先放代码
wxml:
<form name='pushMsgFm' report-submit bindsubmit='orderSign'> <view> 单号: 0</view> <view> 商家名称: 腾讯早餐店</view> <view>实付金额:66元</view> <view>物品名称:包子</view> <view>付款金额:68元</view> <view>付款时间: 2018年1月1日 </view> <button form-type="submit">发送模板消息</button> </form>
js:
Page({ /** * 页面的初始数据 */ data: { openid:"" }, orderSign: function (e) { wx.showLoading({ //期间为了显示效果可以添加一个过度的弹出框提示“加载中” title: '加载中', icon: 'loading', }); var fId = e.detail.formId; var l = 'https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=' + getApp().globalData.token; var d = { "keyword1": { "value": "00273", "color": "#4a4a4a" }, "keyword2": { "value": "腾讯早餐店", "color": "#9b9b9b" }, "keyword3": { "value": "66元", "color": "#9b9b9b" }, "keyword4": { "value": "包子", "color": "#9b9b9b" }, "keyword5": { "value": "68元", "color": "#9b9b9b" }, "keyword6": { "value": "2015年01月05日 12:30", "color": "#9b9b9b" } }; console.log(d) wx.request({ url: l,
//注意不要用value代替data data: { touser: this.data.openid, template_id: 'id',//申请的模板消息id, page: '/pages/mes/mes', form_id: fId, data:d, color: '#ccc', emphasis_keyword: 'keyword1.DATA' }, method: 'POST', success: function (res) { wx.hideLoading(); console.log("发送成功"); console.log(res); }, fail: function (err) { // fail console.log("push err") console.log(err); } }); }, /** * 生命周期函数--监听页面加载 */ onLoad: function (options) { var that = this; wx.login({ success:(res)=>{ if(res.code){ wx.request({ url: "https://api.weixin.qq.com/sns/jscode2session", data:{ appid: getApp().globalData.appId,//你的appid secret: getApp().globalData.secret,//你的secret js_code:res.code, grant_type:"authorization_code" }, success:(res)=>{ console.log(res); that.setData({ openid: res.data.openid //存储openid }) } }) } } }) } })
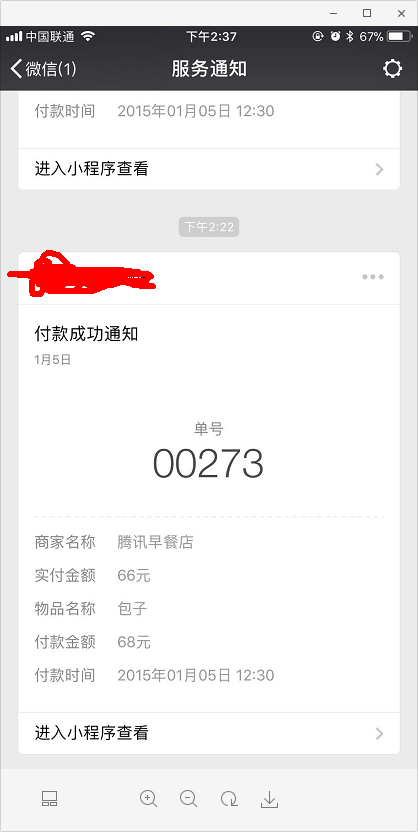
再放图

最后放教程
0.页面的 <form/> 组件,属性report-submit为true时,可以声明为需发模板消息,此时点击按钮提交表单可以获取formId,用于发送模板消息。或者当用户完成支付行为,可以获取prepay_id用于发送模板消息。
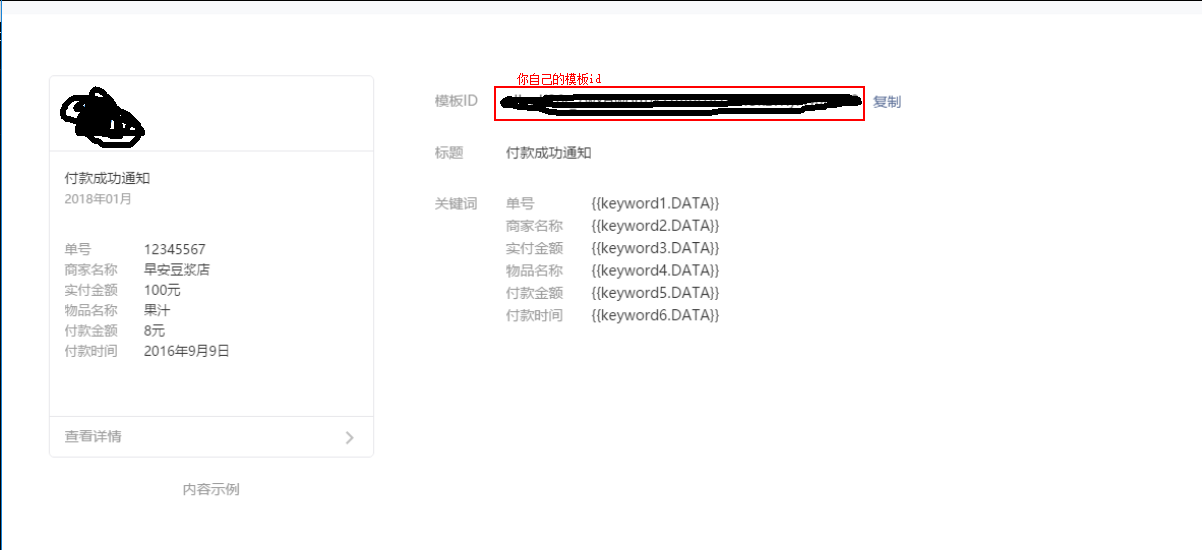
1.在公众平台申请一个模板,获得模板id

2.获取openid,正常应该是在app.js里将openid和token获取下来存为公共变量调用
onLoad: function (options) { var that = this; wx.login({ success:(res)=>{ if(res.code){ wx.request({ url: "https://api.weixin.qq.com/sns/jscode2session",//换openid的接口地址 data:{ appid: getApp().globalData.appId, secret: getApp().globalData.secret, js_code:res.code, grant_type:"authorization_code" }, success:(res)=>{ console.log(res); that.setData({ openid: res.data.openid//将openid存起来 }) } }) } } }) }
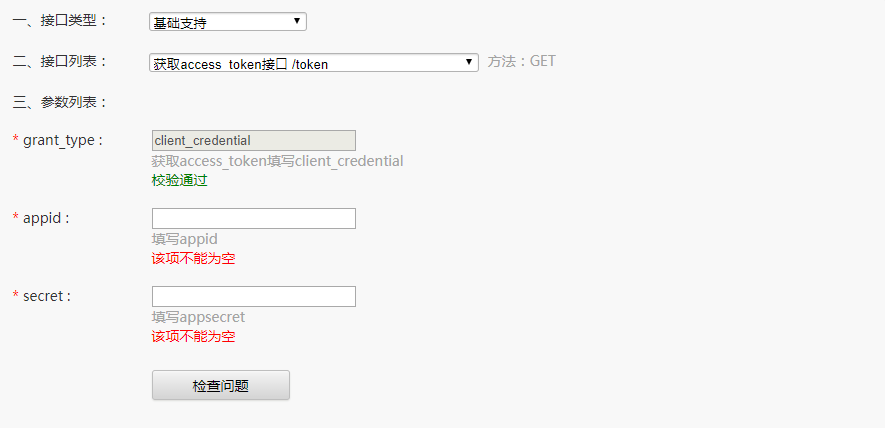
3.获取token,这里我直接使用微信公众平台接口调试工具【http://mp.weixin.qq.com/debug/】上得到token串,输入你的appid和secret就可以得到token了,注意token是有过期时间的,应当在有效期内测试,access_token 的有效期目前为2个小时,需定时刷新,重复获取将导致上次获取的 access_token 失效。假如多处请求需要token的话,最好设置一个公共变量存储,这里我提前把token存储在app.js的globalData里头了。

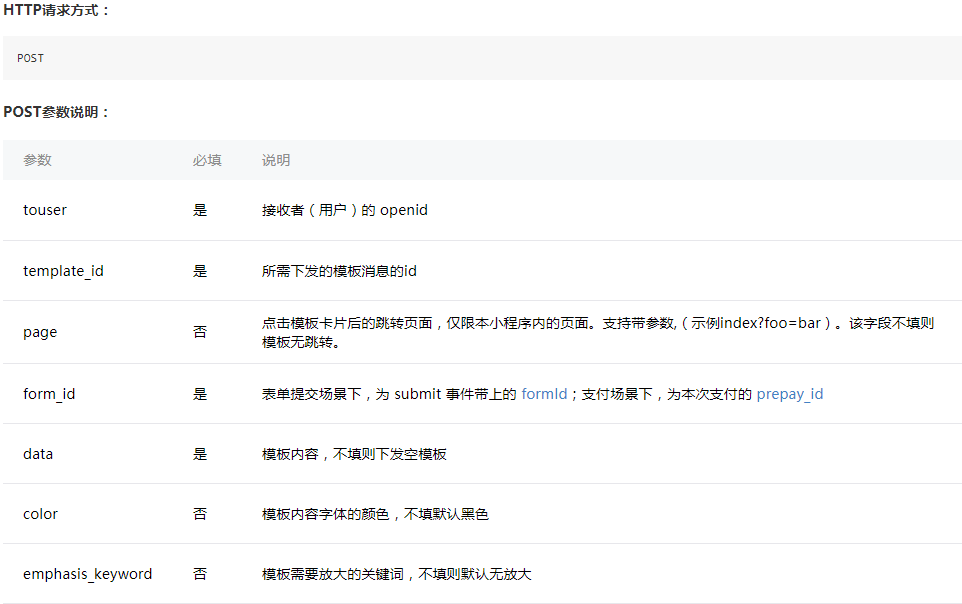
4.发起模板消息请求
接口地址:(ACCESS_TOKEN 需换成上文获取到的 access_token)
https://api.weixin.qq.com/cgi-bin/message/wxopen/template/send?access_token=ACCESS_TOKEN


5.成功