<!DOCTYPE html>
<html lang="en">
<head>
<!-- The jQuery library is a prerequisite for all jqSuite products -->
<script type="text/ecmascript" src="js/jquery-1.11.0.min.js"></script>
<!-- We support more than 40 localizations -->
<script type="text/ecmascript" src="js/i18n/grid.locale-cn.js"></script>
<!-- This is the Javascript file of jqGrid -->
<script type="text/ecmascript" src="js/jquery.jqGrid.min.js"></script>
<!-- This is the localization file of the grid controlling messages, labels, etc.
<!-- A link to a jQuery UI ThemeRoller theme, more than 22 built-in and many more custom -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css">
<!-- The link to the CSS that the grid needs -->
<link rel="stylesheet" type="text/css" media="screen" href="css/ui.jqgrid-bootstrap.css" />
<script>
$.jgrid.defaults.width = 780;
</script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.4/js/bootstrap.min.js"></script>
<meta charset="utf-8" />
<title>jqGrid Loading Data - Million Rows from a REST service</title>
</head>
<body>
<div style="margin-left:20px">
<table id="jqGrid"></table>
<div id="jqGridPager"></div>
<input class="btn btn-default" type="button" value="Get Selected Row" onclick="getSelectedRow()" />
</div>
<script type="text/javascript">
$(document).ready(function () {
$("#jqGrid").jqGrid({
url: 'http://trirand.com/blog/phpjqgrid/examples/jsonp/getjsonp.php?callback=?&qwery=longorders',
mtype: "GET",
styleUI : 'Bootstrap',
datatype: "jsonp",
colModel: [
{ label: 'OrderID', name: 'OrderID', key: true, 75},
{ label: 'Customer ID', name: 'CustomerID', 150 },
{ label: 'Order Date', name: 'OrderDate', 150 },
{ label: 'Freight', name: 'Freight', 150 },
{ label:'Ship Name', name: 'ShipName', 150 },
{label:'', name: '', 50,formatter: function (value, grid, rows, state) { return "<a href="javascript:void(0)" style="color:#f60" onclick="Modify(" + rows.OrderID + ")">Edit</a>" } }
],
viewrecords: true,
height: 250,
rowNum: 20,
pager: "#jqGridPager"
});
});
function getSelectedRow() {
var grid = $("#jqGrid");
var rowKey = grid.jqGrid('getGridParam',"selrow");
if (rowKey)
alert("Selected row primary key is: " + rowKey);
else
alert("No rows are selected");
}
function Modify(id){
alert(id);
}
</script>
</body>
</html>
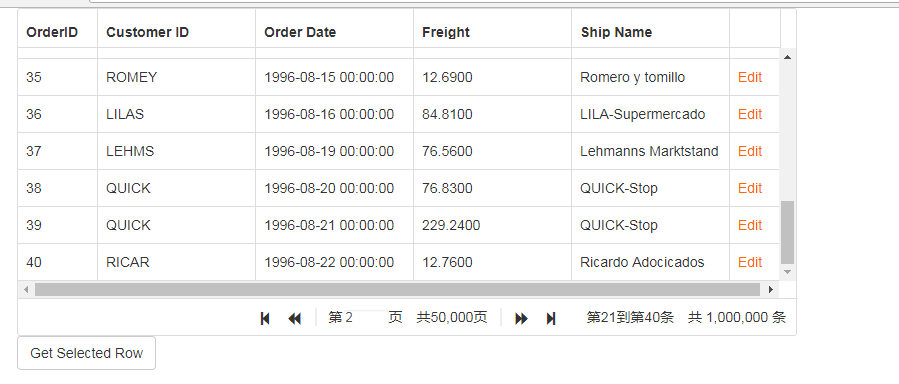
效果图: