1.浏览器内核
IE-----Trident
Edge-----EdgeHTML
Firefox-----Gecko
Safari-----Webkit
Chrome-----Blink(Webkit分支)
PS:微软Edge已经开始变成EM
2.文档流/网页流(正确理解为普通流)
稳定性:标准流〉浮动流〉 定位流 (优先用标准流)。
3.网页宽度
pc:一般是950-1200px(具体问题具体分析,看需求来定,不同类型网站,会有不同宽度)。
PS:PC网页设计稿尺寸常见1920x1080px、1440x900px、1366x768px、1280x800px。主体内容宽度是950-1200px之间。
mobile:一般以苹果手机iphone5(640x1136px)为基准。(暂不考虑平板电脑,以苹果移动端的尺寸来兼容android移动端的尺寸,难怪那么多人买iphone手机,移动网页以iphone为基础。)
PS:系统分辨率占有率

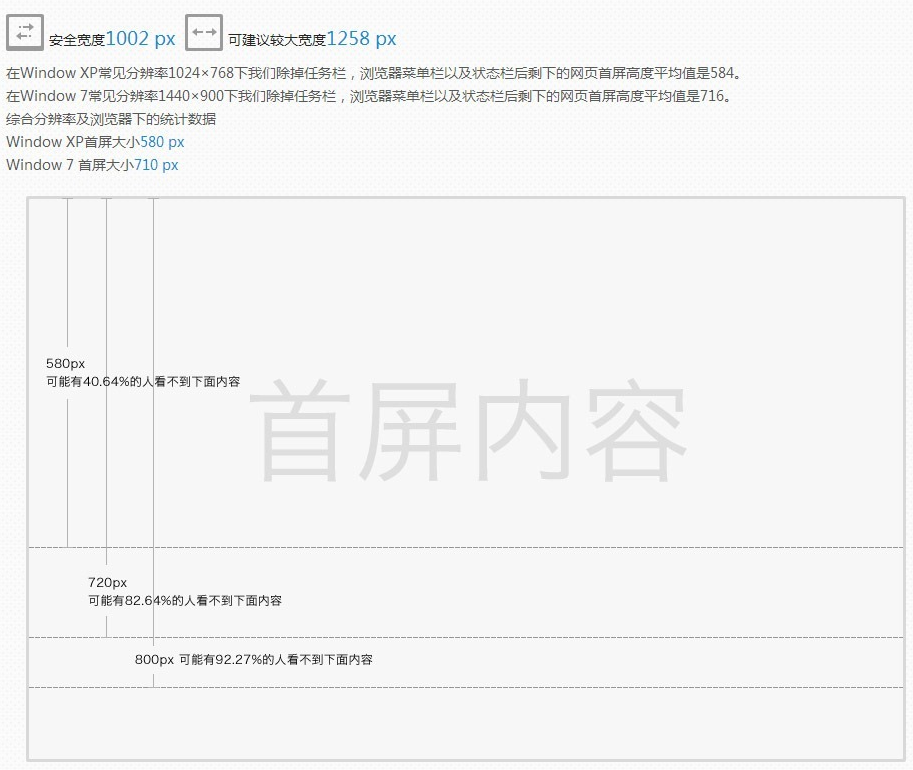
网页宽度与首屏高度

4.相对路径与绝对路径
"."--代表目前所在的目录。
".."--代表上一层目录。
"/"--代表根目录。
PS:开发的时候使用相对路径。
发布的时候使用绝对路径。
原因:确保路径指向文件的唯一性。
5.xhtml与html4(其实我们一般是使用xhtml规范,而不是html4规范)
xhtml必须要小写。
xhtml必须要严格嵌套标签,<b><i></i></b>。
xhtml必须要标签成对出现,<b></b>。
xhtml必须要属性值加双引号。
xhtml必须要区分结构标签与内容标签 <p>是内容标签,<table>是结构标签,不允许<p>包含与<table>标签。
6.css放在头部,js文件在尾部
PS:js代码不一定都放在底部,有些需要在头部。
比如某些元素有load事件。
7.css必要时写在页面(不是内联css)
PS:分布式部署一些网页的文件的时候(即文件不是放在同一台服务器上)需要把css写在页面里面,不使用<link>,而使用<style></style>,以防网页外部的链接失效而造成纯文字。
8.css与js需要加版本号
解决缓存更新问题。(建议工具生成版本号)
PS:版本号添加方式
方式一:<link rel="stylesheet" href=“main.css?v=xxx">
方式二:<link rel="stylesheet" href=“main.xxx.css">
建议采用方式二,原因是方式一在某些代理缓存服务器带参数上不起作用。主流的webpack打包工具都是采用方式二。
9.网页编码
一律使用utf-8,为了兼容。
10.网页语言
国际化的网站需要设置一下语言<html lang="zh-CN"> (不一定国际化的时候,设置可以利于seo优化,告诉浏览器语言设置)
11.WEB安全色
注意网页的安全色,安全色有216种色(详细请百度),为了兼容。(这就是为什么mac平台与windows平台看同一张图片显示效果差别大的原因)
12.IE兼容 (看看就好了)
html部分

w3c盒子宽度指内容宽度,不计内边距、外边距、边框。
IE盒子宽度包含内边距与边框。
css部分
.mycolor{
color:#FFF9;/*IE6、7、8*/
*color:#FF0;/* IE7、6 */
_color:#F00;/* IE6 */
}
13.CommonJS、Promises/A、UMD、AMD与CMD规范
CommonJS:不局限于浏览器的js模块化规范,如:服务端运行。
Promises/A:异步编程模式的一个结果,指then方法返回成功或失败的结果规范。
UMD:通用模块定义,AMD与CommonJS结合,指前后端跨平台。
AMD:异步模块定义,指js模块提前加载,主要应用于前端。(预加载)
CMD:普通用模块定义,指js模块按需加载,主要应用于前端。(懒加载,国内seajs提出的一种规范,国外没有这种说法,简单理解为AMD的一种变种)
14.回流(reflows)
回流,即 DOM 回流,就是DOM元素在页面的改变布局时触发浏览器的运算。
触发回流有以下几种情况:
- 在页面中插入、删除或更新DOM元素。(appendChild, removeChild方法)
- 修改页面上的内容。(innerHTML方法)
- 移动DOM元素。(设置drag属性)
- 动画DOM元素。(css 动画效果)
- 测量元素的大小。(设置offsetHeight,scrollWidth属性值,getComputedStyle方法)
- 更改CSS样式。
- 更改元素的类名。
- 添加或删除样式表 (add与remove方法)
- 调整窗口的大小 (resize方法)
- 滚动页面(scroll方法 )
15.重绘(repaint)
重绘,即 DOM 重绘。就是DOM元素在页面不改变布局的情况下,出现不一样的现象。
触发重绘有以下几种情况:
- 修改DOM元素显现。(设置outline, visibility, background属性)
PS:回流必定触发重绘,而重绘不一定触发回流。