
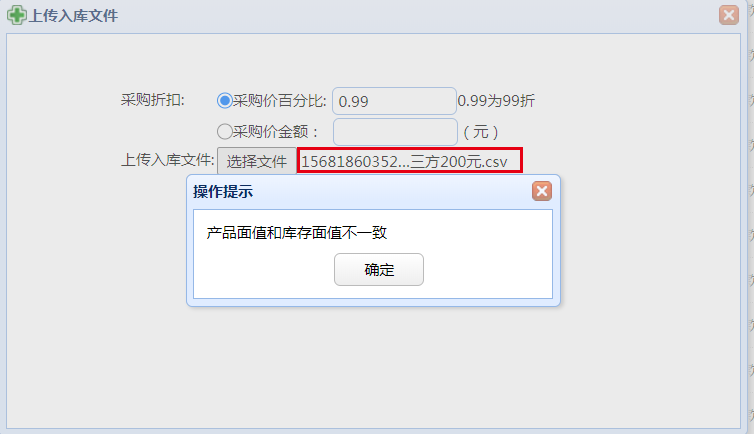
input上传文件时,如遇到后台返回错误提示,没有将上传文件内容入库,
需要根据提示修改原文件之后再次提交,会出现:
VM867:1 Uncaught SyntaxError: Unexpected token ')'
at Object.success (eval at <anonymous> (VM175 jquery.min.js:2), <anonymous>:57:52)
at HTMLIFrameElement.cb (VM34 jquery.easyui.min.js:6896)
at HTMLIFrameElement.dispatch (VM175 jquery.min.js:3)
at HTMLIFrameElement.r.handle (VM175 jquery.min.js:3)
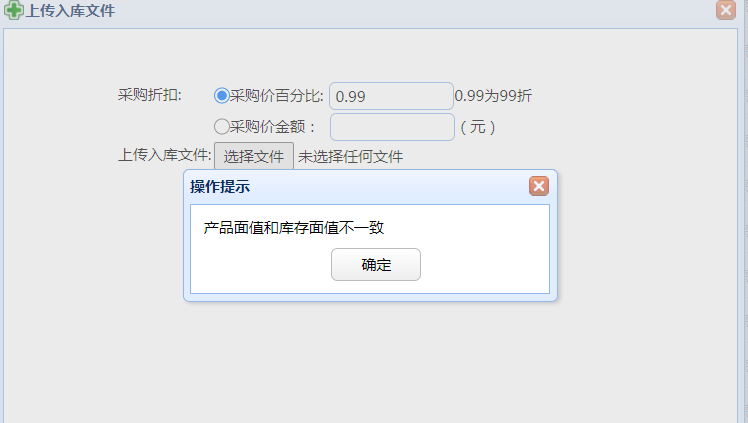
无法在第二次重复提交相同文件名,这里可以在提交成功之后,清空input框内容,
再次选择就不会出现这样的错误了。
$('#formParam').form('submit',{
url:'/stockLog/insertStockFile',
onSubmit:function(){
return $(this).form('enableValidation').form('validate');
},
success:function(data){
console.log(data)
var json = eval('(' + data + ')');
if(json.returncode =='000'){
// console.log(json.returncode)
window.location.reload(true);
}else {
//重置上传文件,避免修改同一文件后再次选择失败
$('#productFile').val('');
$.messager.alert('操作提示', json.msg);
}
}
});

这里看到重置了input内容。