postman的讲解主要还是针对我们刚入门的测试,长期处于功能测试阶段,想发展接口测试的同学,postman无疑是最好的入门工具,学会该工具的使用,接口测试基本入门一半呢。
postman刚开始是chrome浏览器的插件,安装postman都需要越狱安装插件,对于我们使用太难了,但后来推出了app版的应用就方便了很多,我们只要选择我们喜欢的版本下载安装就可以使用啦。安装自己百度。
安装好之后,进入到postman页面,我们先来了解页面
顶部工具栏:

- New按钮:提供创建请求、集合、环境、文档、mock服务器和监控器的入口;
- Import按钮:提供集合导入、环境导入等的入口;
-
Runner按钮:打开collection runner功能;
-
New window图标:用于打开一个新的标签页、或者一个新的Postman窗口、或者打开一个新的collection runner;
-
Workspaces图标:提供创建、管理工作空间的入口;
-
Interceptor/Proxy图标:管理代理和拦截器的设置;
-
IN SYNC status图标:显示当前Postman账户的更新状态;
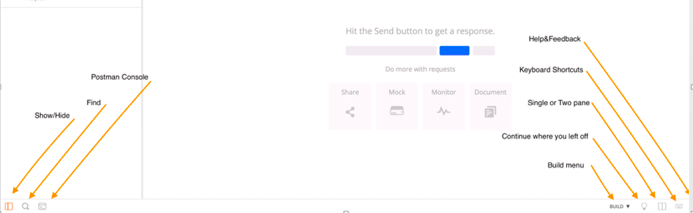
状态栏:位于postman的最底部

show/hide:显示或者隐藏侧边栏
find:可以查找集合请求等等
console:postman的控制台,也就是log输出
其他的就是一些帮助,以及postman的布局展示,可以忽略。