写在前面的话:
用了很久的Asp.Net Ajax,也看了段时间的jquery中ajax的应用,但到头来,居然想不起xmlHttpRequest的该如何使用了.
以前记的也不怎么清楚,这次就重新完整的学习一遍吧,也为了自己以后能找个完整的地方来复习.
什么是Ajax
Ajax的全称是Asynchronous Javascript And XML.AJax由HTML,Javascript,DHTML和DOM组成.
HTML用于建立Web表单
Javascript代码用于运行Ajax应用程序的核心代码,用于和服务器引用程序进行通信
DHTML用于动态更新表单
DOM用于处理HTML结构和服务器返回的XML
时至今日,Js中可以处理的数据包括了字符串,JSON,XML数据.
优点
通过XMLHttpRequest对象来和服务器进行通信;在与服务器进行异步数据传输时,传输的数据更少;更好的用户体验.
实例
get.htm页面HTML代码如下:
<body> <label for="txt_username"> 姓名:</label> <input type="text" id="txt_username" /> <br /> <label for="txt_age"> 年龄:</label> <input type="text" id="txt_age" /> <br /> <input type="button" value="GET" id="btn" onclick="btn_click();" /> <div id="result"> </div> </body>
js代码如下:
<script type="text/javascript"> function btn_click() { //创建XMLHttpRequest对象 var xmlHttp = new XMLHttpRequest(); //获取值 var username = document.getElementById("txt_username").value; var age = document.getElementById("txt_age").value; //配置XMLHttpRequest对象 xmlHttp.open("get", "Get.aspx?username=" + username + "&age=" + age); //设置回调函数 xmlHttp.onreadystatechange = function () { if (xmlHttp.readyState == 4 && xmlHttp.status == 200) { document.getElementById("result").innerHTML = xmlHttp.responseText; } } //发送请求 xmlHttp.send(null); } </script>
新建Get.aspx页,Get.aspx.cs代码如下:
protected void Page_Load(object sender, EventArgs e) { Response.Clear(); string username = Request.QueryString["username"]; string age = Request.QueryString["age"]; Response.Write("姓名:'" + username + "'<br/>年龄:" + age + "<br/>时间:'" + DateTime.Now.ToString() + "'"); Response.End(); }
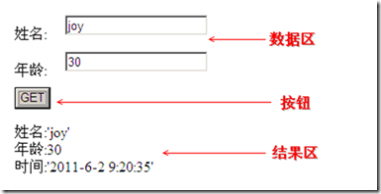
结果:
输入姓名和年龄,点击Get按钮,就会从服务器获取到数据.
小结:
今天暂时写一个完整的例子来显示Ajax的调用过程,此例中存在许多问题:
- 如何创建在大部分浏览器中都能运行的XMLHttpRequest对象.
- 使用get请求时存在缓存问题
- 中文乱码问题
针对这些已经出现的问题,我们在随后的例子中会一一解决.
对于其他的疑问,比方说:
- 如何使用post传递数据
- post和get有什么区别
- 如何使用传输和使用json数据
- 如何传输和使用xml数据(毕竟,Ajax最后的一个字母x指的是XML)
对于这些疑问,我们在随后的文章里也会一一解决的.