答案来自https://segmentfault.com/q/1010000007716945
一楼:
到 https://packagist.org 上搜索你想要的关键词,比如查debugbar
列表中都有描述说明,其实一眼就能看见barryvdh/laravel-debugbar, 打开按说明去做就行了。
我帮你走一下:
1 安装, 终端进入你的Laravel项目根目录,通过composer 安装
composer require barryvdh/laravel-debugbar
2 让laravel启动的时候加载该包的服务提供者类
这个包是基于maximebf/debugbar包为laravel做的一个组件,自身已经写好服务提供者注册绑定在laravel容器上,我们只要在app/config.php的providers加入t它的服务提供者类,让laravel启动的时候加载它
BarryvdhDebugbarServiceProvider::class,

更具体的自己去研究下,可以看它在github上的说明: https://github.com/barryvdh/l... 有针对Laravel 和 lumen的详细配置和用法.
不过针对部分方法的调试及查看所写代码对应的sql是否OK, 用php artisan tinker会更快,更方便,你可以在tinker中监听$query
➜ php artisan tinker Psy Shell v0.7.2 (PHP 7.0.12 — cli) by Justin Hileman >>> DB::listen(function ($query) { var_dump($query->sql); }); => null
比如说拿帖子的评论
>>> $post->comments; string(92) "select * from "comments" where "comments"."post_id" = ? and "comments"."post_id" is not null" (这里显示了SQL) => IlluminateDatabaseEloquentCollection {#623 all: [ AppComment {#638 id: "1", post_id: "1", content: "Some comment for the post", created_at: "2016-11-15 01:07:53", updated_at: "2016-11-15 01:07:53", },
二楼:
又看到题主了
composer require barryvdh/laravel-debugbar
添加
config/app.php
'providers' => [ ... BarryvdhDebugbarServiceProvider::class, ]
三楼:
除了composer require barryvdh/debugbar,phpstrom还有ide插件 composer require barryvdh/laravel-ide-helper
如果不想安装插件,代码中加入
DB::listen(function($sql,$query){
dump($sql,$query);
});
四楼:
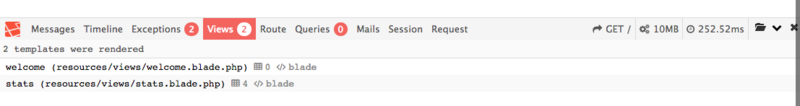
debugbar
