一、 前端使用技术
JavaScript、 jQuery、 Html、 Json、ajax
二、 jQtouch
jQtouch只是 jQuery的插件 ,它的作用是封装 iPhone中 Safari的特性效果实现 .
包含:
a) 页面的切换动画效果 (缺点:仅仅是页面切换不包含模块切换 )
b) 简单的 ajax应用
c) iPhone特性(重力感应、手势操作等)
以上三点用来开发 iPhone特性的 WEB足够了。
下面全面解析 jQtouch的运行原理:
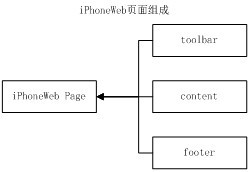
a) 页面解析:

页面由三部分组成,标题栏、内容块、底部导航。这是正规的布局方式,当然随着项目需求这个布局可以打乱。但是从整体来看,每个显示的窗体即是一个页面,窗体等同于传统的页面。

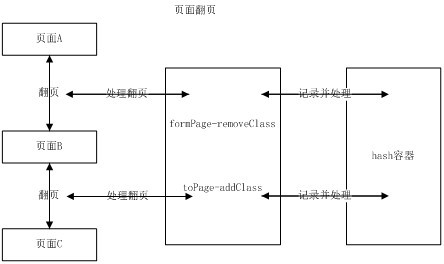
b) 动画效果解析:

页面之间的切换其实就是通过 CSS的 display来操作,但是 Safari提供了一种更为流畅而且效果更好的方法,也是 CSS。所有 javascript操作有个弊端,那就是切换页面无法返回的问题,这里采用了记录 hash的方式来处理返回操作,当每次切换的时候都记录在 hash容器内了,所切换的效果、页面的 KEY都需要记录在内,为了保证切换后保存切换的动作。
这里简单的来看一段代码:
CSS :
@-webkit-keyframes fadein {
from { opacity: 0 ; }
to { opacity : 1 ; }
}
@-webkit-keyframes fadeout {
from { opacity: 1 ; }
to { opacity : 0 ; }
}
.fade.in {
z-index : 10 ;
-webkit-animation-name : fadein ;
}
.fade.out {
z-index : 0 ;
}
以上 CSS片段表示了渐显的效果,页面切换效果为渐变的方式来处理。 From to表示从和去。在程序中又如何去处理?
接下来再看 jQuery的处理:
jQuery :
toPage.addClass('fade in current' );
fromPage.addClass('fade out' );
当然上面代码可以正常切换页面,而且是渐显切换。但是这还不够,处理要 干净,当某些样式不需要的时候就必须把它清除。
jQuery :
if (animation) {
toPage.removeClass('in reverse fade' );
fromPage.removeClass('current out reverse fade' );
}
else {
fromPage.removeClass('current' );
}
上面是翻页的情况,下面返回依次类推 , 做逆向操作。当然仅仅只是页面对象逆向而已。如果是逆向代码有一点不一样:
jQuery :
toPage.addClass('fade in current reverse ');
fromPage.addClass('fade out reverse ' );
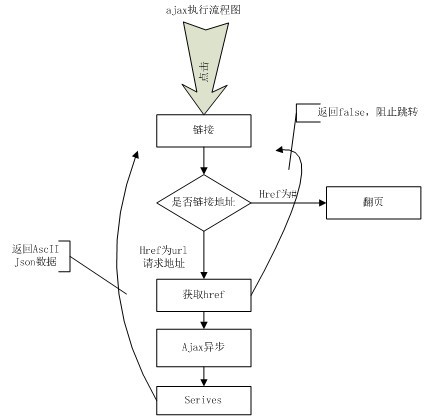
c) Ajax解析:

d) 重力感应解析:
iPhone中的 Safari本身就具有重力感应,我们可以通过两种途径来处理和判断是否发生了改变。
1) 通过 Safari的 onorientation 事件来监听
实现方式如下:
jQuery:
$('body' ).unbind('turn' ).bind('turn' , function (e, info) {
if (info.orientation == 'profile' ) {
//alert(' 正常显示屏幕 ');
} else {
//alert(' 变成顺时针屏幕 ');
}
});
Js:
window.onorientation = function () {
var orientation = window.orientation;
switch (orientation) {
case 90:
case -90:
//alert(' 侧 ');
break ;
default :
//alert(' 正 ');
break ;
}
}
2) 通过判断页面宽度来监听
实现方式如下:
$(window).unbind('resize' ).resize(function () {
if (!(window.innerWidth < window.innerHeight)) {
//alert(' 侧屏 ');
} else {
//alert(' 正屏 ');
}
});
上面两种方法都是处理重力感应的方法,其中第二种方法是判断浏览器变化而处理重力感应的。正常显示屏的尺寸是 420X320 , 侧屏的尺寸正好相反。所以可以利用这一点。
e) 手势操作解析:
手势操作分为:
1. 单指操作
单指可以理解为鼠标,即最普通常见的操作,单指操作在 iPhone中最常见的操作就是单指手刷翻页功能
2. 双指操作
双指操作用鼠标是模拟不出的,双指联合起来操作可以对图片放大缩小、文字的放大缩小操作,旋转图片。
单指操作用到的事件为 touchmove 和 touchend , touchmove 的用途是记录当前手指移动的区间( X 、 Y 坐标轴位置)和最后是否进行操作的决策。 Touchend 则是将记录清除。
双指操作作用到的事件为 gesturechange 和 gestureend , geaturechange 的用途是获取双指移动的区间大小(当然也可理解为指头之间的距离), gestureend 则是停止操作后,项目中用作来放大字体。预设字体大小加上区间大小来决定放大的字体大小。当然也应该有一个字体大小边界值。
三、 Android
Android手机也是基于 webkit的浏览器,同样兼容 jQtouch开发出来的 iPhone Web ,但是目前android手机关于 WEB方面的资料非常少,甚至找不到。所以目前还需要做大量的可行性分析。
比如重力感应,暂且只能用检测浏览器的变化,判断页面宽度来处理。手势操作则失效。而页面切换兼容,但是浏览器没有像 iPhone Safari那样做过性能处理。效果有点卡。
补充:
function orientationChange() {
var orientation = window.orientation;
switch (orientation) {
case 90:
case -90:
//alert(' 侧 ');
break ;
default :
//alert('正 ');
break ;
}
//隐藏地址栏
setTimeout(function(){
window.scrollTo(0, 1);
},100);
}
window.addEventListener('load', function() {
orientationChange();
window.onorientationchange = orientationChange;
}, false);