title: JavaScript笔记
tags: JavaScript
categories: WEB
DOM
<body>
<img src="20190325.jpg" id = "sakura">
<script>
var sakura = document.getElementById("sakura");
var flag = false;
sakura.onclick = function () {
if(flag){
sakura.src="1542983908(1).jpg";
flag= false;
}
else {
sakura.src="20190325.jpg";
flag=true;
}
}
</script>
</body>
</html>
BOM
window对象
轮播图
setInterval 重复执行
setTimeout 执行一次
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>轮播图</title>
</head>
<body>
<img src="img1.jpg" id = "img" width="100%" height="200px">
<script>
var img = document.getElementById("img");
var num = 1 ;
function fun() {
num++
if (num>3){
num =1;
}
img.src="img"+num+".jpg";
}
setInterval(fun,1000);
</script>
</body>
</html>
Location
实现点击后几秒 再跳转其他页面
<a href="#" id="href">baidu</a>
<p>
<span id =time ></span>
</p>
<script>
var href = document.getElementById("href");
href.onclick=function () {
setInterval(showtime,1000);
}
var second = 5;
function showtime() {
second -- ;
if(second==0){
location.href="https://www.baidu.com/";
}
var time = document.getElementById("time");
time.innerHTML = second+"秒后,自动跳转。。。。";
}
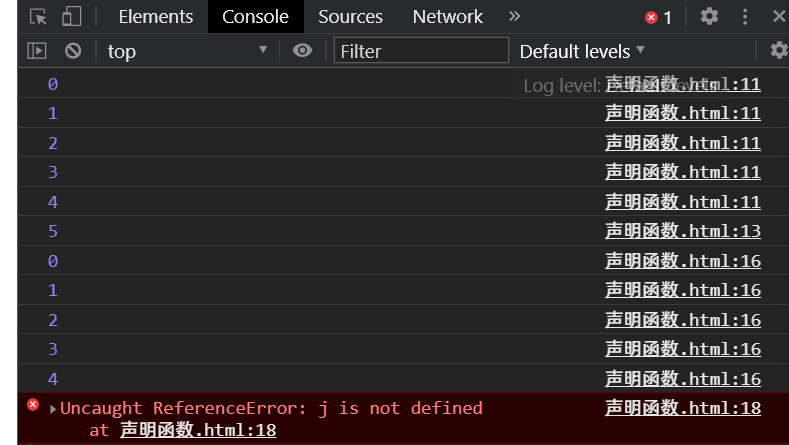
let/var
let 在if/for内定义,在外面就访问不到
<script>
for(var i =0 ;i<5 ;i++){
console.log(i);
}
console.log(i);
for(let j =0; j<5;j++){
console.log(j);
}
console.log(j)
</script>

函数
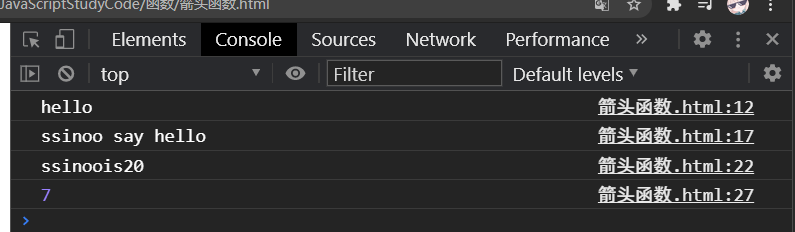
箭头函数
<script>
//箭头函数
var greeting = ()=>{
console.log("hello");
};
greeting();
//一个参数 括号可以去掉
var greeting2 = name =>{
console.log(name+" say hello");
}
greeting2("ssinoo");
// 多个参数
var greeting3 = (name,age)=>{
console.log(name+"is"+age);
}
greeting3("ssinoo","20")
// 有返回值 传x 返回 x+1
var increment = x=>x+1;
console.log(increment(6));
</script>

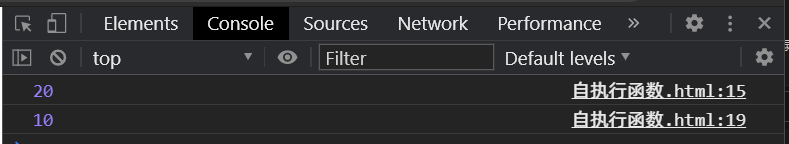
自执行函数
<script>
var num1 =10;
//自执行函数
(function(){
var num1 = 20;
console.log(num1);
})
//调用方法
();
console.log(num1);
</script>

回调函数
<script>
//回调函数
function request(cb){
console.log("请求数据");
cb("success");
console.log("请求结果");
}
request(result =>{
console.log("执行回调");
console.log("执行结果为:"+result);
})
</script>

数组
删除数组 spice
spice() : 删除数组中元素 (索引位置,删除数量,添加的数组 )
<script>
var arr =[1,2,3,4];
//索引,几个 从索引为2开始 删除1个。
arr.splice(2,1)
console.log(arr); //[1, 2, 4]
//删除为索引2开始,1个。并添加了[7,8,9]
arr.splice(2,1,7,8,9)
console.log(arr);
</script>

栈模式 push pop
栈:先进后出
push 在数组后面添加元素
pop 删除数组最后面的元素
<script>
var stack =[1,2,3];
stack.push(4,5,6);
console.log(stack);
//删除最后一个元素
var last =stack.pop();
console.log(stack);
</script>

队列模式 shift unshift
队列:先进先出
shift: 删除数组第一个元素
unshift:在数组最前面添加元素
<script>
var queue =[1,2,3]
queue.push(4,5,6);
console.log(queue)
// 删除第一个
queue.shift();
console.log(queue);
//在数组前添加
queue.unshift(7,8,9)
console.log(queue);
</script>

数组排序
<script>
var arr =[1,4,2,5,3];
//升序
arr.sort()
console.log(arr);
//实现降序
// arr.sort((a,b)=>{
// if(a>b){
// return -1
// }else if(a<b){
// return 1
// }else{
// return 0
// }
// })
arr.sort((a,b)=>b-a)
console.log(arr);
</script>

数组连接 concat
concat()
var arr1 =[1,2,3];
var arr2 =[4,5,6];
arr1.concat(arr2)
数组裁切 slice
<script>
var arr =[1,2,3,4,5,6];
//包头不包尾 从索引1开始,-2(倒数第2个)
console.log(arr.slice(1,-2));
</script>

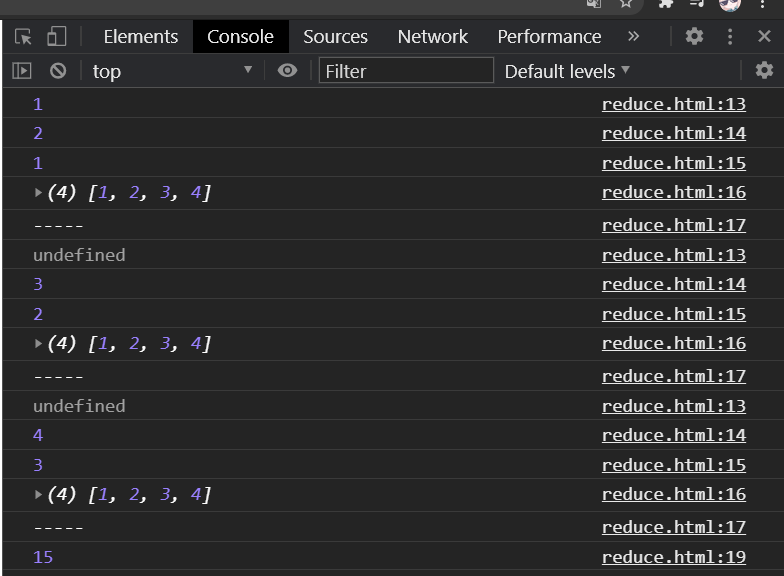
reduce函数
reduce 有4个返回值:
- 上一次计算的结果
- 当前遍历到的数组元素
- 当期遍历到的索引
- 数组本身
<script>
var arr =[1,2,3,4];
arr.reduce((per,curv,curi,arr)=>{
console.log(per);
console.log(curv);
console.log(curi);
console.log(arr);
console.log("-----");
})
console.log(arr.reduce((f,s)=>f+s,5));
</script>