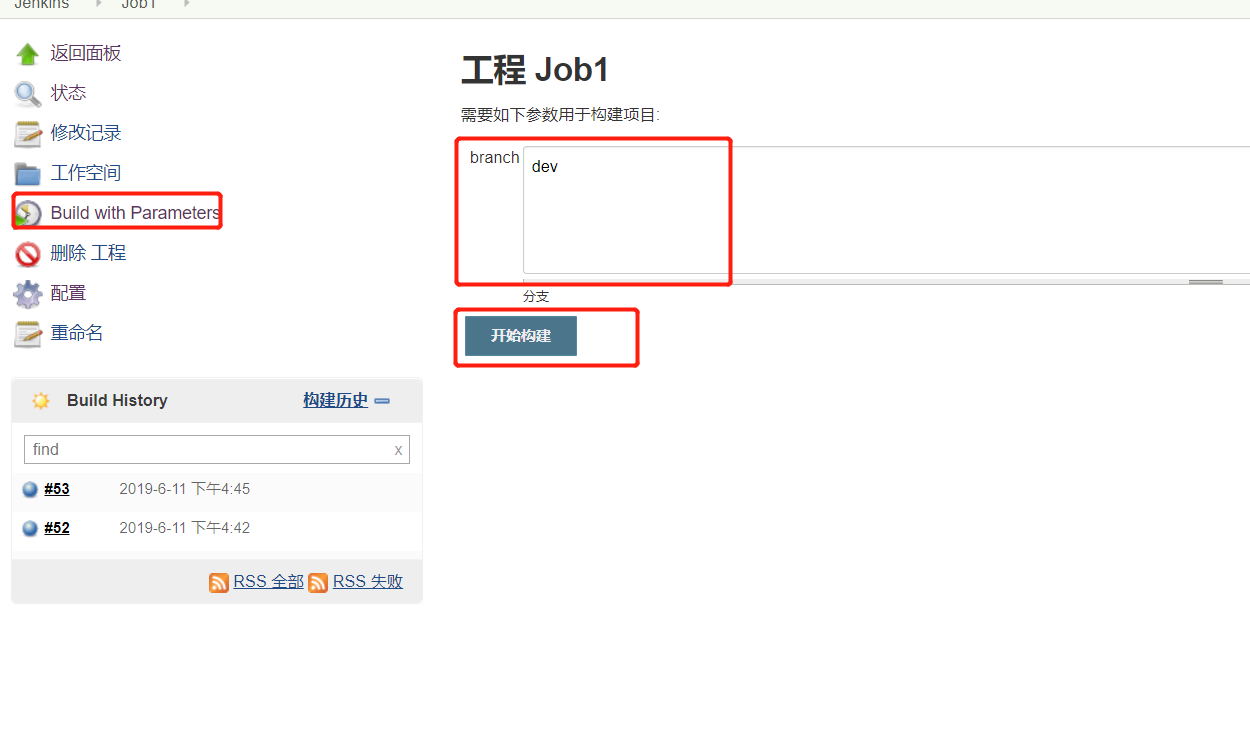
配置完成后点击保存,Build with Parameters,输入参数(需要部署的分支),点击开始构建

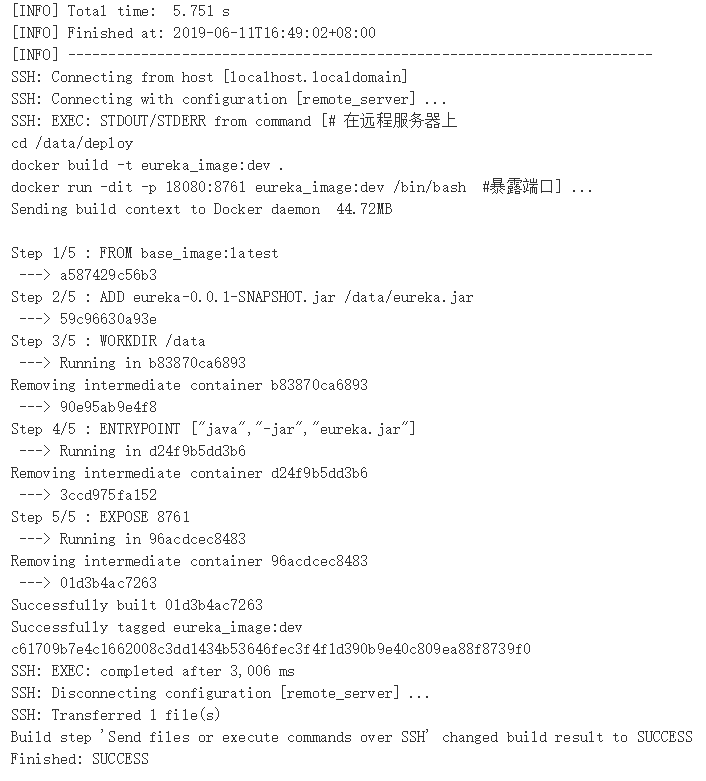
点击正在进行的任务,【控制台输出】可以看到构建日志


可以看到最后是SUCCESS,说明构建成功。如果构建失败可以根据日志提示进行排查。
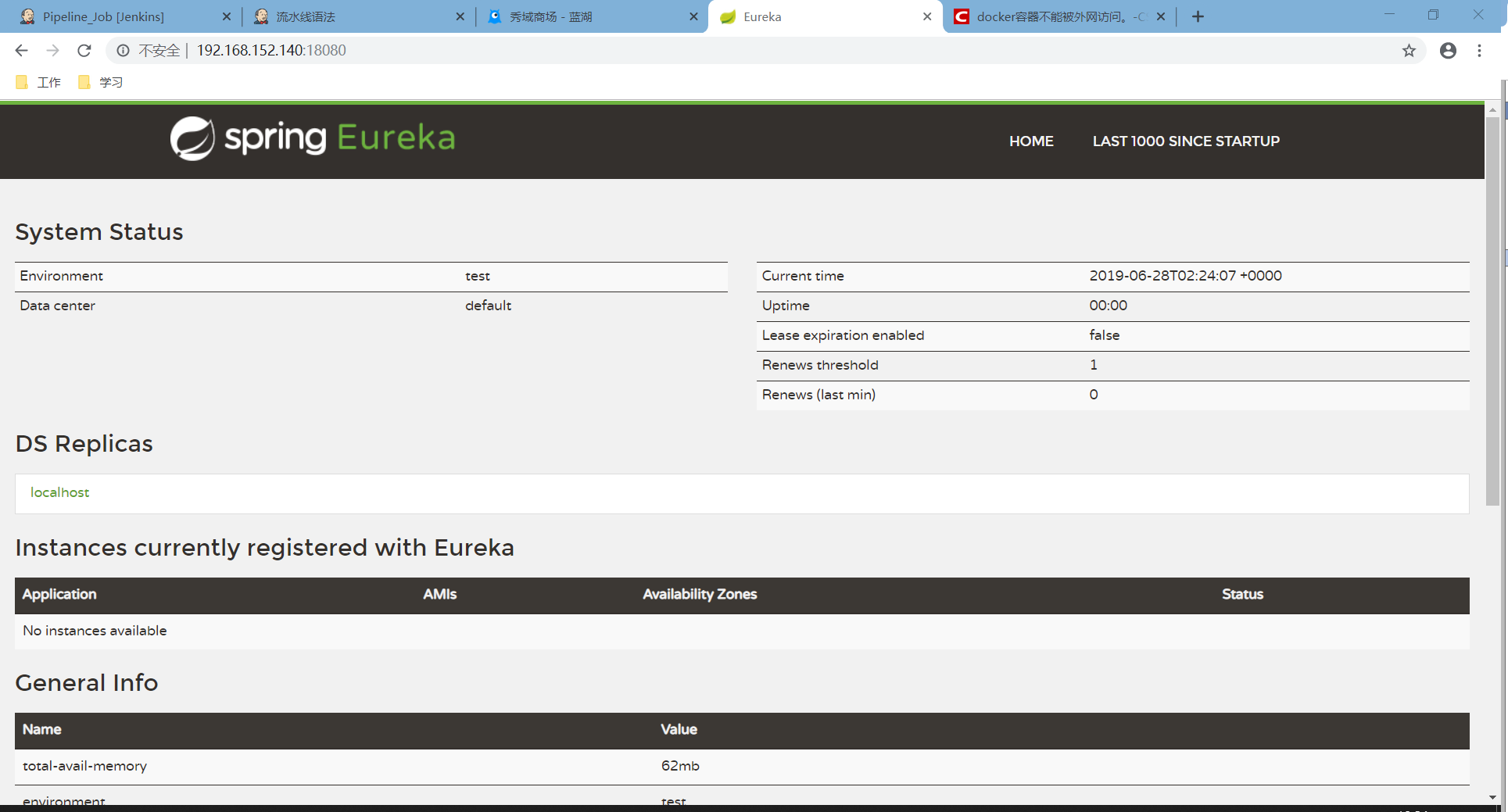
访问服务器18080端口,看到Eureka界面,说明部署成功。

2.【方式2(推荐)】创建Pipeline任务
创建以及配置
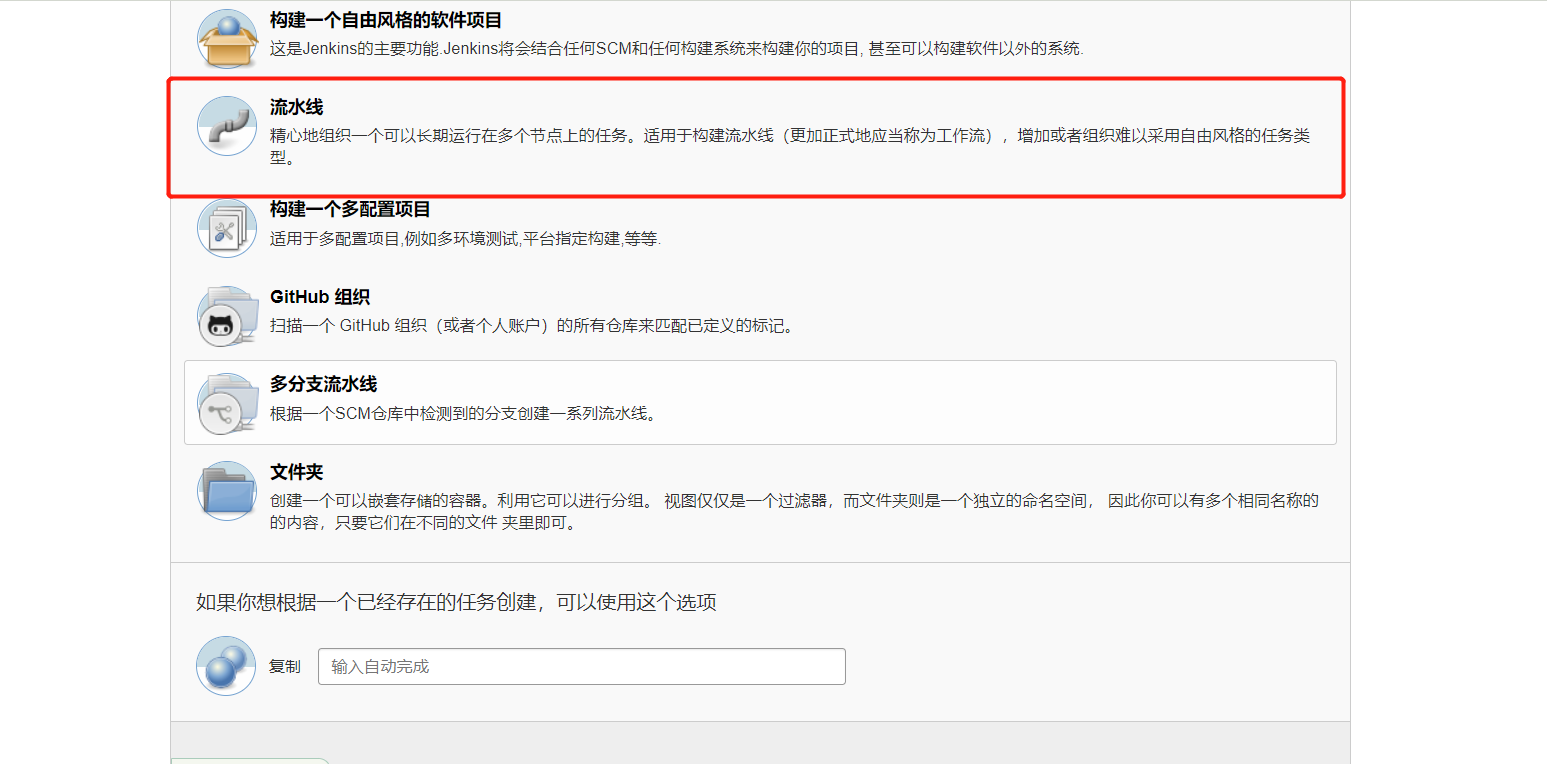
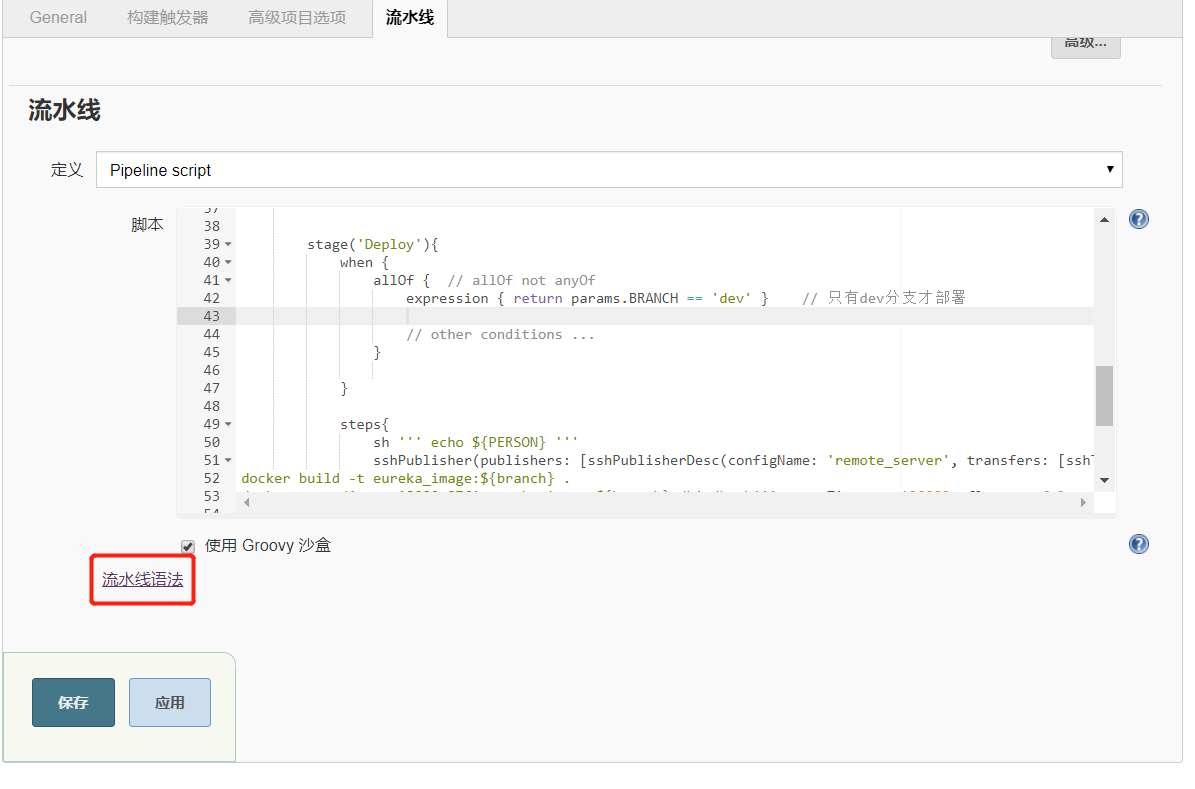
新建一个【流水线】任务,创建好后直接编写Pipeline script

pipeline{ agent any //代理 options { // 针对流水线的控制选项 timeout(time: 10, unit: 'MINUTES') } parameters { // 1.构建构建参数 string(name: 'BRANCH', defaultValue: 'dev', description: '分支') } stages { // 2.包含以系列stage stage('Pull Code') { // 3.stage 定义代码拉取阶段 steps{ // 6.步骤 git branch: '$BRANCH', credentialsId: 'your credentials', url: 'https://github.com/SherryXRJ/test.git' // 9.选择git仓库 } } stage('Build') { // 4.stage 定义构建阶段 environment { // 10.环境变量定义 skipTest = 'true' } input { // 11.pipeline用户输入框 id "Deploy" // 默认与stage一致 message "Should we Build now?" ok "Yes, we should." submitter "admin" // 可以提点击确认的用户 parameters { // 14.参数定义 string(name: 'MSG', defaultValue: 'admin', description: 'Who should I say hello to?') } } steps{ // 7.步骤 sh 'printenv' sh 'echo msg: ${MSG}' sh ''' cd eureka mvn clean package -Dmaven.test.skip=$skipTest ''' } } stage('Deploy'){ // 5.stage 定义部署阶段 when { // 12.pipeline scripe 条件分支 allOf { // allOf not anyOf expression { return params.BRANCH == 'dev' } // 只有dev分支才部署 // other conditions ... } } steps{ // 8.步骤 sh ''' echo ${PERSON} ''' // 15.ssh脚本 sshPublisher(publishers: [sshPublisherDesc(configName: 'remote_server', transfers: [sshTransfer(cleanRemote: false, excludes: '', execCommand: '''cd /data/deploy docker build -t eureka_image:${branch} . docker run -dit -p 18080:8761 eureka_image:${branch} /bin/bash''', execTimeout: 120000, flatten: false, makeEmptyDirs: false, noDefaultExcludes: false, patternSeparator: '[, ]+', remoteDirectory: '/data/deploy', remoteDirectorySDF: false, removePrefix: 'eureka/target/', sourceFiles: 'eureka/target/eureka-0.0.1-SNAPSHOT.jar')], usePromotionTimestamp: false, useWorkspaceInPromotion: false, verbose: false)]) } } } post { //13.post步骤 success { // always changed failure success unstable aborted echo "success" } } }
这里对上面的pipeline script进行说明:
- parameters: 注释1 14
- 构建参数,定义任务参数。在自由风格的任务中,参数化构建是在界面上进行的新增,这里通过脚本定义,参数为需要拉取的分支
- stages:注释2
- 需要在stages中定义一系列的stage
- stage:注释3.4.5
- 可以定义阶段名称
- steps: 注释6.7.8
- 具体执行步骤,可以为shell脚本、流水线脚本等
- 流水线脚本:注释9.15
- 可以通过Jenkins界面操作生成流水线脚本
- environment:注释10
- 环境变量,在本任务中定义环境变量,该环境变量仅在每次执行的任务中生效
- input:注释11
- 用户输入框,例如这里配置,当任务执行到‘Build’阶段时,需要admin用户点击确认,才能继续执行
- when:注释12
- 条件判断,满足了这些条件才能执行之后的步骤(上面的脚本中只有当构建的分支为dev时,才进行Deploy步骤)
- post: 注释13
- 当该任务状态发生改变时,会触发post里对应阶段的内容(状态包括:always, changed,failure,success,unstable,aborted)
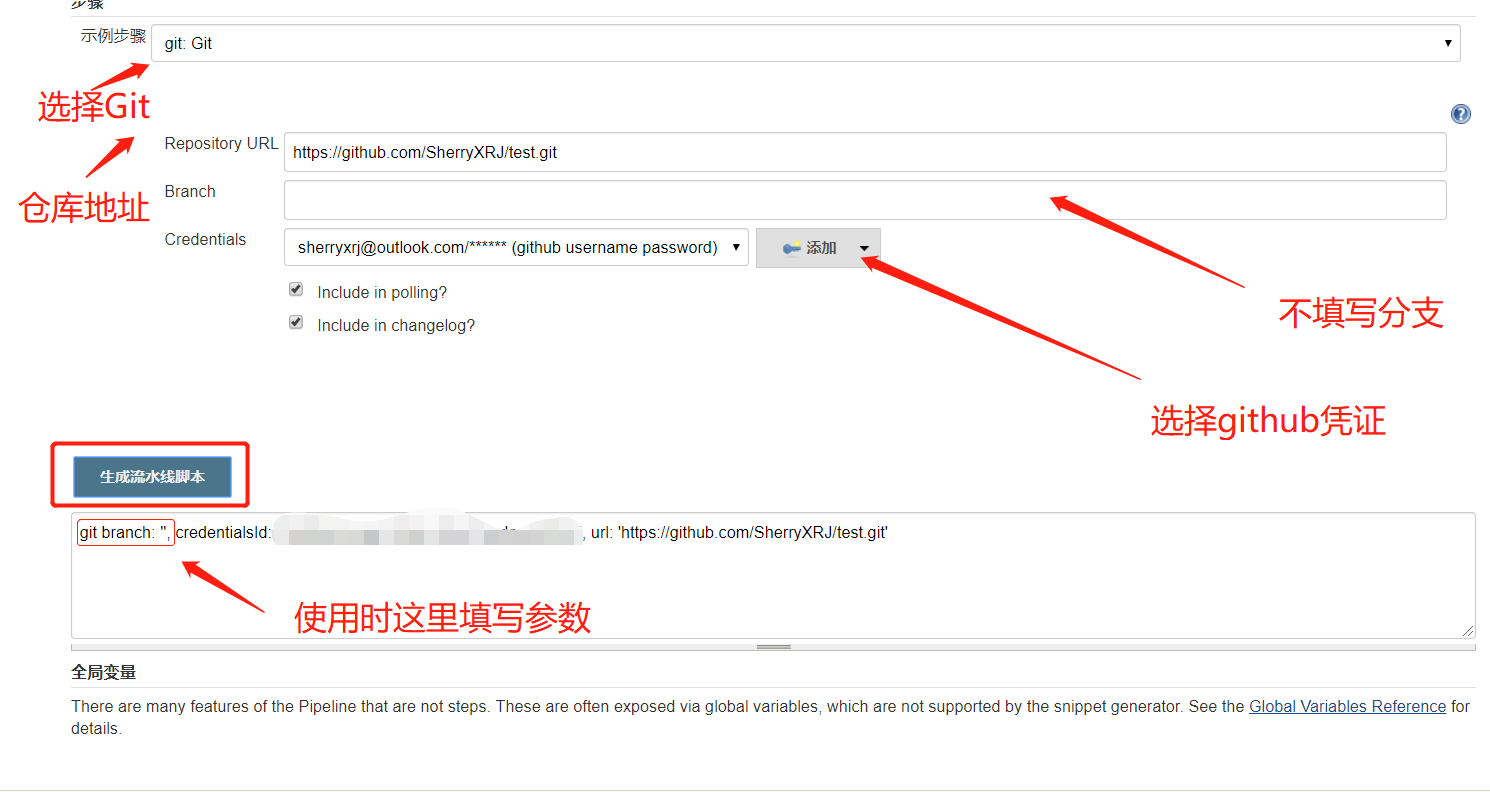
补充说明通过Jenkins界面生成流水线脚本,以git脚本为例(ssh脚本同理)


可以参考官网语法:Jenkins官方语法介绍
启动

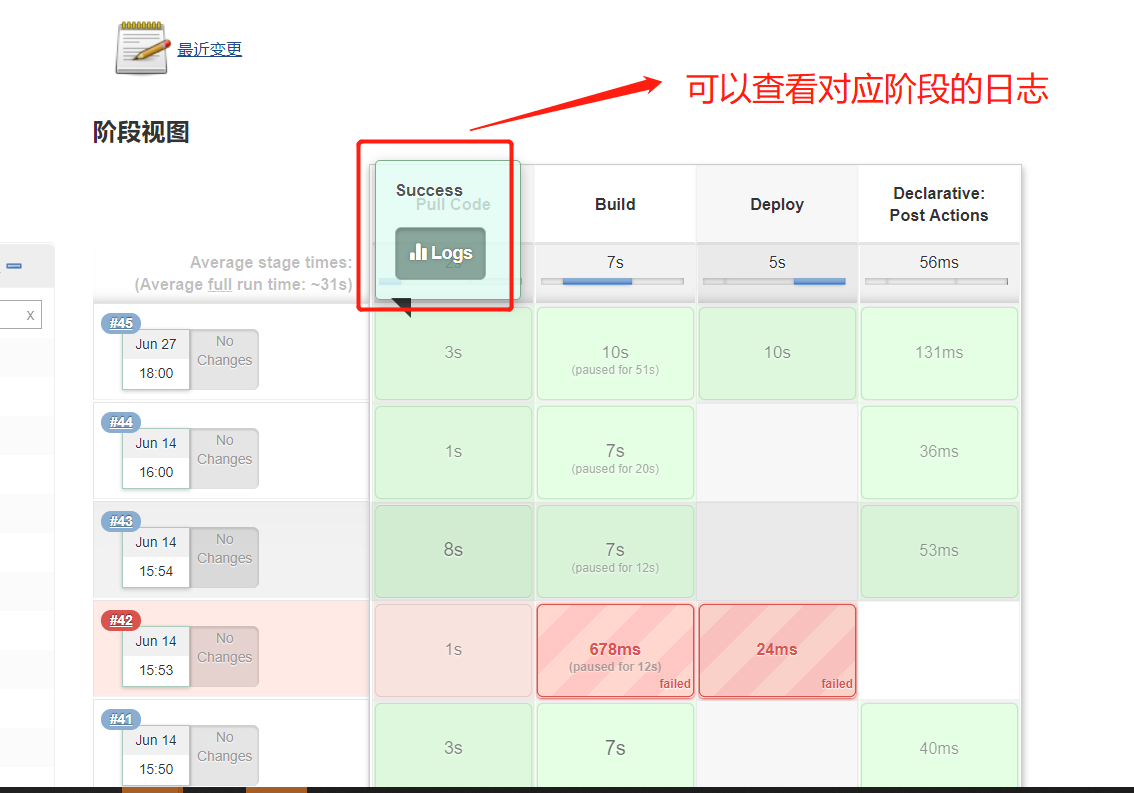
可以看到【阶段视图】



外部访问成功(由于虚拟机重启,ip地址变更,这里的ip地址与之前的ip地址不同,请读者忽略这个问题)