现在是大数据时代,每个企业都要对自己的客户有全面的认识,这样才能最准确的分析客户,做出相应的决策。在实体的门店中,对于客户的管理还是比较低级,很多客户对于企业来说是哑终端,即对于企业来说,完全不知道客户的信息,不知道客户的年龄,性别,收入,爱好等。
智能门店客户信息统计具有以下几个功能:
- 自动统计客流,统计每天客流量数据
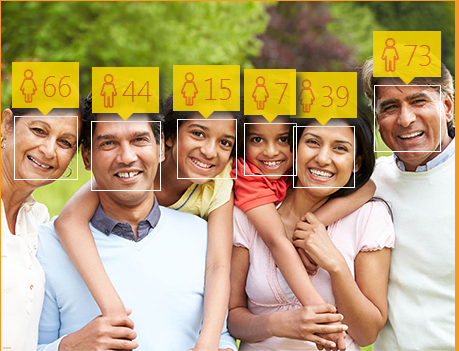
- 抓拍客户的人像图片,是微软的系统统计客户年龄,性别
- 根据微软返回的图片的json数据,识别是新老客户
基础设施:
现在各个商场门店都安装了监控系统,但是这样系统仅仅是监控,能做的事情比较少。经过改造,可以实现智能门店的功能。
增加高清变焦IPC,具备高速智能快速的抓拍功能,收集数据,共分析使用。
1、在入口处拍摄到店客户的脸,保存为图片。2、在收银处增加拍摄点,抓拍付费客户照片。抓拍与收银联动,记录客户消费信息。3、在出口处拍摄客户的脸,保存图片。
这个基础硬件实现不难,现在许多相机在拍照时都有智能的人脸识别功能,根据人脸识别自动来拍摄照片,进行基础的数据收集。
系统设计方案如下:
1、自动统计客流,这个有比较方案比较多,在门店的出入口设置视频监控设备,统计客流以及在门店停留时间,可以使用视频统计的方法,有成熟的算法支撑。
2、统计客户年龄,性别
前一段时间,微软推出了根据人脸来来识别年龄的网站(how-old.net),可以识别图片中的人脸,并且分析出年龄和性别。识别的准确度还挺高的。借助这项服务,分析出客户的年龄,记录到数据库中,这样可以真实的统计到店客户的年龄信息以及分布。统计每天的数据,每年的数据,客户的平均年龄,性别比率。
了解客户的信息,才能更好的做出决策。


3、在收银处拍摄的的图片
同样进行年龄、性别分析,同时与收银机器互动,记录下来消费金额以及物品。
这样可以统计出来客户的消费能力,不同年龄的消费水平等等。
和到店客户年龄对比,得出实际客户年龄与潜在客户年龄的差异,进一步挖掘。
4、客户频率统计
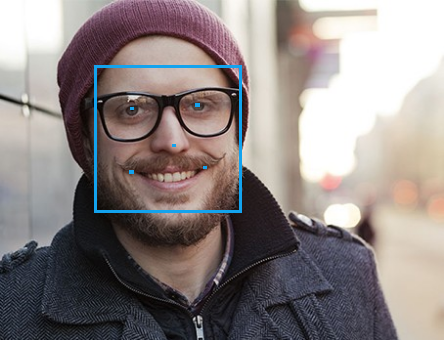
把照片的人脸识别出来,抽取出关键指纹,存入数据库。同时把每天光顾的顾客进行人脸识别,抽取关键指纹,在数据库中对比,统计客户的频率。


返回的Json数据
[
{
"faceId": "4ad57372-fc7c-4830-82ec-1407b9793c66",
"faceRectangle": {
"width": 152,
"height": 152,
"left": 96,
"top": 66
},
"faceLandmarks": {
"pupilLeft": {
"x": "135.1",
"y": "110.8"
},
"pupilRight": {
"x": "202.1",
"y": "107.4"
},
"noseTip": {
"x": "178.0",
"y": "148.7"
},
"mouthLeft": {
"x": "134.9",
"y": "175.8"
},
"mouthRight": {
"x": "209.8",
"y": "171.5"
},
"eyebrowLeftOuter": {
"x": "108.6",
"y": "98.3"
},
"eyebrowLeftInner": {
"x": "156.3",
"y": "98.6"
},
"eyeLeftOuter": {
"x": "124.2",
"y": "112.3"
},
"eyeLeftTop": {
"x": "136.1",
"y": "108.0"
},
"eyeLeftBottom": {
"x": "135.9",
"y": "116.0"
},
"eyeLeftInner": {
"x": "146.2",
"y": "110.9"
},
"eyebrowRightInner": {
"x": "183.8",
"y": "98.1"
},
"eyebrowRightOuter": {
"x": "225.7",
"y": "94.5"
},
"eyeRightInner": {
"x": "193.6",
"y": "108.0"
},
"eyeRightTop": {
"x": "204.1",
"y": "104.7"
},
"eyeRightBottom": {
"x": "203.6",
"y": "111.9"
},
"eyeRightOuter": {
"x": "211.9",
"y": "108.0"
},
"noseRootLeft": {
"x": "161.9",
"y": "111.1"
},
"noseRootRight": {
"x": "177.5",
"y": "110.5"
},
"noseLeftAlarTop": {
"x": "157.1",
"y": "131.7"
},
"noseRightAlarTop": {
"x": "187.4",
"y": "130.9"
},
"noseLeftAlarOutTip": {
"x": "151.4",
"y": "147.1"
},
"noseRightAlarOutTip": {
"x": "196.7",
"y": "143.9"
},
"upperLipTop": {
"x": "171.8",
"y": "167.7"
},
"upperLipBottom": {
"x": "172.0",
"y": "172.9"
},
"underLipTop": {
"x": "173.0",
"y": "182.9"
},
"underLipBottom": {
"x": "173.1",
"y": "193.2"
}
},
"attributes": {
"age": 36,
"gender": "male",
"headPose": {
"roll": "-3.0",
"yaw": "8.8",
"pitch": "0.0"
}
}
}
]
总结:
在大数据时代,信息收集是大数据的基础。首先要收集足够多的客户信息,让客户不在是一个一个无差别的个体,让客户的信息更加立体全面,只有手机足够多的数据,才能进行大数据的分析,进行数据挖掘深入分析等活动。