今天一个新人同事问了我一个问题,就是有一个像下边这种不知道具体长度的数组,想以每4个为一组,重新组合为一个二维数组,很简单的需求只需要用到一个循环再去取余数就可以了,写了一个小demo在这里把代码包括注释贴出来供新人参考,代码如下:
var chartArr = [ {value:1,name:'哈哈'}, {value:2,name:'哈哈'}, {value:3,name:'哈哈'}, {value:4,name:'哈哈'}, {value:5,name:'哈哈'}, {value:6,name:'哈哈'}, {value:7,name:'哈哈'}, {value:8,name:'哈哈'}, {value:9,name:'哈哈'}, {value:10,name:'哈哈'}, {value:11,name:'哈哈'}, {value:12,name:'哈哈'}, {value:13,name:'哈哈'} ]; var allData = []; //用来装处理完的数组 var currData = []; //子数组用来存分割完的数据 //循环需要处理的数组 for(var i = 0; i < chartArr.length; i++) { //将chartArr[i]添加到子数组 currData.push(chartArr[i]); console.log(i) //在这里求4的余数,如果i不等于0,且可以整除 或者考虑到不满4个或等于4个的情况就要加上 i等于当前数组长度-1的时候 if((i != 0 && (i + 1) % 4 == 0) || i == chartArr.length - 1) { //把currData加到allData里 allData.push(currData); //在这里清空currData currData = []; } };
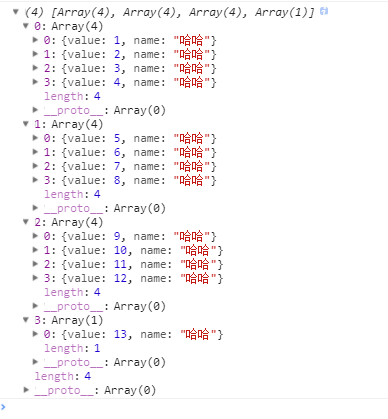
下图是处理完的二维数组