今天看书的时候忽然想到,要是有个android版本的笔记本该多好啊,然后随手在应用商店搜了一下“笔记”,第一个就是“轻笔记”,而且评价很高,下载安装轻笔记后,忽然想到很久以前我用过印象笔记/汗,然后顺便在wifi环境下下载了印象笔记;使用后发现两个差不多,不过,印象有高级版本需要付费的,而且我很看重它那个扫描,一直以为它的扫描是将图片里的文字识别后转为文本,可是我摸了好久怎么都弄不了,算了,只能跟印象笔记说再见了。
在删除印象笔记前我就下载了window下的轻笔记客户端,今天晚上摸了一下,着实得赞一下,做的很不错,这里有轻笔记的功能列表http://emuch.net/html/201304/5817155.html
下面说说我的使用心得:(先说说window下的客户端)
1、在“概览”左下角处有一个菜单型的图标
 点击这个可以设置常用文件夹:
点击这个可以设置常用文件夹:

中间那部分东西就不扯了。这里告诉你怎么保存网页内容(右侧“轻笔记动态”):
2、“我的笔记”有“新建笔记”这一项,其中中间那一大片框框是放的是你所有的笔记,你可以选择排序:

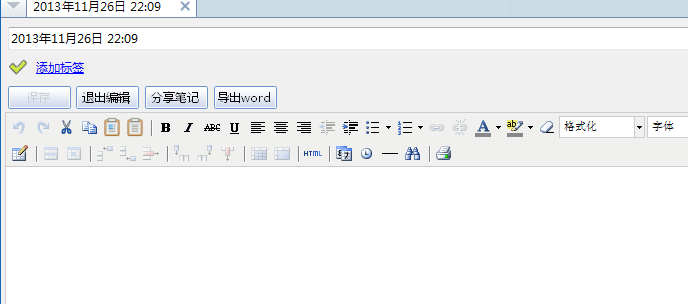
点击“新建笔记”后有个编辑框,左上角有个绿色的勾勾,你可以点击之后选择“标签”,当然你也可以自己“添加标签”

上图左上角有个标题的标题栏,跟浏览器差不多,你可以同时打开多个笔记查看或者编辑,记得保存哦
右击上面2中第一个图片的那个有女生的图片,有很多选项,其中有一项是”分享笔记“->”将笔记复制到群组“,这个我后面说群组时会提到,好功能哦~
3、”分类整理“左侧有个文件夹的树形列表,自己可以右击添加文件夹,文件之类的
在右侧会列出有笔记的文件里的笔记,右击中间的笔记,有选项可以选择将此笔记移动笔记到其他文件夹下;最右侧会列出笔记的详细内容
4、”群组合作“,最喜欢的就是这个了,在左侧”群组“的下拉列表里有”创建群组“,点击后会打开网页

有好几种群组呢,创建好后你就可以邀请你的朋友加入该群组啦。我创建了一个亲人分享的群组,在这个群组里面,我们可以随意创建文件夹,并添加文件(可以将之前收藏的笔记复制到我们的群里来,见第二项最后一行说明方法),在这里我们可以协作很多事情,可以分享收藏的别人的笔记,可以写写自己的心情,写写自己的日记,方便简洁。当群组里面的人有更新或者添加什么东西的时候,电脑右下角会有”消息提醒“

在左侧“群组”的下面有个“大家的公开笔记”,点击之后会进入一个网页,可以看到其他人公开的笔记,然后点击别人的笔记的标题,进去后就可以点击收藏了。
注:在群组里面,“浏览笔记”的时候,右上角还有“展开评论”可以查看或者编写评论。

这样查看的视觉效果还不错,哈哈
5、右上角有个笑得很开心的云,点击它就可以访问网页版本的轻笔记啦

有个下拉箭头,在这里你可以邀请好友,那我现在在邀请一下好友咯:“复制邀请信内容”:我发现了一款好用的软件,叫做轻笔记。我的资料编写都放在了轻笔记中进行,电脑中不再有拖慢系统的琐碎文件,U盘也成为了多余的东西,利用云存储我可以随时随地在电脑和手机上使用这些信息。现在轻笔记还推出了群组功能,我们可以一起通过它组织活动,注册时记得填上我的邀请码wpkltq,就可以获得3G的免费空间,同时我也可以增加100M空间。点击(http://www.qingbiji.cn/)立即注册,畅享轻笔记带来的全新生活体验!被邀请人邀请成功后再手机端下载“轻笔记”后,可以在“设置”->“存储空间、奖励和共享”->“补填朋友的邀请码”,填上“wpkltq”。
有个小锁可以锁定你的“轻笔记”,设置密码后,下次打开界面的时候要输入密码。当然,右击任务栏的那朵云的图像也可以锁定啦~~~
“发送邀请信”是要客户端发邮件的,不想装客户端邮件,可以自己上网页版邀请。
“设置”就不说了。还有其他很细小的东西就不扯了啦~~~
6、手机端就更简单了,“轻笔记”手机端的笔记不会自动下载,即使在wifi情况下,这个很棒,不会无缘无故占了我的存储空间。
个人觉得不错的一款记事本,就分享一下啦啦啦^_^