问题
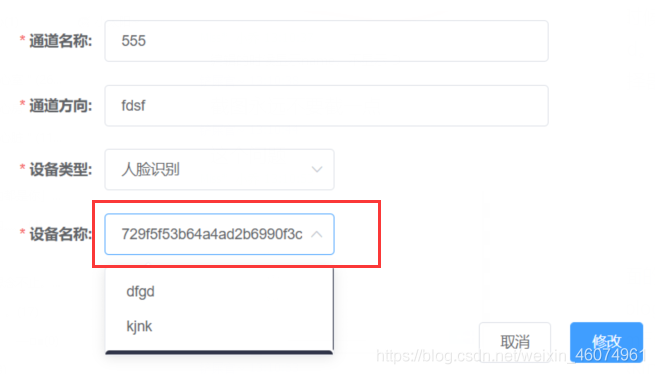
这个错误碰到了几次了,这次记录下,因为没有截图,所以找了一张类似的如下:

可以看到下拉框直接显示了选项值但也并非我们的本意,这个错误一般是由于下拉框组件是异步接口动态绑定时出现的,一般都会在表单内有以下代码:
<el-form-item> <el-select v-model="dtType" @change="changeSelect()" size="small" filterable clearable placeholder="请选择字典类型"> <el-option v-for="(item,index) in options" :key="'dict'+index" :label="item.dtReamrk" :value="item.dtType"> </el-option> </el-select> </el-form-item>
options是我们的异步接口获取到的,但实际在钩子函数created中已经得到,当点击编辑按钮时应当显示表格行的字段值选中,但是却在选择框中直接插入了值,因为Vue无法监听数组或对象内的属性变化去影响DOM。
解决方案
Vue官方文档的强制刷新的方法:
this.$forceUpdate();
官方给的解释:
迫使 Vue 实例重新渲染。注意它仅仅影响实例本身和插入插槽内容的子组件,而不是所有子组件。
在changeSelect下拉框改变事件中添加强制vue渲染组件,可以间接达到效果:
changeSelect() { this.$forceUpdate(); },