layui使用 进度条
作者 : Stanley 罗昊
【转载请注明出处和署名,谢谢!】
【编程工具:IDEA】
进度条
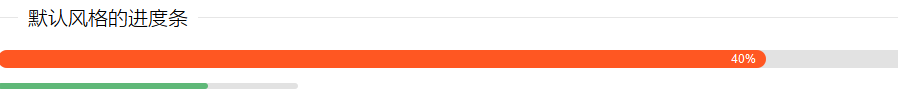
我们在文档中可以点击进度条查看:

这个进度条,该怎么去实现呢?其实还是要去查看源代码,拿下来我们分析下;
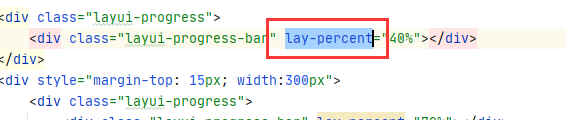
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 20px;"> <legend>默认风格的进度条</legend> </fieldset> <div class="layui-progress"> <div class="layui-progress-bar" lay-percent="40%"></div> </div> <div style="margin-top: 15px; 300px"> <div class="layui-progress"> <div class="layui-progress-bar" lay-percent="70%"></div> </div> </div>
执行结果:

代码分析
layui-progress代表是一个进度条
layui-progress-bar代表进度条内的进度比例
属性分析
lay-percent代表比例值;
选取更多的颜色
在文档中,我们发现进度条可以切换颜色,其实很简单,就在进度比例的代码后面再加上一句即可:
layui-bg-red

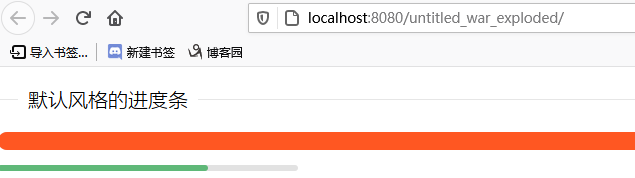
在圆圈中,我们可以切换各种颜色,我写的red也就是红色,我的运行结果进度条就会变成红色;

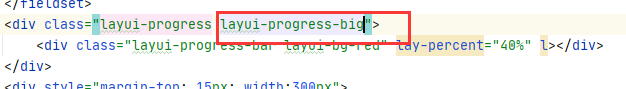
大尺寸进度条
<legend>大尺寸进度条</legend> </fieldset> <div class="layui-progress layui-progress-big"> <div class="layui-progress-bar" lay-percent="20%"></div> </div>
在原尺寸条的基础上,添加了一行代码即可;

执行效果:

显示文本比例
添加这行代码,即可显示文本比例:
lay-showpercent="true"

执行效果: