web app 的技术平台很多,如adobe phonegap、sencha touch、appcan(国产)、dcloud(国产)平台。我选择了dcloud平台,原因:简单,容易上手。
web app项目开发的技术架构:mui+php+mysql
前端: mui(view层/control层)
后端: php(model层/control层)+mysql(后端忽略)
搭建环境使用Hbuilder IDE(配套使用mui,里面可以mui创建模板,支持mui语法提示)
PS:也可以使用不同的移动框架,如:SUI、Frozen UI、Ionic。
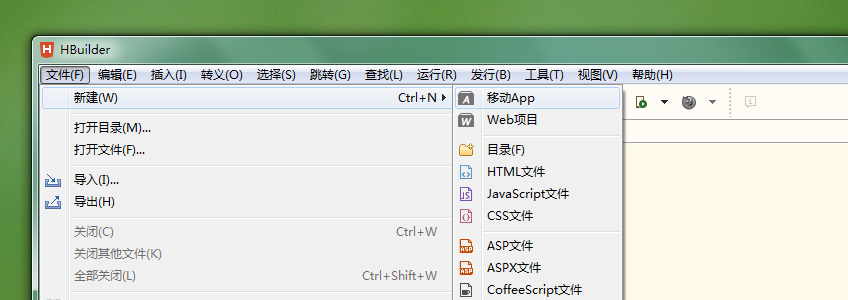
Hbuilder IDE新建一个web app项目。

接着创建app项目

看看项目目录结构。

unpakage----这里存放的是打包后生成的apk或者app,还有一个生成不同尺寸icon图标文件夹。

此图是由下面的manifest.json的图标配置生成的。

manifest.json---类似于android的manifest,但是比android的manifest更具有优越性,可以跨平台配置android、ios参数(主要是配置android,ios的没有过多的设置),方便接入第三方sdk。
更多详细的配置,请在manifest.json的代码视图配置。

现在来实现一下把web打包成本地app。

接着选择生成什么平台的app。

这里我使用DCloud平台里面的证书(云打包)
如果需要本地打包的话,就要生成证书别名、私钥密码、证书文件之后,填写进去才可以打包。
证书别名、私钥密码、证书文件-----这个些是从原生的开发工具生成的,如:使用android studio 或者是 eclipse for android 生成一个keystore。(因为下载IDE太费劲,所以建议使用jdk里面的命令工具生成keystroe)
打包完成后,看项目目录。

发现apk已经生成了。
PS:web app调试与原生app调试是一样的,建议在真机运行,如果需要在电脑模拟运行的话,比较麻烦,需要下载对应的IDE,如:android stuido/Xcode 。
我用的是魅族手机,所以Hbuilder就是检测不到我连接的设备。只能把应用打包成apk之后在手机运行。